Vue 展示巨量数据,vue-virtual-scroller 使用说明 vue3 vue2
一、遇到的问题
最近在做的一个小工具中需要解决一个展示巨量数据列表的问题,数据有 8万 多条。
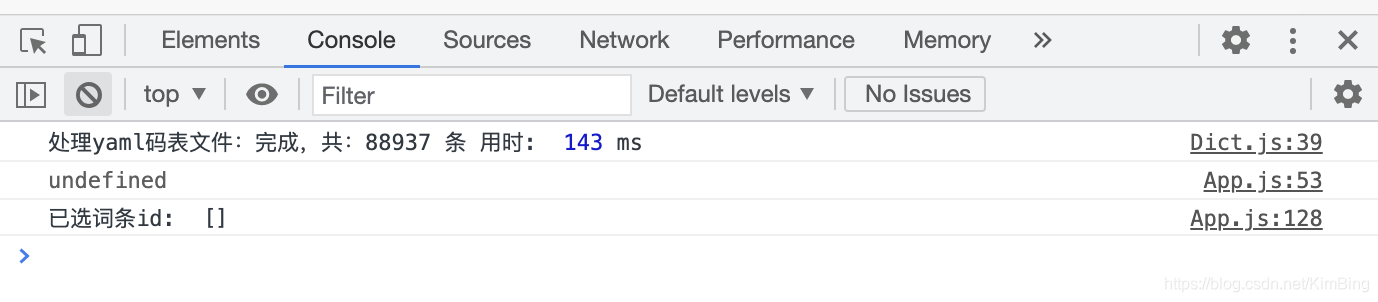
刚开始我是直接让它渲染的,结果用了 60 秒之多,我以为是数据处理耗时多,经过排查,发现是 dom 渲染用时长,数据处理其实只用了不到 100ms,如下图:

二、解决方案 vue-virtual-scroller
所以目前主要需要解决的就是如何能流畅展示这么多数据的问题,搜了下,搜到 vue-virtual-scroller 这个插件。
它主要能实现的功能是,能处理巨量列表的展示。原理是它只把展示给用户的那部分渲染出来,比如滚到上面的 dom 就回收掉。这个跟 iOS 的 ReuseableCell 很像,那个是复用的。








 本文详细介绍了在Vue项目中,如何利用vue-virtual-scroller解决大量数据渲染导致的性能问题。通过讲解vue2和vue3的使用步骤,包括安装、引入、配置及效果展示,阐述了该插件如何实现只渲染可视区域的数据,提升用户体验。
本文详细介绍了在Vue项目中,如何利用vue-virtual-scroller解决大量数据渲染导致的性能问题。通过讲解vue2和vue3的使用步骤,包括安装、引入、配置及效果展示,阐述了该插件如何实现只渲染可视区域的数据,提升用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








