1:安装rabbitmq查看上一篇博客
2:stomp插件解释
rabbitMQ 有很多第三方插件,可以在 AMQP 协议基础上做出许多扩展的应用。Web STOMP 插件就是基于 AMQP 之上的 STOMP 文本协议插件,利用 WebSocket 能够轻松实现浏览器和服务器之间的实时消息传递
RabbitMQ Web STOMP 插件可以理解为 HTML5 WebSocket 与 STOMP 协议间的桥接,目的也是为了让浏览器能够使用 RabbitMQ。当 RabbitMQ 消息服务器开启了 STOMP 和 Web STOMP 插件后,浏览器端就可以轻松地使用 WebSocket 或者 SockerJS 客户端实现与 RabbitMQ 服务器进行通
3:安装RabbitMQ Web STOMP 插件
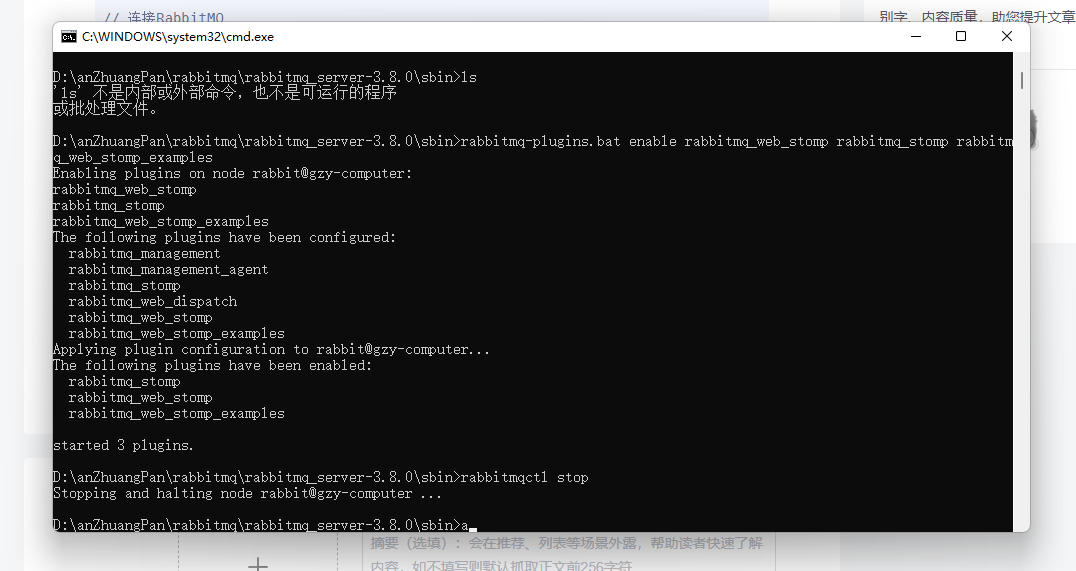
进入rabbitmq安装sbin目录下
rabbitmq-plugins.bat enable rabbitmq_web_stomp rabbitmq_stomp rabbitmq_web_stomp_examples

4:前端执行
<!DOCTYPE HTML>
<html>
<head>
<title>My WebSocket</title>
</head>
<body>
Welcome<br/>
<input id="text" type="text" />
<div id="message">
</div>
</body>
<script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.js"></script>
<script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.js"></script>
<script type="text/javascript">
if (typeof WebSocket == 'undefined') {
console.log('不支持websocket')
}
// 初始化 ws 对象
var ws = new WebSocket('ws://127.0.0.1:15674/ws');
// 获得Stomp client对象
var client = Stomp.over(ws);
// SockJS does not support heart-beat: disable heart-beats
//client.heartbeat.outgoing = 0;
//client.heartbeat.incoming = 0;
//client.debug = pipe('#second');
// 定义连接成功回调函数
var on_connect = function(x) {
//data.body是接收到的数据
client.subscribe("/queue/hello", function(data) {
var msg = data.body;
console.log("收到数据:"+msg)
});
};
// 定义错误时回调函数
var on_error = function() {
console.log('error');
};
// 连接RabbitMQ
client.connect('guest', 'guest', on_connect, on_error, '/');
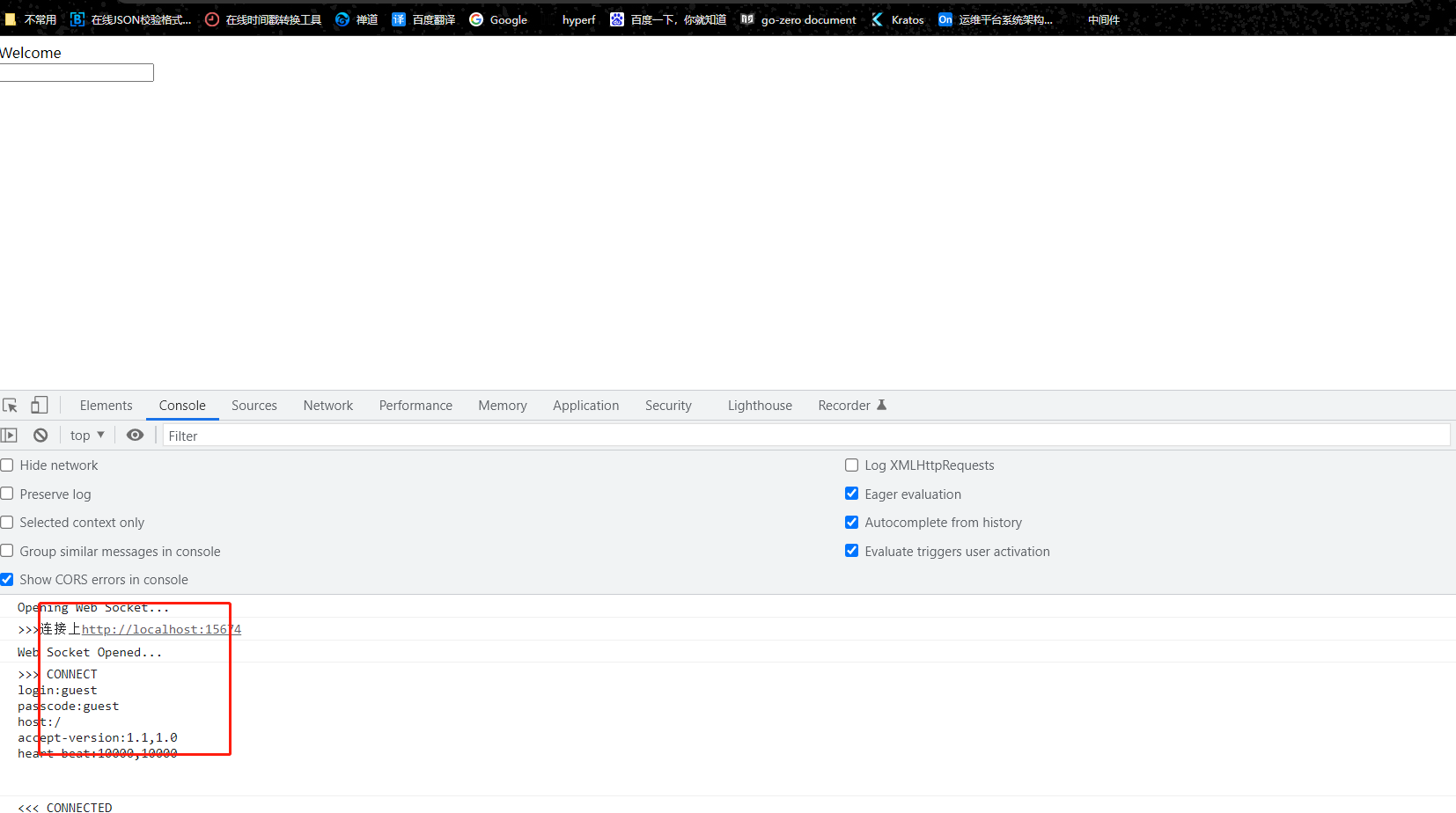
console.log(">>>连接上http://localhost:15674");
</script>
</html>
连接成功























 1259
1259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








