定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。效果比如:侧边一直存在的二维码、不动的背景图
定位=定位模式+边偏移
Static* (不重要) position:static 静态定位
Relative :相对定位 ,相对自身
position:relative +边偏移
比如: position :relative ; top:100px;
特点:
相对于自身的位置进行移动
原来的位置继续占有进行保留
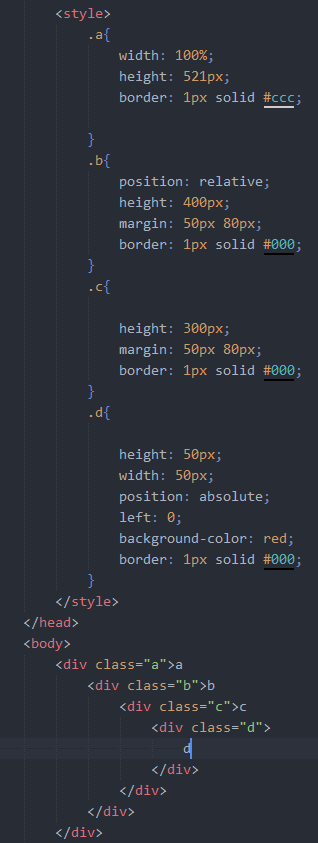
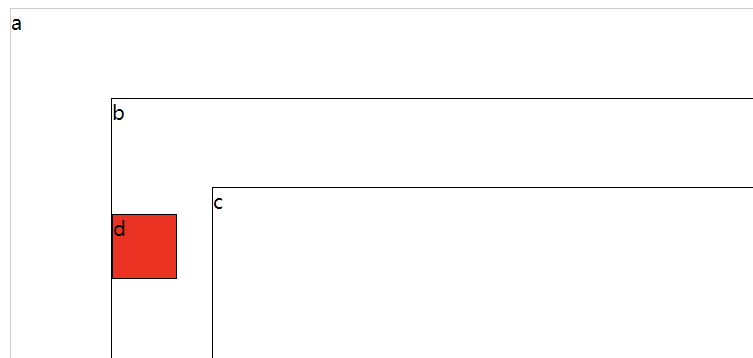
!!!绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的
position:absolute
特点:
如果没有祖先元素或者祖先元素没有定位,则以浏览器为定位
如果祖先有定位(无论是相对、绝对、固定定位),则以最近一级的有定位的祖先元素为参考点移动位置。
不占有位置,不影响下层图片。比如轮播图的左右照片转换的图片


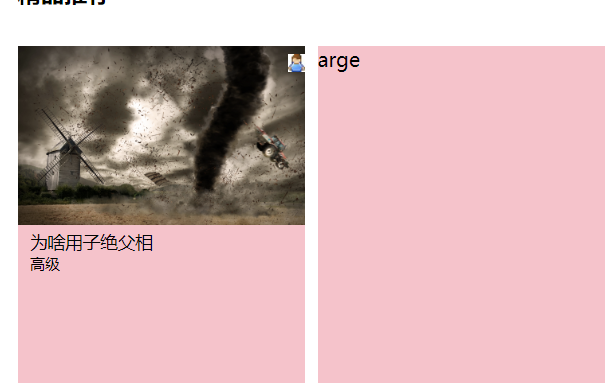
子绝父相原因(子级是绝对定位,父级要用相对定位)不是绝对的但是比较多的应用
子级绝对定位不会占有位置,可以放到任何位置,不影响其他兄弟盒子
父盒子一定要加定位,但是不能用绝对,如果两个都是绝对定位,那层次会乱

右上角的小人用的绝对、父类用的相对
固定定位 fixed(重要)
固定定位是元素固定于浏览器可视区域的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法: position:fixed;
特点:
以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系
不随滚动条滚动
固定定位不占有原先位置。
固定定位也可以看做一种绝对定位。
小算法(用于两侧贴近于内容的广告)
固定定位的盒子left:50%,走到浏览器可视区(也可以看做版心)的一半位置。
让固定定位的盒子margin-left:版心宽度的一半距离,就可以让固定的盒子贴着版心右对齐。
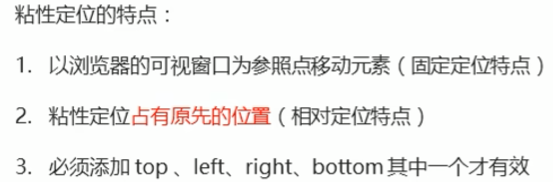
粘性定位(了解)
position:sticky


总结
z-index:1;
控制各个定位的摆放次序数值越大盒子越靠上,如果没有这个或者数值相同就是后来者居上




















 8467
8467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








