大一小何,还在学习当中,欢迎交流指正~
目录
初步认识html
html 超文本标记语言,负责网页的三个要素之中的结构
元素是HTML的最基本部件,由成对尖括号**<>**及括号间的内容组成。
例如:
小何今天码代码了吗?
。
基本元素(文字粗细,斜体,上/下标,链接,加载图片,删除线,下划线)
这一行是为了区分html4 与html5的,这行相当于告诉浏览器是html5,不会出现在网页上
标签一般都是成对出现 开始标签:<标签名> 结束标签:</标签名>
是的子标签,是的子标签
在与之间写标题,在 之间写内容,网页会呈现出来这样的内容
设计我们第一个网页
工具:记事本(初学) -->nodepad++
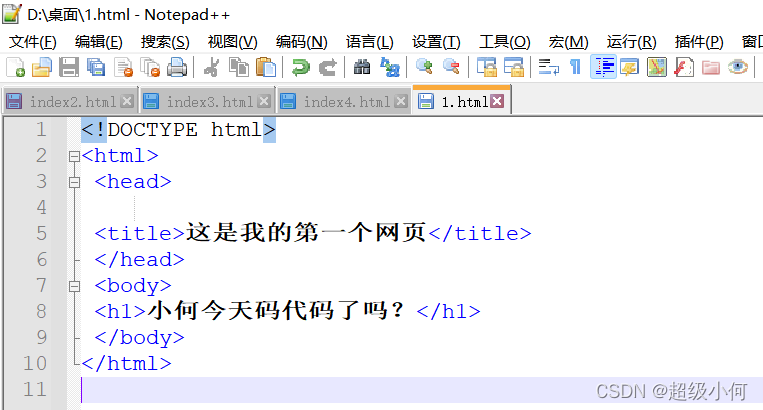
<!DOCTYPE html>
<html>
<head>
<title>这是我的第一个网页</title>
</head>
<body>
<h1>小何今天码代码了吗?</h1>
</body>
</html>
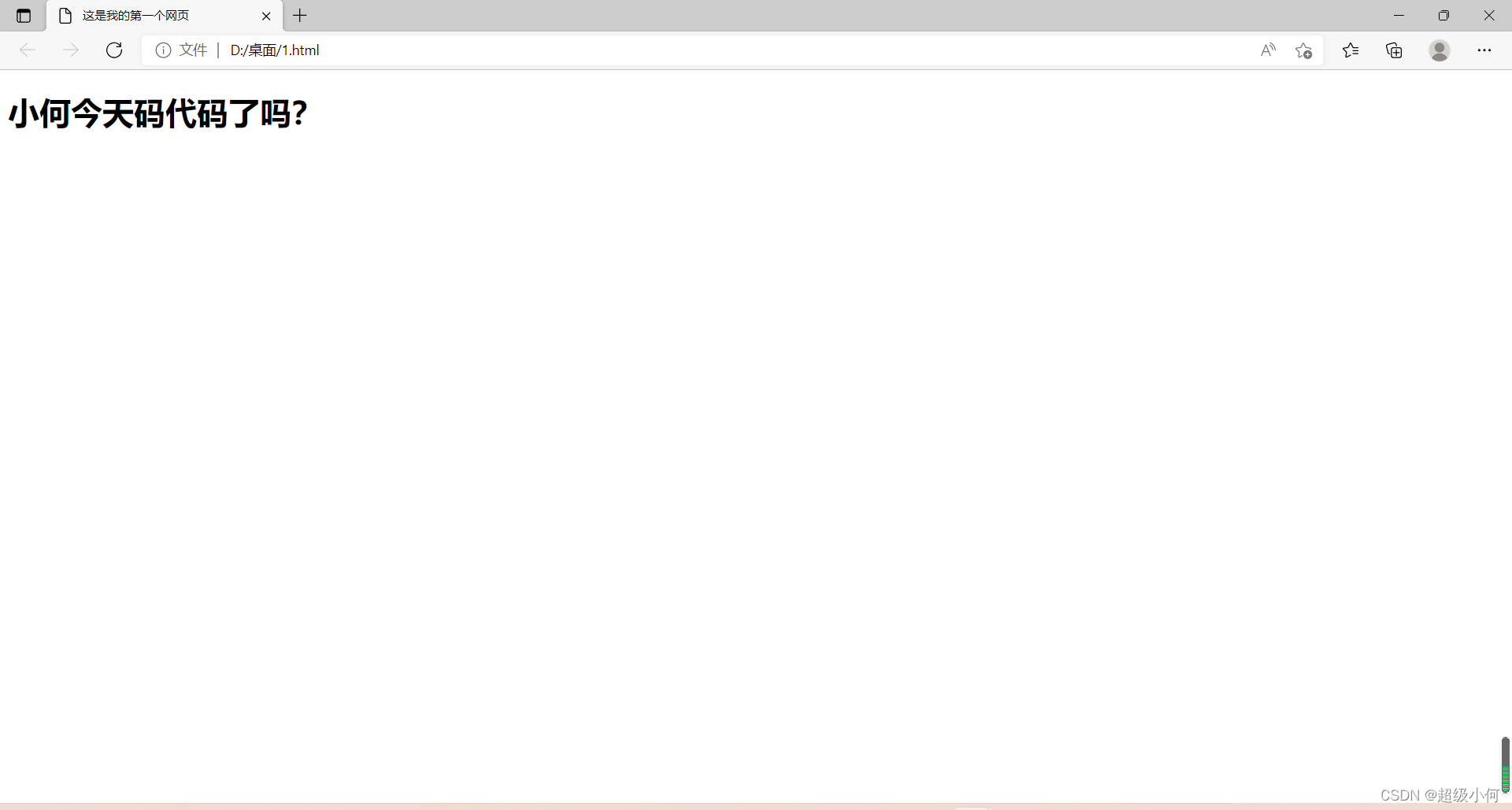
代码保存为.html格式,然后用浏览器打开即为最简单的网页。

写出来保存就是这样的效果,然后我们打开这个网页看看

就是这样的效果
注释
html中的注释 ,
HTML的注释,注释中的内容会被浏览器所忽略,不会在网页中直接显示
但是可以在源码中查看注释,注释用来对代码中的内容解释说明的
开发中一定要养成良好的编译注释的习惯,注释要求简单明了注释还可以将一些不希望显示的内容隐藏
注释不能嵌套
标签一般成对出现,但是存在一些结束标签
举个例子
<html>
<head>
<title>这是我的第二个网页</title>
</head>
<body>
<!-- 这个东西很重要,千万不要删-->
<h1>这是我的第二个网页</h1>
<!--
HTML的注释,注释中的内容会被浏览器所忽略,不会在网页中直接显示
但是可以在源码中查看注释,注释用来对代码中的内容解释说明的
开发中一定要养成良好的编译注释的习惯,注释要求简单明了
注释还可以将一些不希望显示的内容隐藏
注释不能嵌套
标签一般成对出现,但是存在一些结束标签
-->
</body>
</html>
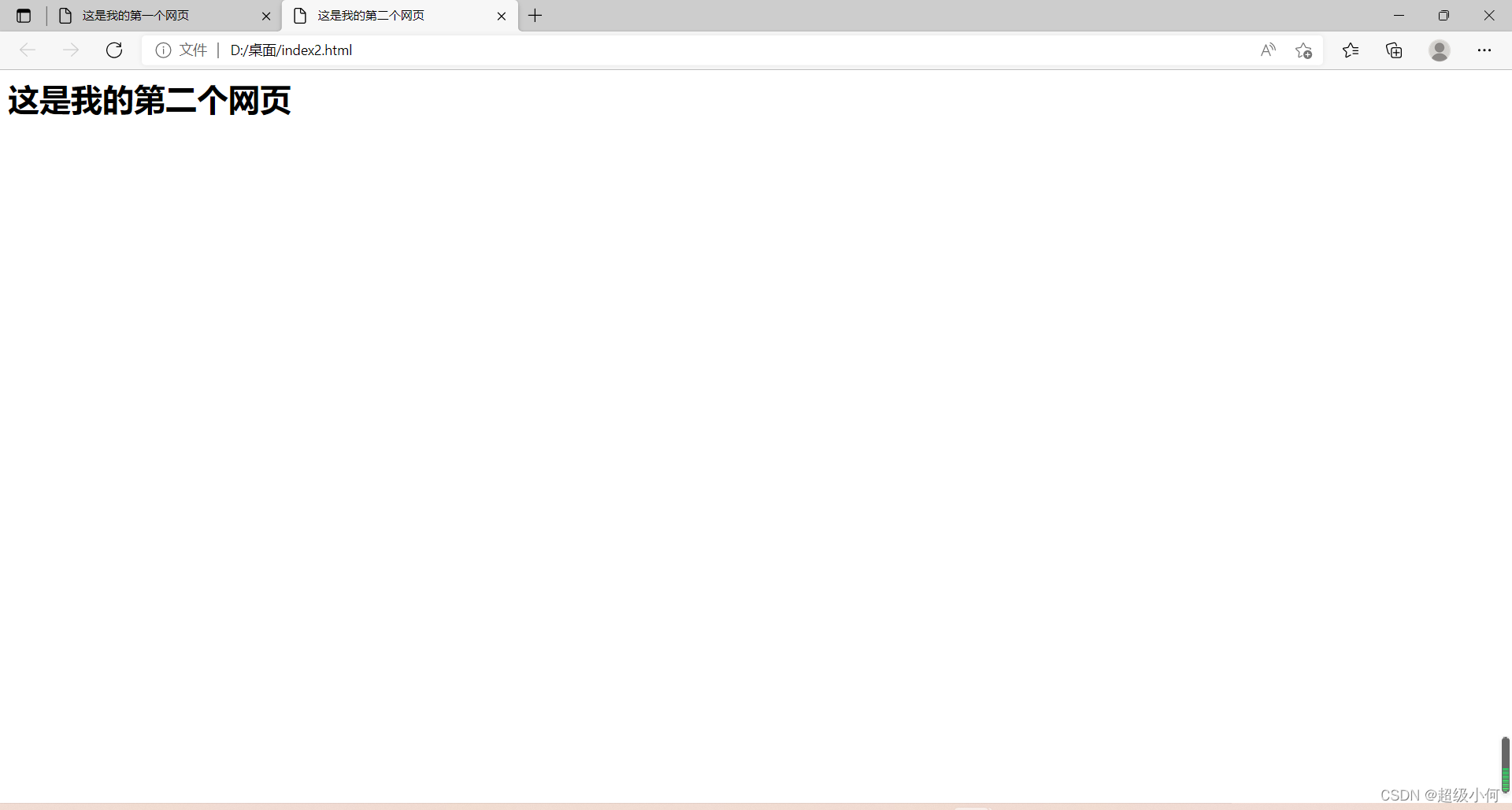
网页呈现效果如下,可以看到注释中的内容不会显示

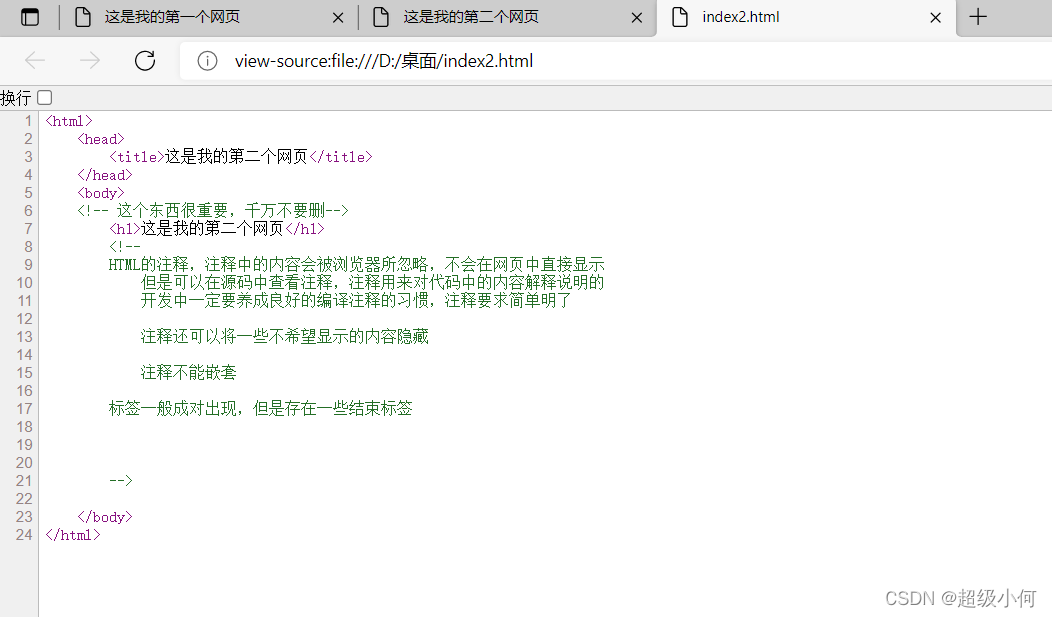
但是在源码中,我们可以看到注释中的内容

标签中的属性
属性,在标签中(开始标签或自结束标签)还可以设置属性
属性是一个名值对(x=y)
属性用来设置标签中的内容如何显示属性和标签名或其他属性应该使用空格隔开
有些属性有属性值,有些没有
如果有属性值,属性值应该使用引号(单引号或者双引号)引起来
举个栗子
<html>
<head>
<title>标签的属性</title>
</head>
<body>
<!--
属性,在标签中(开始标签或自结束标签)还可以设置属性
属性是一个名值对(x=y)
属性用来设置标签中的内容如何显示
属性和标签名或其他属性应该使用空格隔开
有些属性有属性值,有些没有
如果有属性值,属性值应该使用引号(单引号或者双引号)引起来
-->
<h1>这是我们<font color="red" size='25'>第三个</font>网页!</h1>
</body>
</html>
要设置的文字
功能:修改文字颜色、字体、大小。
常用属性: <font szie="12px">老王</font>
<font color ="red">字体改为红色</font>
<font face="`[微软雅黑](https://www.zhihu.com/searchq=%E5%BE%AE%E8%BD%AF%E9%9B%85%E9%BB%91&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22article%22%2C%22sourceId%22%3A%2240123992%22%7D "微软雅黑")`">更改文字字体</font>

呈现如上
结语
冲冲冲!

























 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








