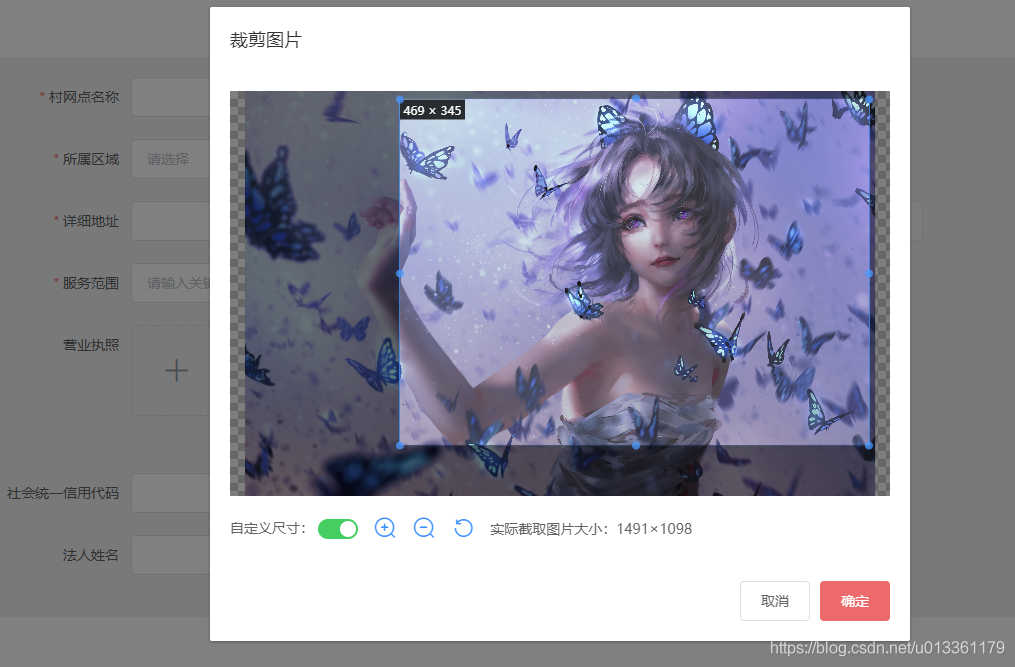
效果:


组件:(比较多,这里就不写了,需要的留下邮箱我免费送[工作日] )
出于某些原因,不会再免费赠送,需要的请自行下载:https://download.csdn.net/download/u013361179/23272081
这里采用FormData上传,有多种上传方法,我们采用的是防止服务器脏数据的处理办法,也就是在点击确定后并没有真正上传到服务器,而是暂存,在没有点击提交表单之前的操作都是在操作暂存区的图片,在点击提交表单后才是真正上传
引入:
import ImgCropper from '@c/ImgCropper/ImgCropper'
components: { ImgCropper }
<ImgCropper :numLimit="5" :imgBaseUrl="IMAGEURL" @change="getImages($event)







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








