目录
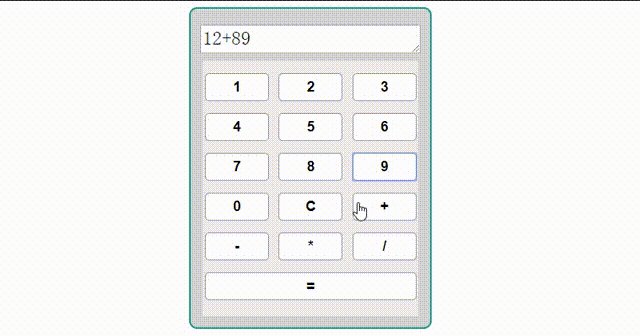
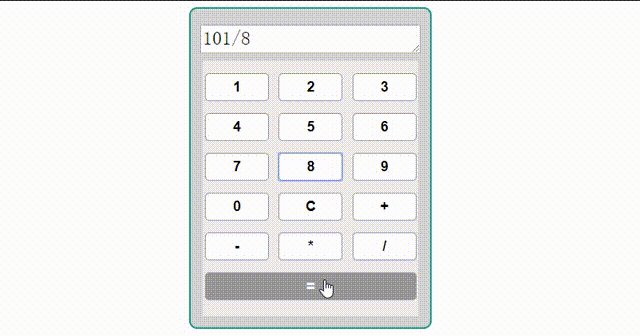
一、案例效果

二、涉及要点
1. 文本域标签 的 readonly 属性用于设置文本域文字为只读;
2. DOM 获取元素,getElementById()获取带有指定 id 的节点;
3. DOM 事件中的 target 是指获取事件的目标,即**触发事件的真实元素。**如下代码中:
btn.onclick = function (e) { //判断只有点击到按钮上才会将信息录入“显示屏” if (e.target.nodeName === "BUTTON") {e.target.nodeName,e是指触发事件,名称自己定义;target.nodeName 是获取触发事件元素的标签名,我们这里获








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








