作为一个刚入坑前段的新人,用HTMLcss写了这个简单的网页。希望大家给点建议~
下面是(扬州景点)的部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扬州人文景点</title>
</head>
<style>
div h1
{
color:#B2CCF7;
margin: 0;
background-image: url(./picture/logo.jpg);
background-position: left ;
background-repeat: no-repeat;
background-size: 20%;
height: 200px;
line-height: 200px;
font-size: 50PX;
letter-spacing: 15px;
text-indent: 6em;
}
div h2{
font-family: 华文楷体;
font-size: 40px;
line-height: 50px;
height: 50px;
margin: 65px;
}
.a{
text-align: center;
float:left;
font-size: 25px;
}
img{
width:300px;
height:297.7px;
}
</style>
<body>
<div>
<h1 align="center" >充满人文特色的城市-----<a href=" " style="text-decoration: none;">扬州</a ></h1>
</div>
<div>
<HR align=right width=1172 color=黑色 SIZE=2>
</div>
<div >
<h2 style="text-indent: 10em;">"你一句春不晚,而我挤死在真江南~"</h2>
</div>
<div class="a">
<h3><a href="http://www.shouxihu.net/home.php" target="_blank" style="text-decoration:none; ">瘦西湖</a ></h3>
<p style="line-height: 35px;">
位于江苏省扬州市,是国<br>
家级风景名胜区。游览面<br>
积2.5 平方公里,清代康<br>
乾时期即已形成的湖上园<br>
林群,融南方之秀、北方之雄于一体。</p >
</div>
<div class="a">
< img src="./picture/sxh.jpg">
</div>
<div class="a">
<h3><a href="https://www.thepaper.cn/newsDetail_forward_13161190" target="_blank" style="text-decoration:none;">中国大运河博物馆</a ></h3>
<p style="line-height: 35px;">近8万平方米的面积、巨<br>
船造型且融入风帆元素的<br>
中国大运河博物馆,静泊<br>
在扬州三湾古运河畔,旁<br>
边则是有着唐代风格的9层大运塔。
</p >
</div>
<div>
< img src="./picture/dyhbwg.jpg">
</div>
</body>
</html>
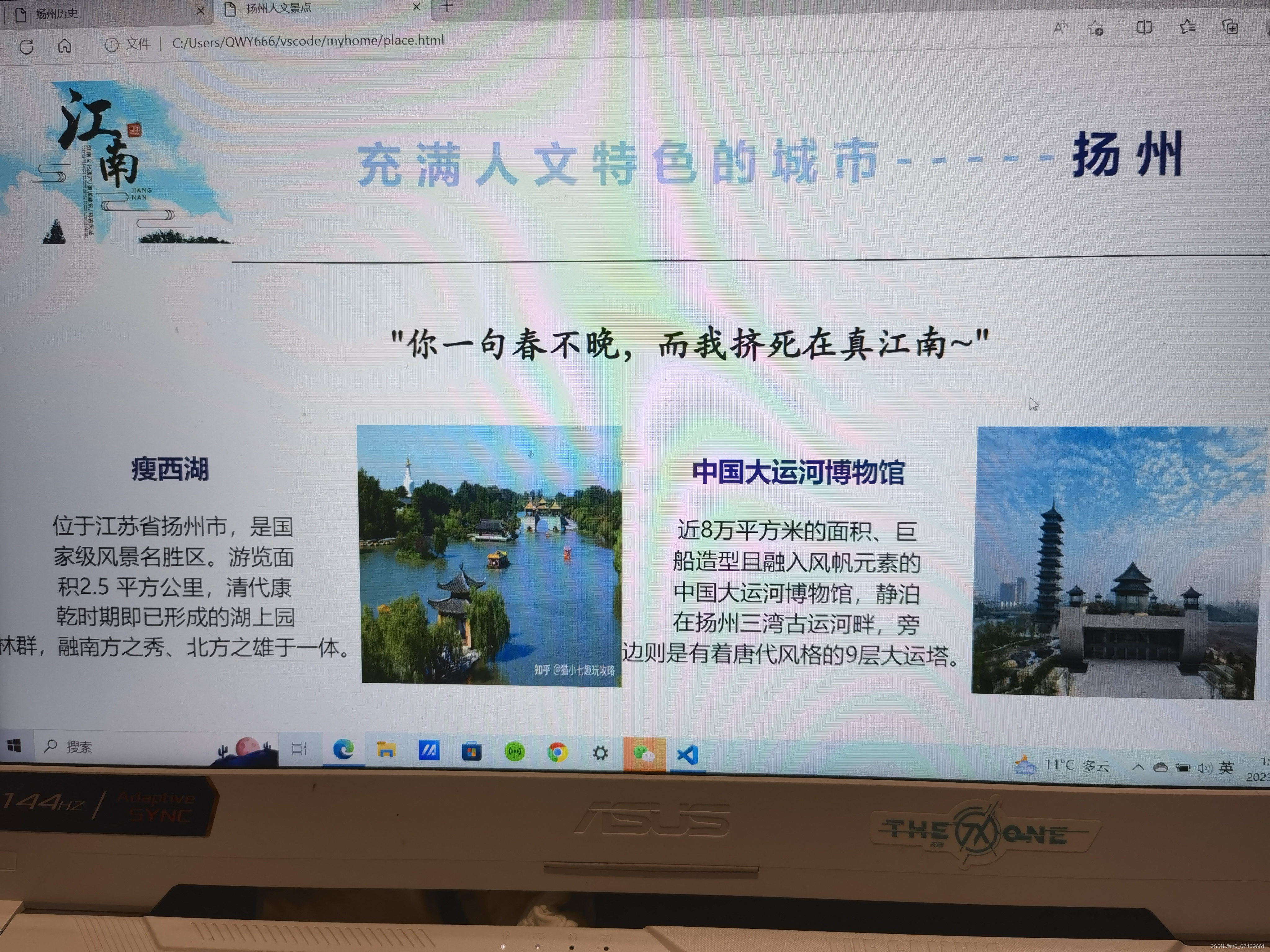
这是效果图

写的不太好,仅供参考哈~






















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










