IDEA配置tomcat 8.5.23
说明:由于之前都是使用Eclipse,没有用过IDEA,最近刚接触IDEA,记录一下配置tomcat的步骤,网上有很多,但是感觉很乱(可能是我菜,看不懂),今天在这记录一下我自己的配置步骤
工具: IntelliJ IDEA 2019.2 apache-tomcat-8.5.23
-
打开IDEA,选择File ----> Project Structure…或者选择右上角的
 这个按钮
这个按钮
-
选择 Facets,然后点击 + ,在下拉中选择Web

-
选择项目,然后点击确定

-
然后在出现的界面中选择,选择“小铅笔”,在弹出框中选择 … 那个框,找到你这个项目中的web.xml这个文件,我的项目是maven项目,web的也应该一样。选择web.xml文件,然后 选择 OK --> OK



-
完成上面的步骤之后,在选择下面的“小铅笔”,别选错了,看下图:

-
在弹出的框中选择 右边的那个“小书”,之后选择webapp或者是web,然后点击两次 OK


-
两次配置完之后,如下:

-
好了,继续了,然后在左边的一栏中选择 Artifacts , 之后选择 + ,在之后选择 Web Aplication :Exploded, 在在之后选择 From Modules…,在在弹出的矿中选择项目,然后点击OK


-
然后 在Name 中起个名字,一把项目名,别的我没试过…,然后点击ok就行了


-
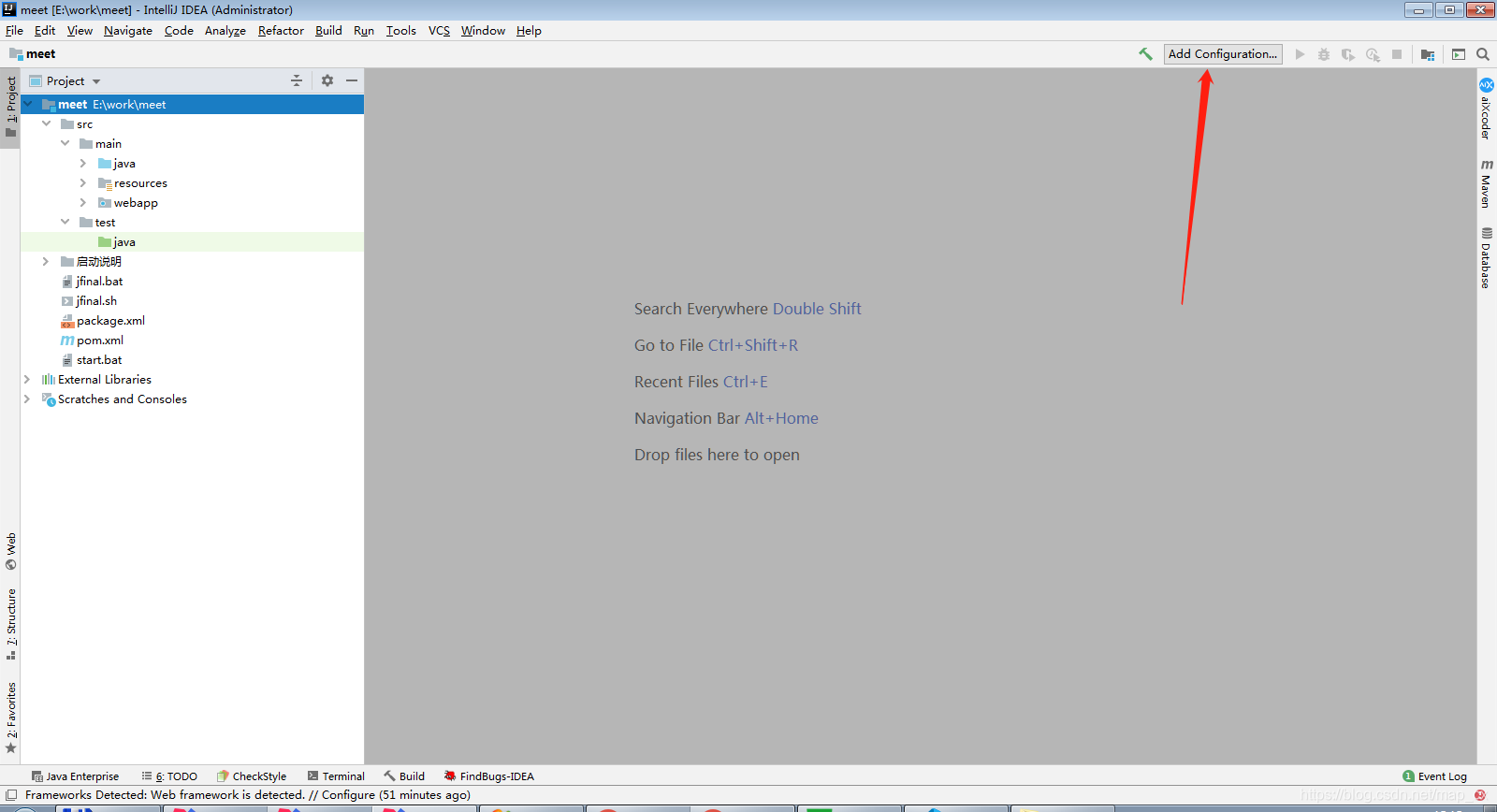
接下来配置tomcat,选择 Add Configuaration

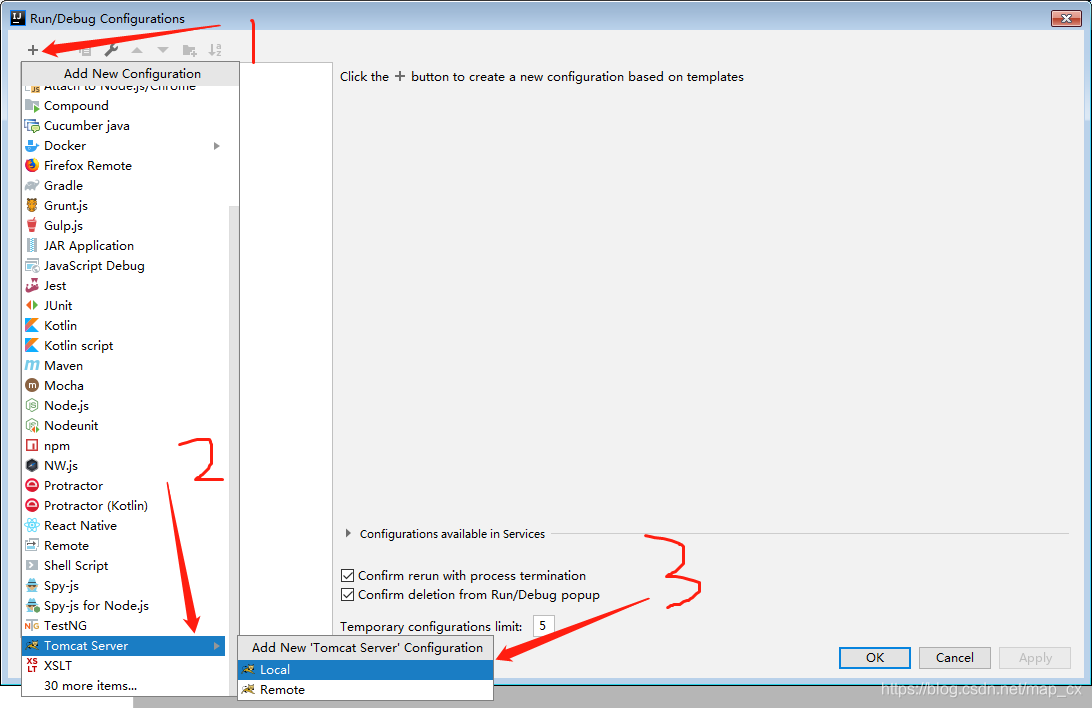
- 然后选择 + ,在下拉中找到 Tomcat Server,注意是Tomcat Server而不是 TomcatEE Server(这个没有也没关系),然后选择Local,

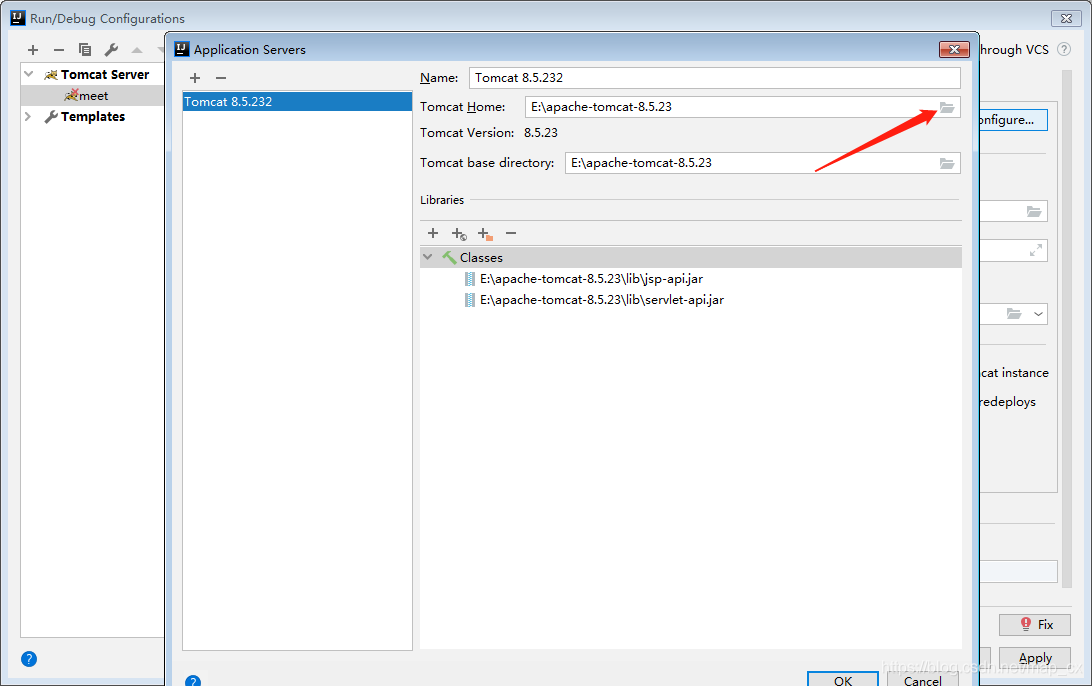
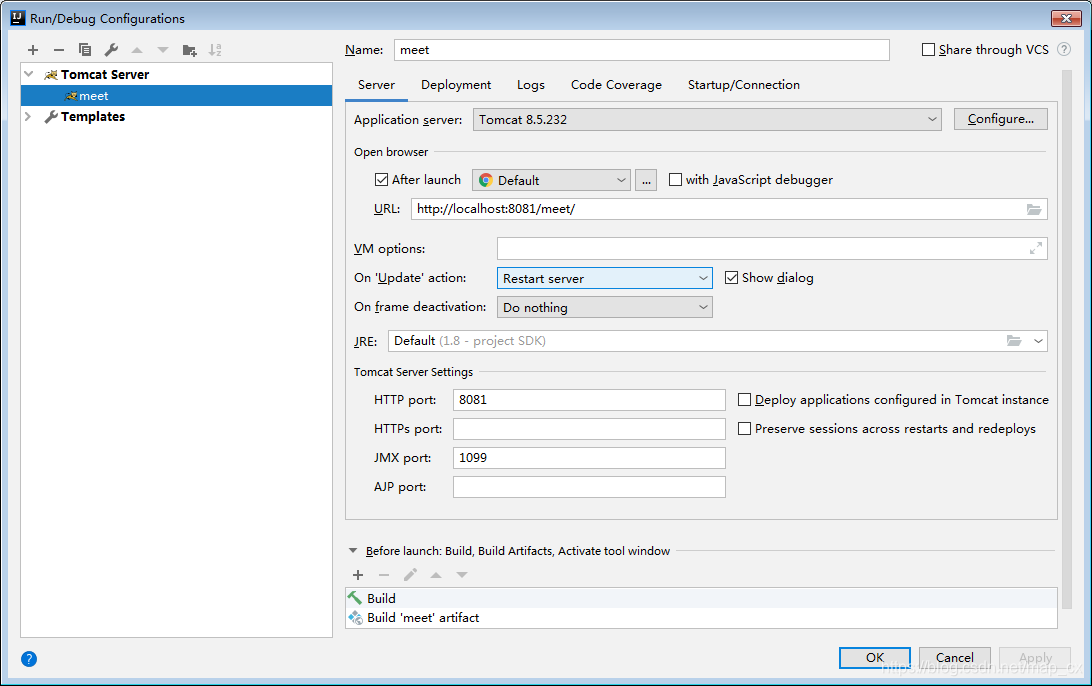
- 先给tomcat起个小名,有的人Application Server可能是空的,可能是没有将tomcat拉进来,(没有的选择Configure( 下面第二张图) ——>在弹出框中选择 Tomcat Home那行最后点击那个“小书”,然后找到你的tomcat安装的目录就行了)


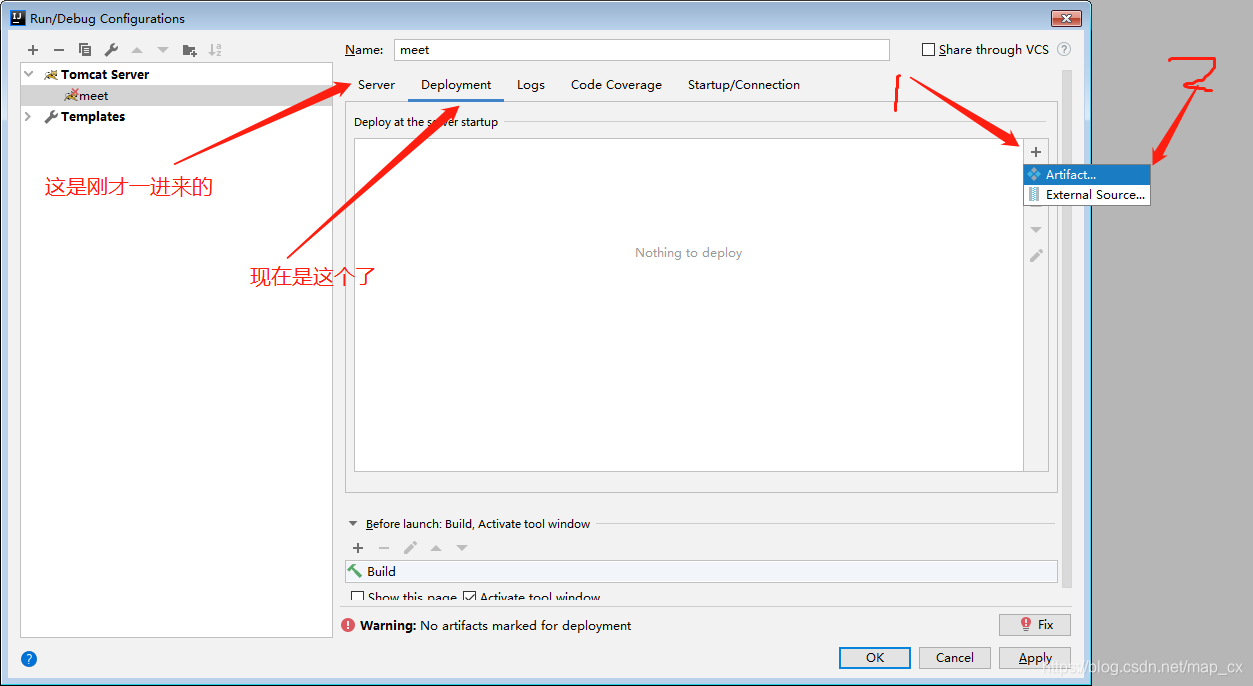
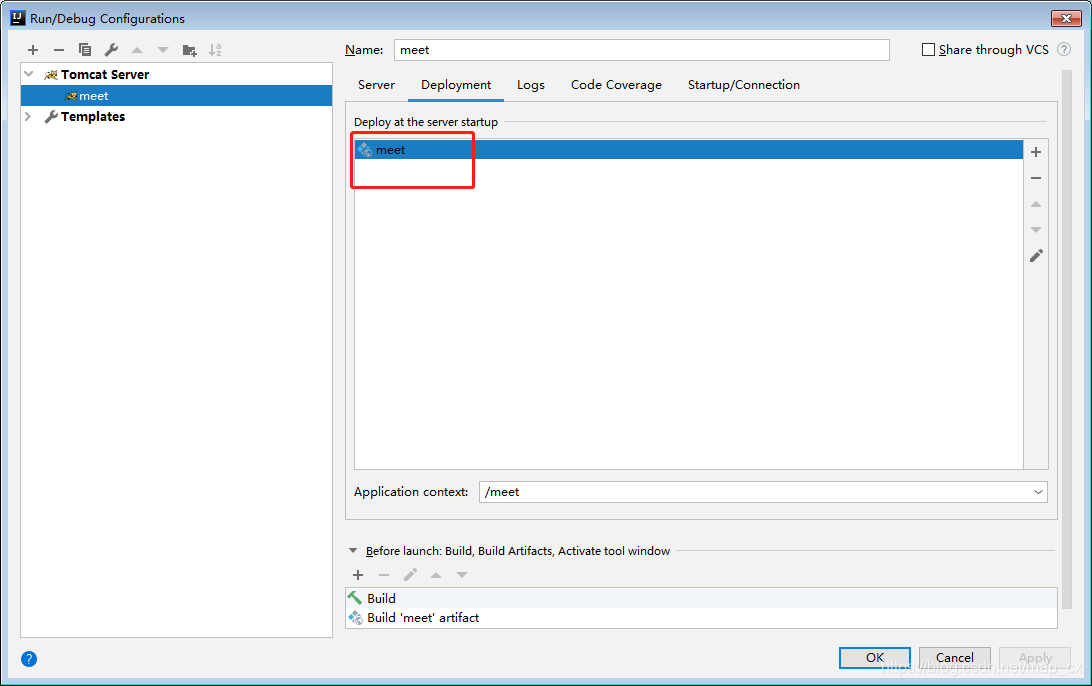
- 上面配置完了之后,在点击Deployment ,然后点击 + ,选择Artifact,会多出来一个东西,那个就是最前面配置的那个东西。然后点击ok就好了


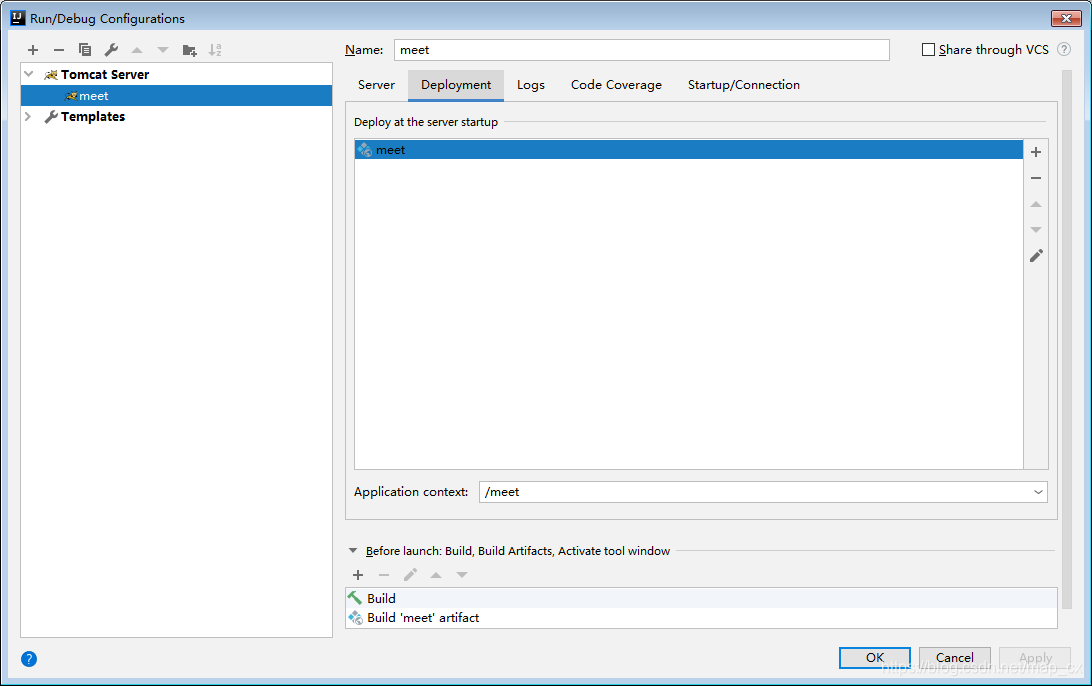
- 这是最后配置完的


- 然后就可以点击启动了,启动之后打开页面,访问:http://localhost:8081/meet/,来看看效果

OK!打完收工
内容如有错误请联系作者,及时纠正,谢谢
-------------------
如有错误,
-----
还请包涵,
-----
新手上路,
-----
多多指教,
-----
请系好安全带!!!!
----------























 2729
2729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








