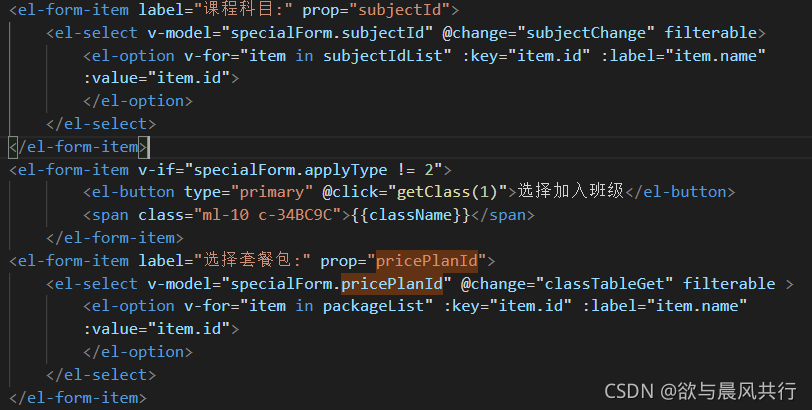
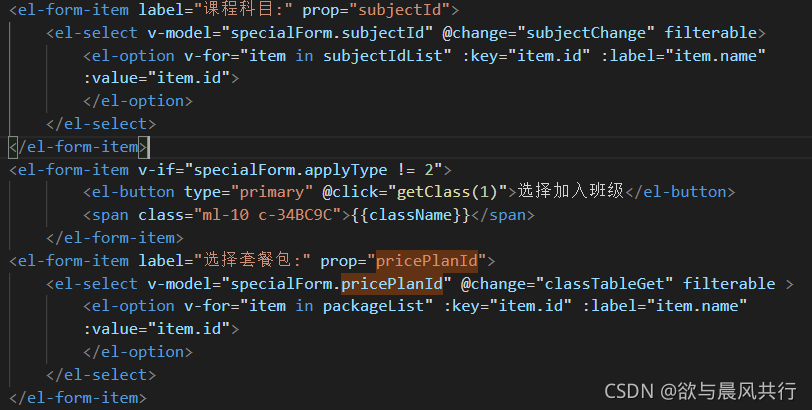
原因是表单项使用了v-if控制,并且出现两个在了两个正常的 el-form-item 中间的情况。如下:

然后在使用 this.$refs[“specialForm”].resetFields(); 重置表单的时候,就会报错
解决方案:
在 el-form-item 之外包一层 div 用作if判断可避免。
原因是表单项使用了v-if控制,并且出现两个在了两个正常的 el-form-item 中间的情况。如下:

然后在使用 this.$refs[“specialForm”].resetFields(); 重置表单的时候,就会报错
解决方案:
在 el-form-item 之外包一层 div 用作if判断可避免。
 1万+
1万+
 320
320
 2万+
2万+
 5290
5290
 9426
9426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


