android:bottomLeftRadius=“10dp” // 左下角的圆角半径
android:bottomRightRadius=“10dp” /> // 右下角的圆角半径
solid:用以指定内部填充色。
// 内部填充色
gradient:用以定义渐变色,可以定义两色渐变、三色渐变及渐变样式。
<gradient
android:type=[“linear” | “radial” | “sweep”] // 共有3中渐变类型:线性渐变(默认)、放射渐变、扫描式渐变;
android:angle=“90” // 渐变角度,必须为45的倍数,0为从左到右,90为从上到下;
android:centerX=“0.5” // 渐变中心X的相当位置,范围为0~1;
android:centerY=“0.5” // 渐变中心Y的相当位置,范围为0~1;
android:startColor=“#24e9f2” // 渐变开始点的颜色;
android:centerColor=“#2564ef” // 渐变中间点的颜色,在开始与结束点之间;
android:endColor=“#25f1ef” // 渐变结束点的颜色;
android:gradientRadius=“5dp” // 渐变的半径,只有当渐变类型为radial时才能使用;
android:useLevel=“false” /> // 使用 LevelListDrawable 时就要设置为true。设为 false 时才有渐变效果。
stroke:是描边属性,可以定义描边的宽度、颜色、虚实线等。
<stroke
android:width=“1dp” // 描边的宽度
android:color=“#ff0000” // 描边的颜色
// 以下两个属性设置虚线
android:dashWidth=“1dp” // 虚线的宽度,值为0时是实线
android:dashGap=“1dp” /> // 虚线的间隔
padding:用来定义内部边距。
<padding
android:left=“10dp” // 左内边距;
android:top=“10dp” // 上内边距;
android:right=“10dp” // 右内边距;
android:bottom=“10dp” /> // 下内边距。
size:用来定义图形的大小的。
<size
android:width=“50dp” // 宽度
android:height=“50dp” /> // 高度
Shape特殊属性可以定义当前Shape的形状,比如矩形、椭圆形、线形、环形… 这些都是通过Shape标签属性。
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=[“rectangle” | “oval” | “line” | “ring”] // Shape 的形状,默认为矩形,可以设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring)
// 下面的属性只有在 android:shape=“ring” 时可用:
android:innerRadius=“10dp” // 内环的半径
android:innerRadiusRatio=“2” // 浮点型,以环的宽度比率来表示内环的半径
android:thickness=“3dp” // 环的厚度
android:thicknessRatio=“2” // 浮点型,以环的宽度比率来表示环的厚度
android:useLevel=“false”> // boolean 值,如果当做是 LevelListDrawable 使用时值为 true,否则为 false。
rectangle:矩形
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“rectangle”>
oval:椭圆
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“oval”>
line:线
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“line”>
<stroke
android:width=“1dp”
android:color=“@color/colorAccent”
android:dashGap=“3dp” // 虚线间距
android:dashWidth=“4dp” /> // 虚线宽度
ring:圆环
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“ring”
android:useLevel=“false”
android:innerRadius=“20dp” // 内环的半径
android:thickness=“10dp”> // 圆环宽度
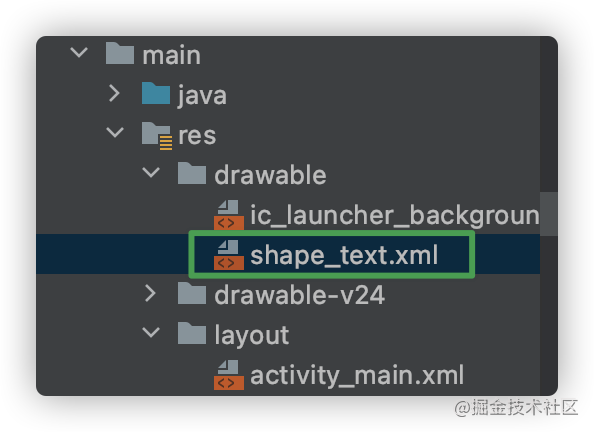
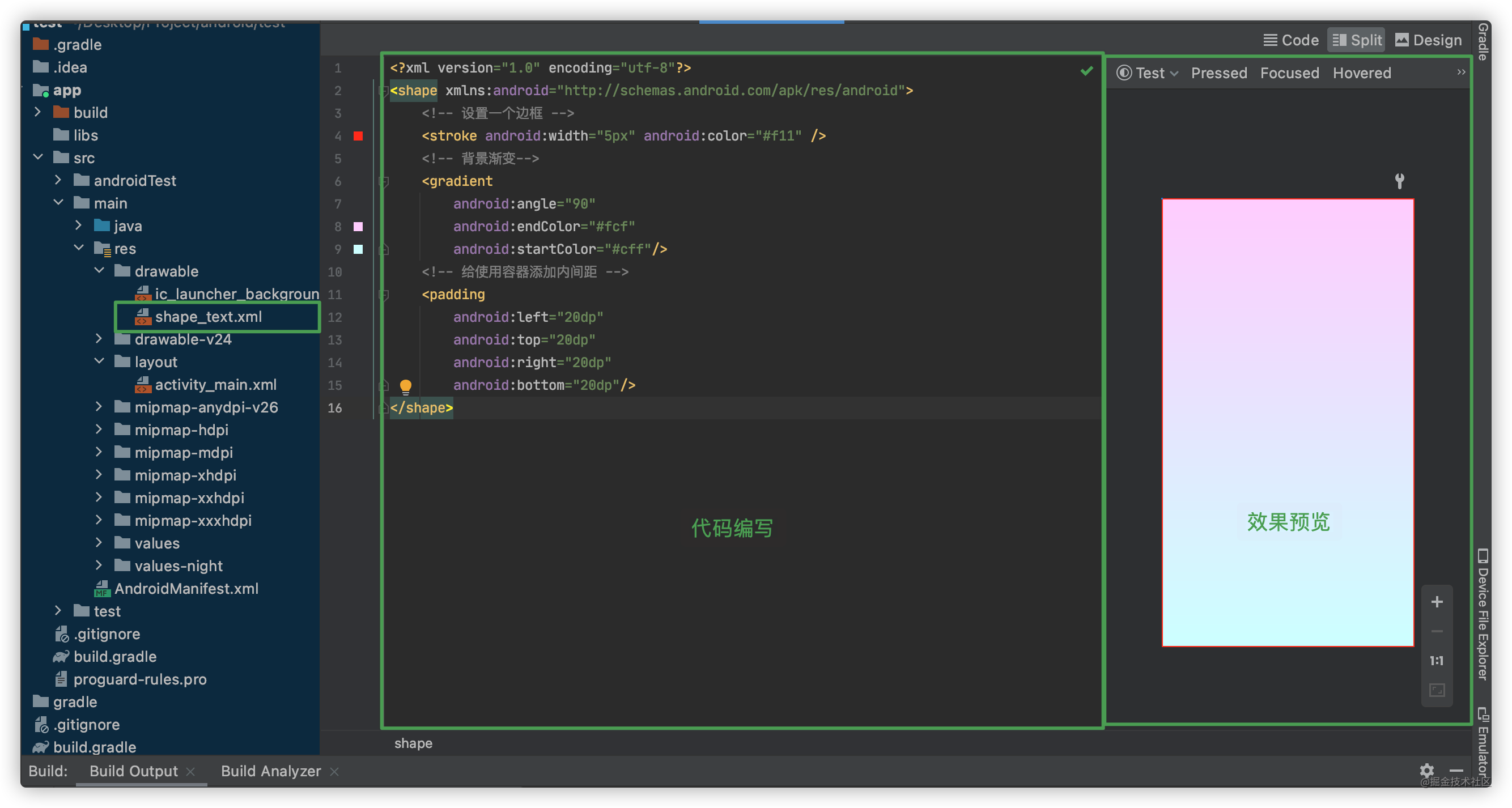
Shape文件新建在res/drawable文件夹下,例如shape_text.xml



shape_text.xml
<gradient
android:angle=“90”
android:endColor=“#fcf”
android:startColor=“#cff”/>
<padding
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。

最后针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、移动架构师、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
目、讲解视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。
[外链图片转存中…(img-ytaGVoeQ-1712510456008)]
最后针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、移动架构师、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 3491
3491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








