目录
1.HTTP 是什么
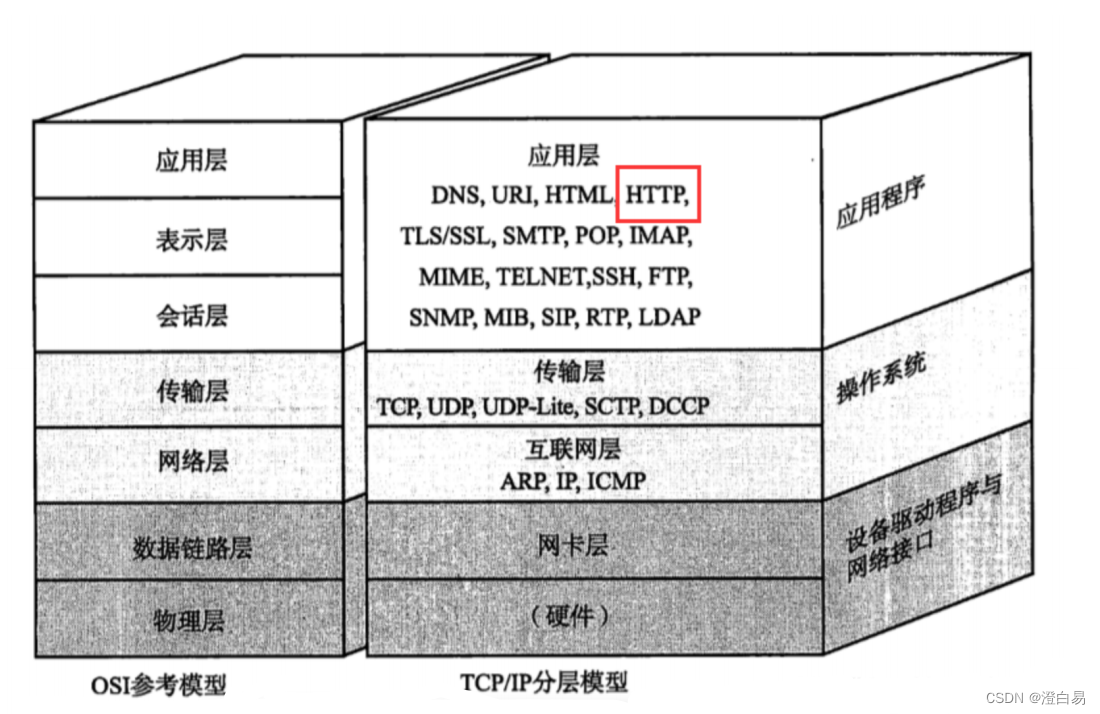
HTTP (全称为 “超文本传输协议”) 是种应用非常广泛的应用层协议。

HTTP 诞生与1991年. 目前已经发展为最主流使用的一种应用层协议,我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.

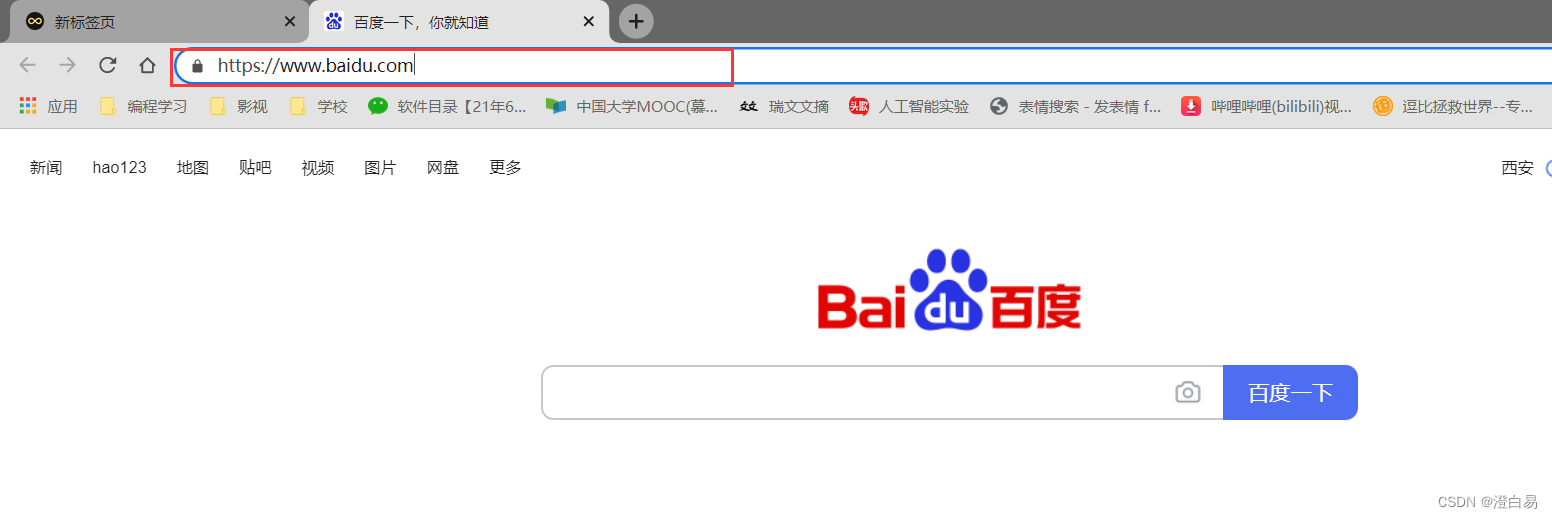
https 是在 http 基础之上做了一个加密解密的工作,当我们在浏览器中输入一个百度搜索的 “网址” (URL) 时, 浏览器就给百度的服务器发送了一个 HTTP 请求, 百度的服务器返回了一个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展示成我们看到的页面内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片,字体等信息).
2.HTTP 工作过程
当我们在浏览器中输入一个 “网址”, 此时浏览器就会给对应的服务器发送一个HTTP 请求. 对方服务器收到这个请求之后, 经过计算处理, 就会返回一个 HTTP 响应.
事实上, 当我们访问一个网站的时候, 可能涉及不止一次的 HTTP 请求/响应 的交互过程.可以通过 chrome 的开发者工具观察到这个详细的过程:
通过 F12 打开 chrome 的开发者工具, 切换到 网络标签页. 然后刷新页面即可看到如下图效果. 每一条记录都是一次 HTTP 请求/响应
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








