解决问题报错
1.问题

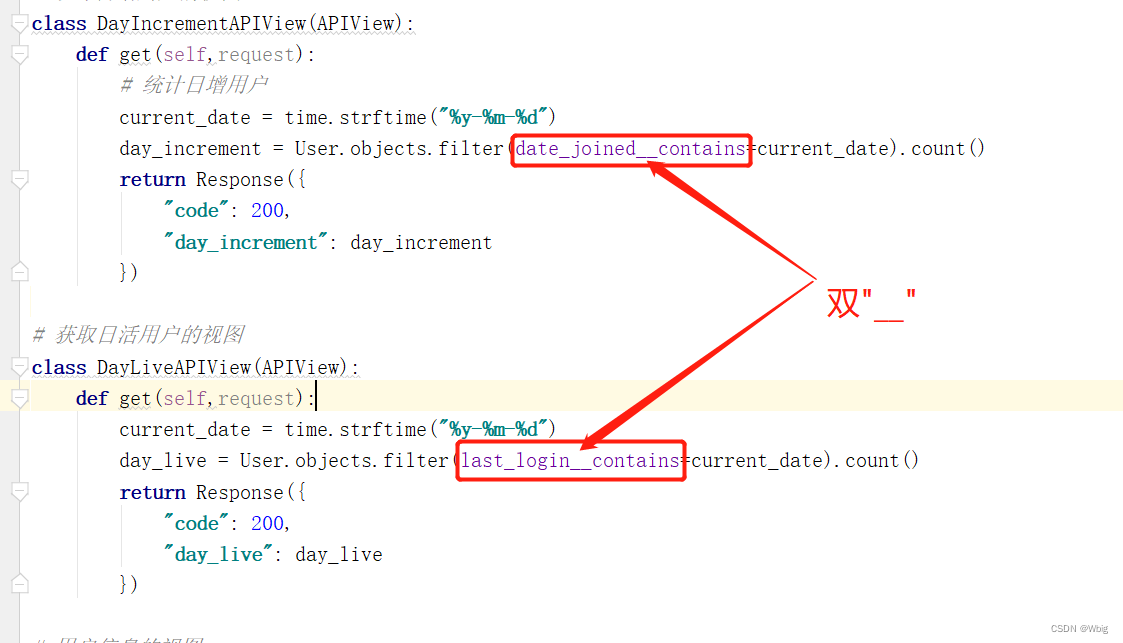
1.1 解决
引用外键的“”是双“__”,而不是单""

2. 跨域头部的问题
:8080/#/home/user:1 Access to XMLHttpRequest at ‘http://127.0.0.1:8000/v1/users/users’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource
2.1 解决
是否是前端路由写错,忘加"/“而导致的跨域错误
前端vuex里的路由,后面的”/" ,记得加!!!
或者看看在setting.py文件下有没有配置允许跨域的头部及方法
CORS_ALLOW_METHODS = ("*") # 配置允许的请求方式
CORS_ALLOW_HEADERS = ("*") # 配置允许的请求头
有时,直接写"*",也不起作用的话,看报错在请求头还是请求方式,在对应的下边加入该方式即可
CORS_ALLOW_METHODS = ("*","POST") # 配置允许的请求方式
CORS_ALLOW_HEADERS = ("*","Access-Control-Allow-Origin") # 配置允许的请求头
3. ref 的用法
1、ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
2、ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。
3、如何利用 v-for 和 ref 获取一组数组或者dom 节点(帮助选择结点)




















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








