业务场景:
H5对接微信支付和支付宝支付,app无法发版,需要支持在app内和浏览器内同时使用。
于是借此机会对前端接入对第三方支付进行了调研,本次只讨论微信支付,和支付宝支付。
微信支付
文档地址:微信支付
概述
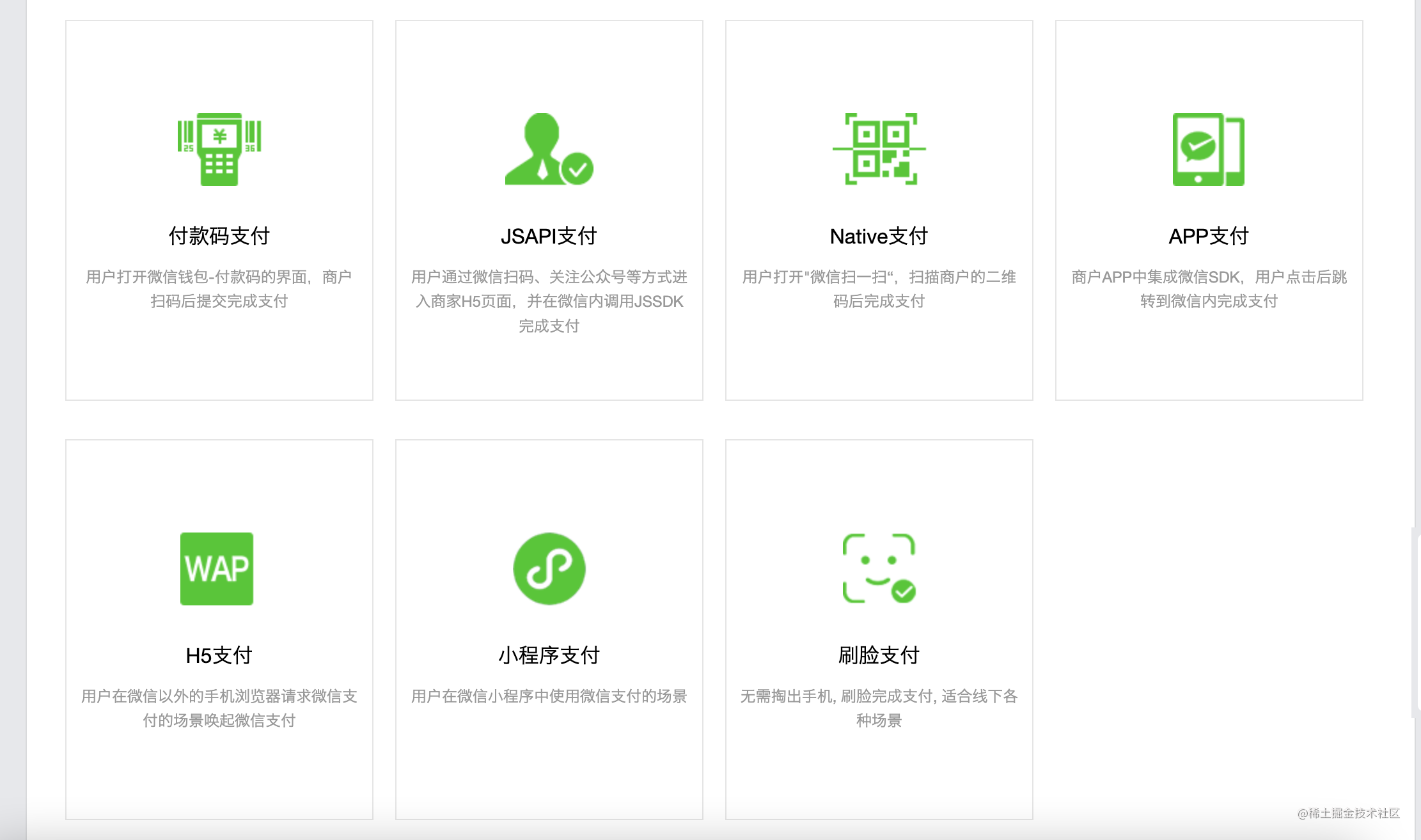
微信支付方式主要包括,对普通商家主要提供以下7种方式
付款码支付:比如大型连锁店,超市,支付时可以,扫描用户的个人付款码,进行支付,触动场景一般为:用户打开个人付款码->
收银员扫描仪扫描->门店收银台->商户后台->微信支付系统
JSAPI支付:仅限在微信内使用,可调用微信的API,直接唤起微信的支付组件。比如早期的一些公众号里的内嵌支付页面。
Native支付:商户后台系统先调用微信支付的统一下单接口,微信后台系统返回链接参数code_url,商户后台系统将code_url值生成二维码图片,用户使用微信客户端扫码后发起支付。注意:code_url有效期为2小时,过期后扫码不能再发起支付。
App支付:app内唤起为微信打开支付组件进行支付
H5支付:用户在浏览器端打开h5,,唤起微信支付组件。
小程序支付:小程序直接调用小程序微信支付api,小程序不能通过拉起H5页面做jsapi支付,小程序内只能使用小程序支付
刷脸支付:需要有实际的硬件场景。

和前端关系密切的主要有 JSAPI支付,H5支付,小程序支付。
我们此次重点讨论一下JSAPI 支付,H5支付,小程序支付。
JSAPI 支付
前置配置项比较多,因为在微信环境中使用,微信在涉及微信生态的交互方面一直非常克制和严谨
需要配置支付域名,网页授权域名,具体可以看文档,微信公众平台企业账号,商户号,开通jsapi支付权限,设置了页面授权域名,并且是你网站的域名地址,基本接口权限,尤其是jssdk部分权限,保证尽可能都开通
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1208
1208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








