提示:代码比较重要的地方我有写注释,具体怎么用我也写了提示
目录
一.完整的前端代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ECharts</title> <script src="jquery-3.7.1.min.js"></script> <!-- 引入刚刚下载的 ECharts 文件 --> <script src="echarts.js"></script> </head> <body> <!-- 为 ECharts 准备一个定义了宽高的 DOM --> <div id="m1" style="width: 1000px; height: 1000px;"></div> <script> // 基于准备好的dom,初始化echarts实例,定义带id为m1的容器里面 var myChart = echarts.init(document.getElementById('m1')); // 请求china.json数据 $.get("https://www.isqqw.com/asset/get/areas_v3/country/china.json", function (geoJson) { echarts.registerMap('china', geoJson); // 要修改的数据 let dataList = [ { name: '澳门', value: 18 }, { name: '香港', value: 45 }, { name: '台湾', value: 46 }, { name: '新疆', value: 3 }, { name: '宁夏', value: 12 }, { name: '青海', value: 18 }, { name: '甘肃', value: 21 }, { name: '陕西', value: 25 }, { name: '西藏', value: 1 }, { name: '云南', value: 35 }, { name: '贵州', value: 36 }, { name: '四川', value: 40 }, { name: '重庆', value: 40 }, { name: '海南', value: 41 }, { name: '广西', value: 40 }, { name: '广东', value: 46 }, { name: '湖南', value: 30 }, { name: '湖北', value: 36 }, { name: '河南', value: 37 }, { name: '山东', value: 38 }, { name: '江西', value: 39 }, { name: '福建', value: 40 }, { name: '安徽', value: 47 }, { name: '浙江', value: 36 }, { name: '江苏', value: 35 }, { name: '上海', value: 31 }, { name: '黑龙江', value: 32 }, { name: '吉林', value: 37 }, { name: '辽宁', value: 46 }, { name: '内蒙古', value: 12 }, { name: '山西', value: 17 }, { name: '河北', value: 18 }, { name: '天津', value: 19 }, { name: '北京', value: 42 } ]; option = { tooltip: { triggerOn: "click", formatter: function (e, t, n) { return '.5' == e.value ? e.name + ":有疑似病例" : e.seriesName + "<br />" + e.name + ":" + e.value } }, visualMap: { min: 0, max: 100000, left: 26, bottom: 40, showLabel: true, text: ["高", "低"], pieces: [{ gt: 45, label: "> 45℃", color: "#7f1100" }, { gte: 35, lte: 45, label: "35 - 45℃", color: "#ff5428" }, { gte: 10, lt: 35, label: "10 - 35℃", color: "#ff8c71" }, { gte: 0, lt: 10, label: "0 - 10℃", color: "#ffd768" }, { // gte: 0, lt: 0, label: "<0℃", color: "#BEDAEE" }], show: true }, geo: { map: "china", roam: true, scaleLimit: { min: 1, max: 2 }, zoom: 1.13, top: 50, label: { show: true, fontSize: "14", color: "rgba(0,0,0,0.7)" }, itemStyle: { borderColor: "rgba(0, 0, 0, 0.2)" }, emphasis: { areaColor: "#f2d5ad", shadowOffsetX: 0, shadowOffsetY: 0, borderWidth: 0 } }, series: [{ // 点击显示温度信息 name: "温度", type: "map", geoIndex: 0, data: dataList }] }; myChart.setOption(option);}); </script> </body> </html>
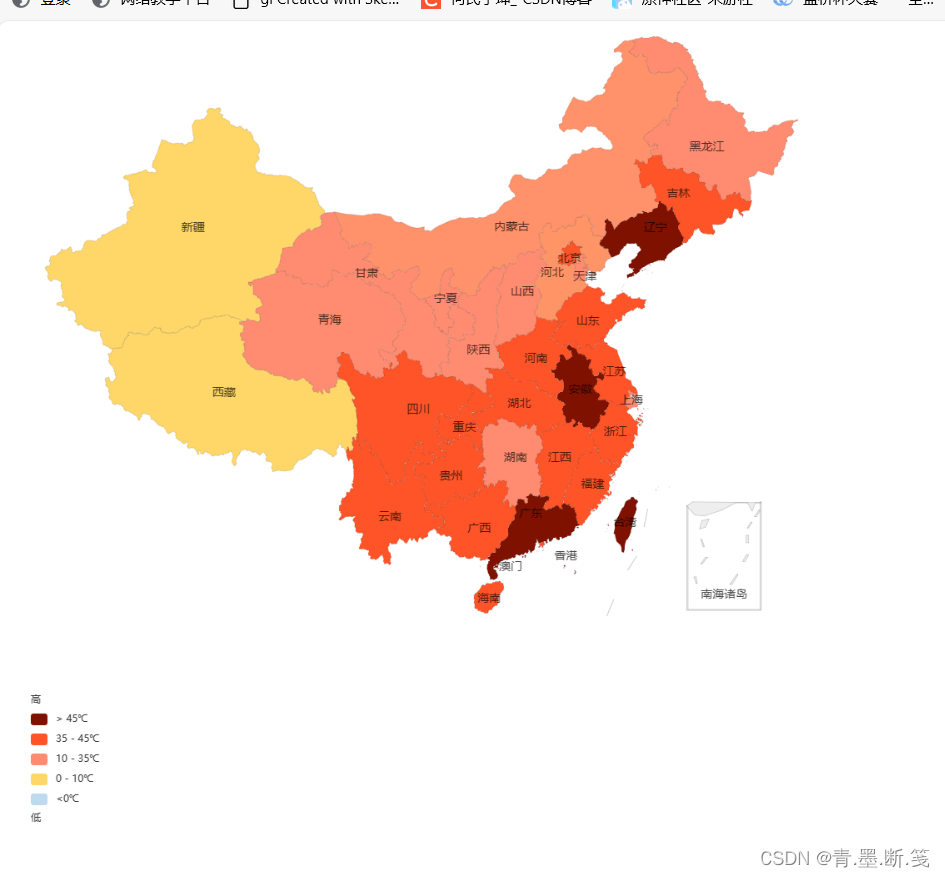
二.前端显示效果:
三.注意点(非常重要):
1.首先必须要有引用echarts的文件,如我这里:
<!-- 引入刚刚下载的 jquery 文件 --> <script src="jquery-3.7.1.min.js"></script> <!-- 引入刚刚下载的 ECharts 文件 --> <script src="echarts.js"></script>
我推荐去echarts官网和jquery官网下载到本地文件然后再,本地引用,速度很快
2.这里有一个china.json的url,可以保存下来
https://www.isqqw.com/asset/get/areas_v3/country/china.json
3. 推荐一个echarts的社区,跟echarts的使用方式一模一样,有很多echarts官网没有的图,有兴趣的可以去看看
首页 - ECharts图表集,ECharts demo集,echarts gallery社区,Make A Pie,分享你的可视化作品isqqw.com






















 4577
4577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








