一个元素在网页上的位置布局,一般来讲常用的有:
1、relative (相对定位)
2、absolute(决定定位)
3、fixed(固定定位)
4、sticky(粘性定位)
一、relative (相对定位)
相对定位:相对于默认位置进行偏移,不脱离标准文档流。
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box001{
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: hotpink;
}
.box002{
width: 200px;
height: 200px;
background-color: deepskyblue;
}
</style>
</head>
<body>
<div class="box001"></div>
<div class="box002"></div>
</body>
</html>
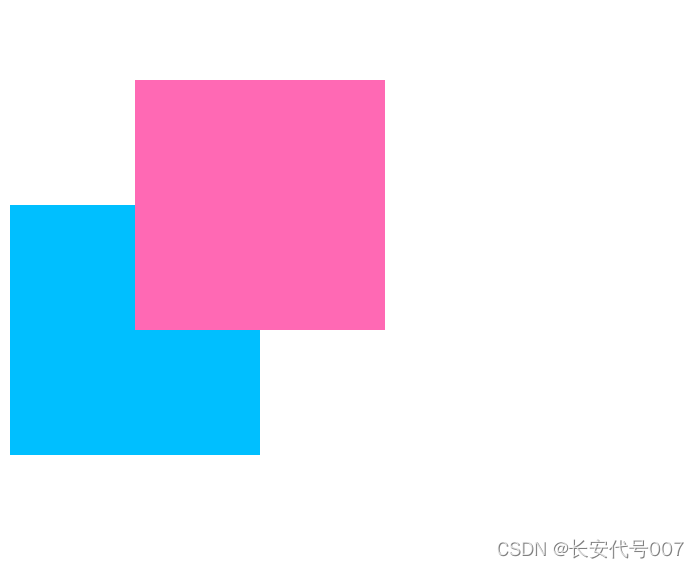
效果图:

上面代码中,div元素(粉红色色块)从默认位置向下偏移100px,向右偏移100px(即距离顶部100px,距离左侧边线100px)。
二、absolute(绝对定位)
第一种:无父亲或者父亲无定位形式
相对于上级元素(一般是父元素)进行偏移,即定位基点是父元素。
特征:脱离标准文档流,不保留原本位置。如果父亲没有顶级定位,子类寻找浏览器。
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father{
margin-top: 60px;
margin-left: 60px;
width: 500px;
height: 500px;
background-color: lightseagreen;
}
.son{
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="father">这是father
<div class="son">这是son</div>
</div>
</body>
</html>

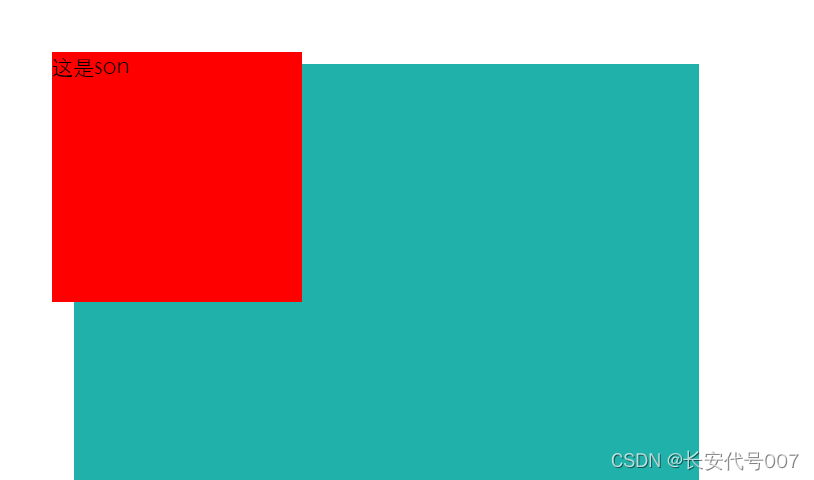
红色色块是使用[绝对定位],该元素块从默认位置向上偏移50px,向右偏移50px(即距离顶部50px,距离左侧边线50px)。
第二种:父类有定位
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*使用相对定位 类选择器*/
.grandpa{
/*使用相对定位*/
position: relative;
width: 200px;
height: 200px;
background-color: skyblue;
padding: 50px;
}
.father{
width: 100px;
height: 100px;
background-color: deeppink;
}
.son{
position: absolute;
left: 30px;
bottom: 10px;
width:80px;
height: 80px;
background-color: #3AB939;
}
</style>
</head>
<body>
<!--设置三个div块-->
<div class="grandpa">
<div class="father">
<div class="son">
</div>
</div>
</div>
</body>
</html>
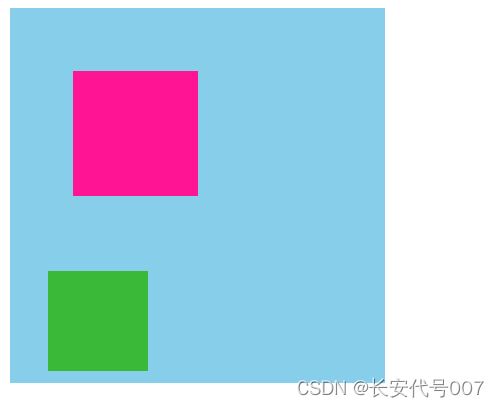
页面显示:

绿色子类元素块距离蓝色元素块(使用相对定位),以蓝色grandpa为参照,向右偏移30px,向上偏移10px(即距离底部10px,距离左侧边线30px)。
三、fixed(固定定位)
相对于浏览器窗口进行偏移。这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样。
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.appleDiv{
/*使用固定定位*/
position: fixed;
top: 100px;
left: 50px;
}
</style>
</head>
<body>
<div class="appleDiv">
<img src="./images/apple.jpeg">
</div>
<p>这是一个大苹果</p><p>这是一个大苹果</p>
<p>这是一个大苹果</p><p>这是一个大苹果</p>
<p>这是一个大苹果</p><p>这是一个大苹果</p>
<p>这是一个大苹果</p><p>这是一个大苹果</p>
<p>这是一个大苹果</p><p>这是一个大苹果</p>
<p>这是一个大苹果</p><p>这是一个大苹果</p>
<p>这是一个大苹果</p><p>这是一个大苹果</p>
<p>这是一个大苹果</p><p>这是一个大苹果</p>
<p>这是一个大苹果</p><p>这是一个大苹果</p>
</body>
</html>
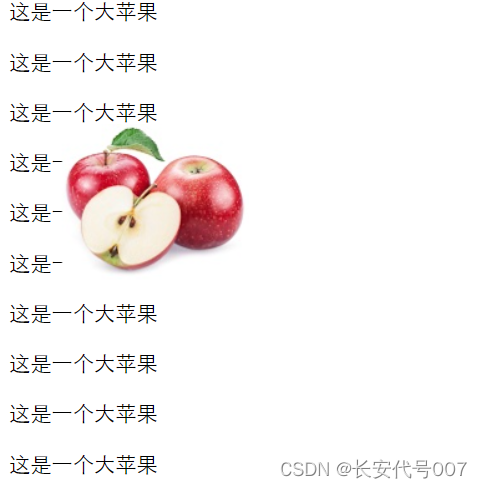
效果显示:

四、sticky(粘性定位)
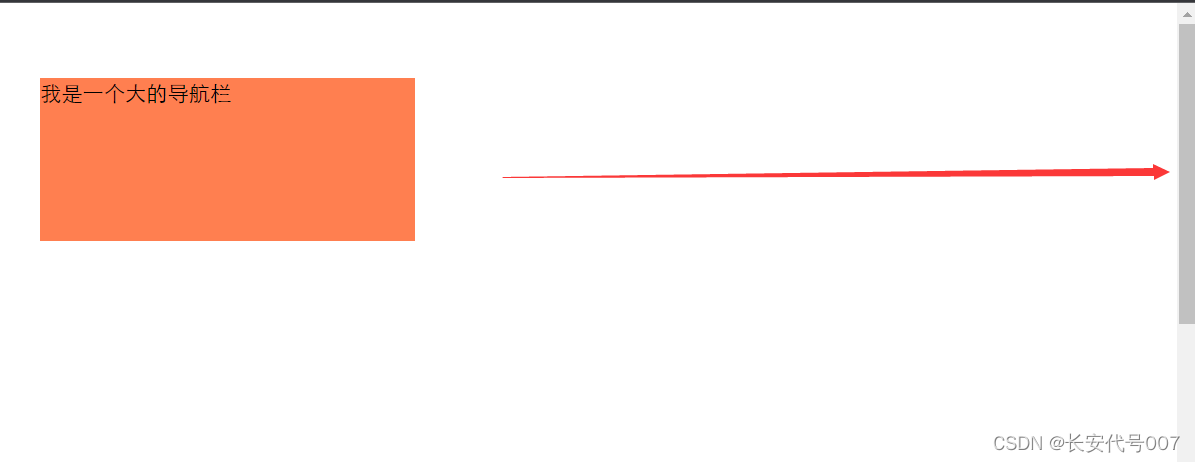
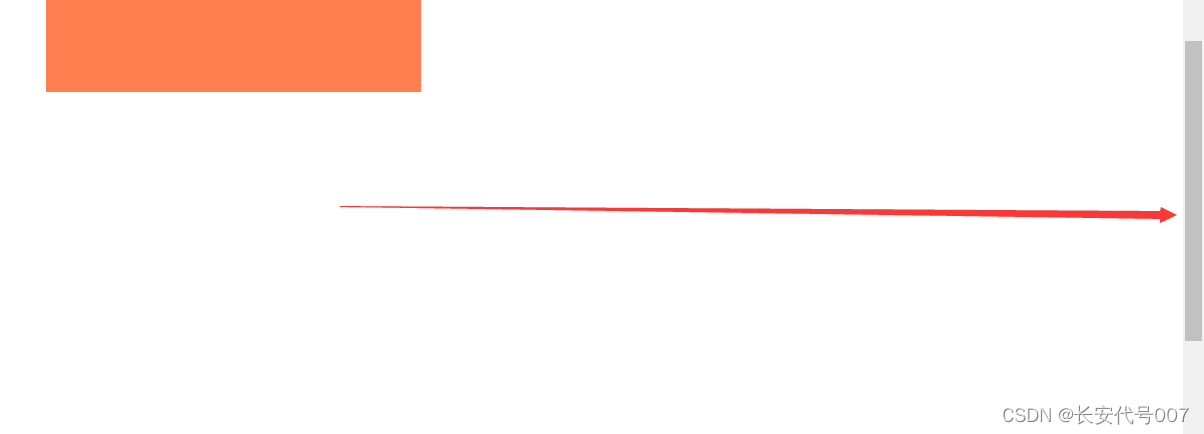
sticky定位的使用,它会产生动态效果;滑动网页,该元素块就会固定在上方,随着页面边距滑动二移动。
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 2000px;
}
.youyou{
/*使用粘性定位*/
position: sticky;
width: 300px;
height: 130px;
background-color: coral;
margin: 60px auto;
}
</style>
</head>
<body>
<div class="youyou">我是一个大的导航栏</div>
</body>
</html>
效果实现:

滑动======>





 本文详细介绍了CSS中的四种定位方式:relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和sticky(粘性定位)。通过实例代码展示了它们的工作原理和应用场景,帮助理解各种定位在网页布局中的作用。
本文详细介绍了CSS中的四种定位方式:relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和sticky(粘性定位)。通过实例代码展示了它们的工作原理和应用场景,帮助理解各种定位在网页布局中的作用。
















 382
382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








