axios的封装是我们在项目开发中比较常用的,今天根据我的学习做个简单的介绍
1.一般情况,axios的封装我们一般会在src文件夹下创建utils文件夹下的的request.js文件中

2.在request.js文件中引入axios,进行封装,baseURL代表后端即服务器的地址,timeout表示接口的响应时间,超时退出

在页面登录的时候我们通常情况下会随机生产token,为保障服务器接口的安全性,会要求在进行axios的封装时携带token调用每个接口

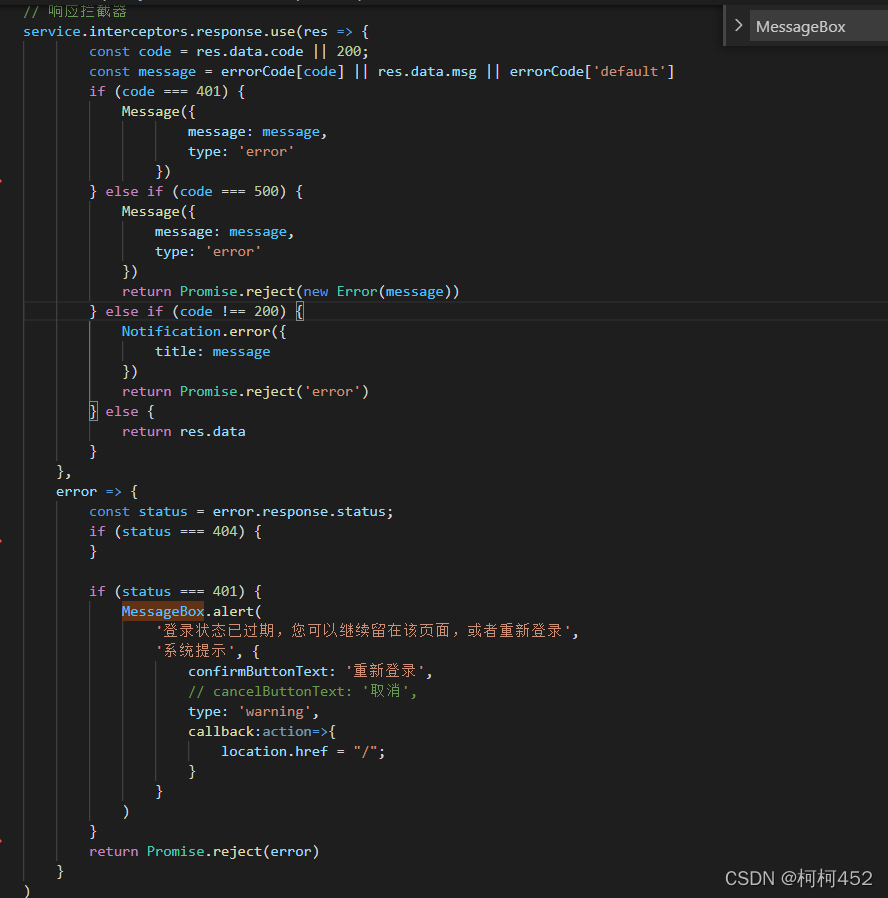
3.创建拦截器,确保能正确的接收接口返回的值

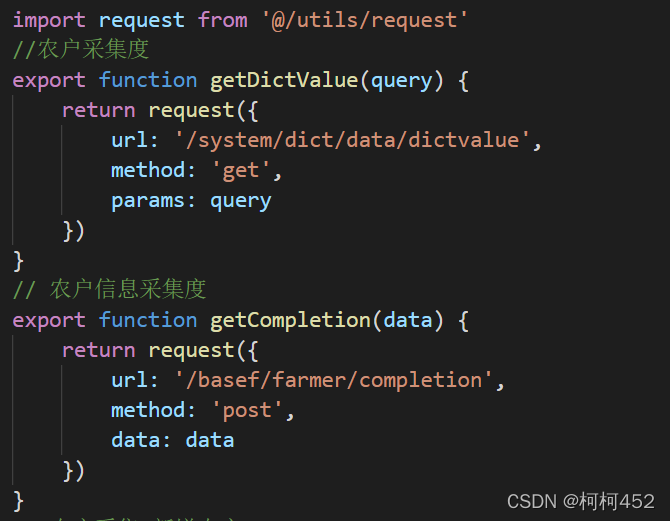
4.创建api文件夹,在api文件夹下创建接口文件colllect.js,文件中引入src中的request.js文件,创建接口函数,区分get方法和post方法所传入参数的不同

5.在子页面中引入你所需要的接口。
import { getDictValue} from ‘@/api/collect’
在methods中调用接口
methods:{
getList(‘参数’).then(res=>{
//接收后台返回的数据
console.log(res)
})
}

























 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








