??本篇内容:Vue的生命周期入门到入坟这一篇就够了,适合后端人员的前端知识~
?? 文章专栏:前端知识(后端需掌握知识点)
??最近更新:2022年1月29日 Axios前后端异步请求库 后端人员这一篇就够了~
??个人简介:一只二本院校在读的大三程序猿,本着注重基础,打卡算法,分享技术作为个人的经验总结性的博文博主,虽然可能有时会犯懒,但是还是会坚持下去的,如果你很喜欢博文的话,建议看下面一行~(疯狂暗示QwQ)
??点赞 ?? 收藏 留言 ?? 一键三连 关爱程序猿,从你我做起
??本文目录
- ??Vue的生命周期
-
- ??0、写在前面
- ??1、什么是Vue的生命周期
- ??2、Vue生命周期图解
-
- ?----------------生命周期之初始化阶段----------------?
- 1、new Vue()
- 2 、init Events & lifecycle
- 3、beforeCreate()生命周期函数
- 4、init injections & reactivity
- 5、created()生命周期函数
- 6、模板配置的判断与操作
- 7、beforeMount()生命周期函数
- 8、Create vm.$el and replace “el” with it
- 9、mounted()生命周期函数
- ?----------------生命周期之运行阶段----------------?
- ?----------------生命周期之销毁阶段----------------?
- ??3、总结
??Vue的生命周期
??0、写在前面
承接前面的axios的知识对Vue的生命周期加以理解,对生命周期进行了细致的理解,可以对我们后端人员了解前端数据在传送过程中的相关变化,我们可以在前端的Vue生命周期中加以一些辅助验证的操作,但是这样也有弊端,但的确可以这样使用,因为Vue的生命周期在提交数据时也可以进行加密token等相应的技术进行渲染,这也是我们可以了解掌握的,还是基于官网的生命周期图来进行拆分理解。
官方网址:Vue 生命周期图示——你也可以看懂的图
??1、什么是Vue的生命周期
定义: 指的就是vue实例在页面中创建到销毁的整个过程。

??2、Vue生命周期图解
Vue的生命周期简单理解
=====> Vue生命周期函数
生命周期函数 钩子特点 : 伴随着Vue实例生命周期过程中,自动触发的,无需人为手动触发。
在Vue实例生命周期过程中,官方提供一系列生命周期函数, 钩子:这些生命周期函数最大的特点伴随着Vue实例创建、使用、销毁自动触发的。
Vue的生命周期可以被分为三大阶段:初始化阶段、运行阶段、销毁阶段
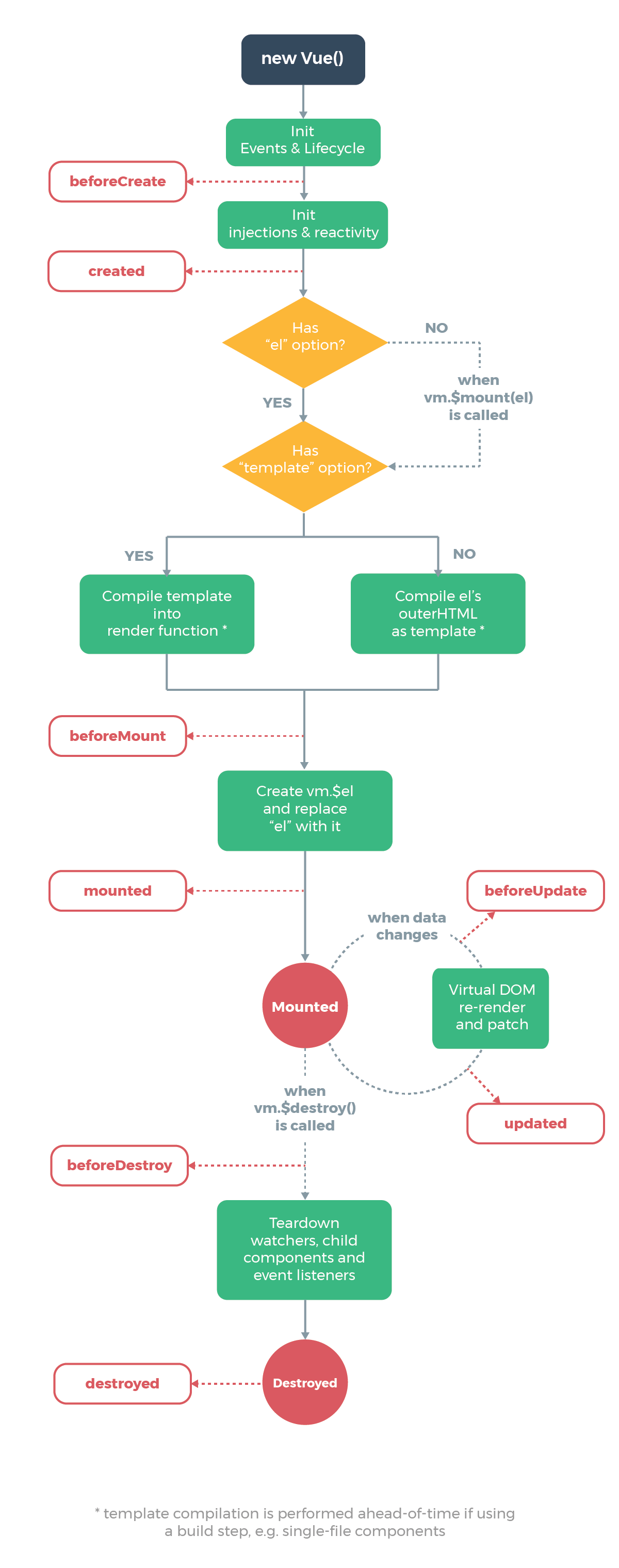
官方图解
----------------生命周期之初始化阶段----------------
1、new Vue()
- 创建一个Vue实例
new Vue()

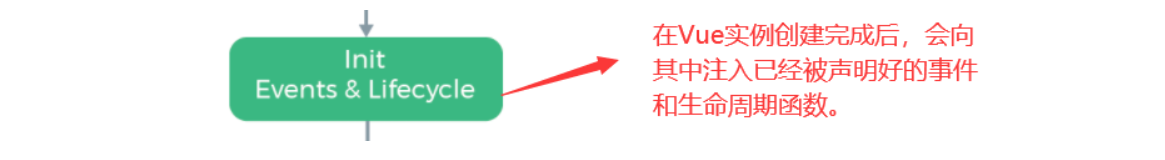
2 、init Events & lifecycle
初始化事件以及生命周期

注意:此时注入的声明好的事件说白了就是Vue实例自身内部的事件
3、beforeCreate()生命周期函数
第一个生命周期函数
beforeCreate

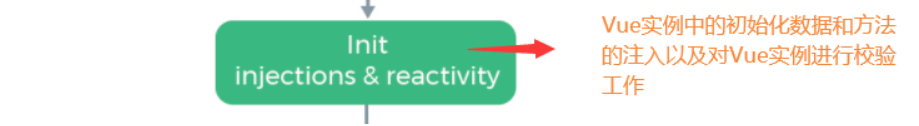
4、init injections & reactivity
- 初始化Vue实例中,向其注入数据和方法,同时进行校验

这里对Vue实例进行校验的,说白了就是校验语法是否正确如我们在Vue实例中写的el: “”,data:{}等等…
5、created()生命周期函数
第二个生命周期函数

举一个小??
new Vue({
el: "#app",
data:{
msg: "Hello Vue Lifecycle~"
},
methods:{},
computed:{},
beforeCreate(){
console.log("这是beforeCreate方法中的msg:",this.msg);
},
created(){
console.log("这是Create方法中的msg:",this.msg);
}
})
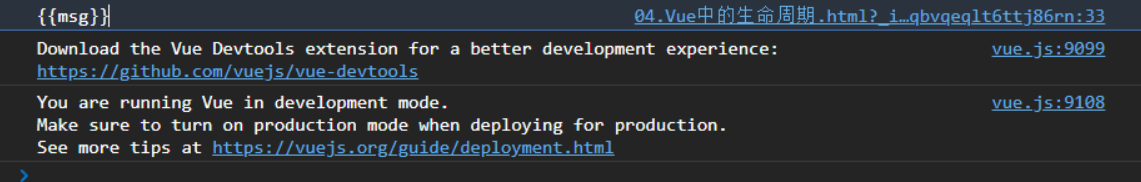
在浏览器中进行测试debug

测试如图所示,和我们的想法一致~
6、模板配置的判断与操作
Has "el" option
Has "template" option
compile template into render function *
compile el's outerHTML as template *

7、beforeMount()生命周期函数

在之前的Vue实例中重写beforeMount()方法
beforeMount(){
console.log(document.getElementById("testBeforeMount").innerText);
}
进行测试了解

确实如图所示验证了我们的猜想。
8、Create vm.$el and replace “el” with it

9、mounted()生命周期函数

进行测试
mounted(){
console.log(document.getElementById("testBeforeMount").innerText)
}
浏览器DEBUG

----------------生命周期之运行阶段----------------

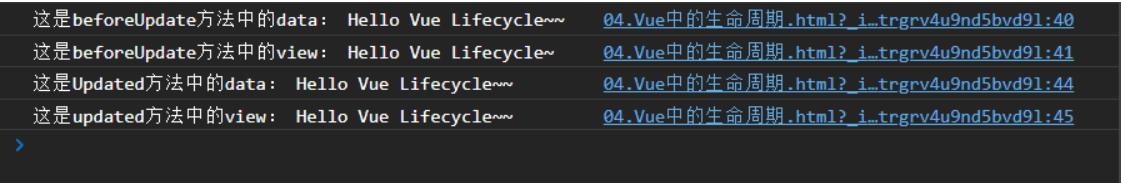
代码以及浏览器测试DEBUG
beforeUpdate(){
console.log("这是beforeUpdate方法中的data:",this.msg);
console.log("这是beforeUpdate方法中的view:",document.getElementById("testBeforeMount").innerText)
},
updated(){
console.log("这是Updated方法中的data:",this.msg);
console.log("这是updated方法中的view:",document.getElementById("testBeforeMount").innerText)
}

----------------生命周期之销毁阶段----------------

这里不再进行测试了,因为很少用到这一块,而且测试是基于浏览器来对Vue实例调用$destory方法来进行销毁。
??3、总结
本次总结的是Vue的生命周期,这个在开发中能解决一部分出现在前端而无需交给后端进行处理,或者在渲染期间时的一系列问题,前后端分离项目中,添加token就可以基于次生命周期的方法交给前端来进行处理,而无需交给后端来生成,同时也可以将数据保存回给客户端,生命周期的理解对Vue的使用还是尤为重要,Vue实际就是个整合好的便捷框架,我们熟练地掌握并且使用,就可以了,对于后端人员了解了前端数据的传输,数据的修改绑定等操作,对后端人员的对接受而来的前端数据,创建好适合的API接口有更好的逻辑思维展现,所以后端人员只需要掌握一部分的前端知识就足够啦~

























 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








