1.安装node.js(Node.js — 随处运行 JavaScript (nodejs.org)![]() https://nodejs.org/en),可以找其他方法下载安装node.js。
https://nodejs.org/en),可以找其他方法下载安装node.js。
2.在需要创建Vue3的文件目录下输入PowerShell,进入Windows PowerShell(管理员身份运行)。

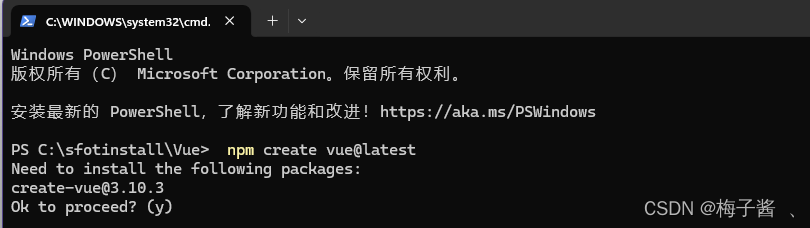
3.输入:npm create vue@latest,回车(需要等待加载)。

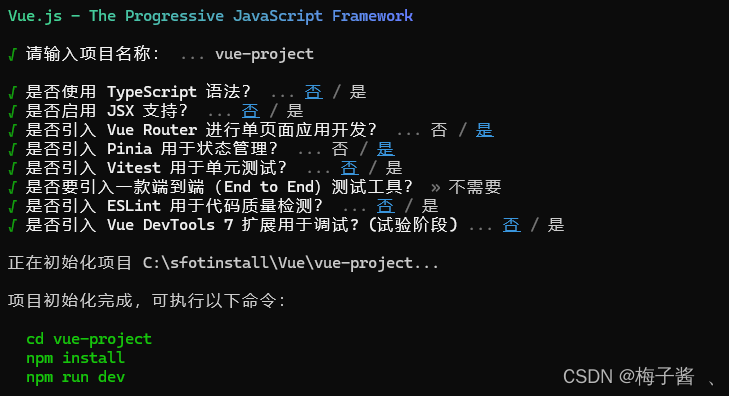
4.输入项目名称如:vue-project,回车。按下图进行是/否的确定,回车。

5. 输入:
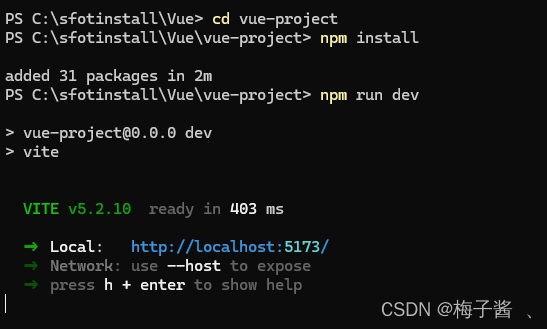
- cd vue-project(进入vue3目录文件)
- npm install(需要等待npm安装)
- npm run dev(启动项目)

6.复制url地址:http://localhost:5173/,进入浏览器运行,出现下图,表示vue3安装成功。
























 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










