经常web 或者app的同学都知道可访问性测试。针对可访问性测试的常见测试用例有哪些?
大家参考下如下常见的测试检查点来验证可访问性测试清单。
以下是在进行这种类型的测试时需要检查的几点:
-
标签的书写和摆放是否正确。
-
音频/视频内容是否能正确地听到/看到。
-
颜色对比度是否保持不变。
-
视频的控制动作是否正常工作。
-
如果短键提供了菜单,那么您需要检查是否所有这些工作正常。
-
如果选项卡之间的导航是一个简单的任务,则需要检查选项卡。
-
应用程序是否遵循了所有的原则和指南。
-
标题是否唯一,是否传达了意思和结构。
-
如果链接文本是用内容描述写的,而不是产生歧义。
-
是否提供有意义的多媒体字幕。
-
是否有明确的指示。
-
内容是否清晰、简洁、易懂。
以下是网站在可访问性方面应该满足的关键点:
-
链接文本应该是描述性的。视觉残疾的用户通过从键盘上单击tab按钮并从链接移动到链接来访问web页面。因此,正确定义链接的描述是至关重要的。确保使用tab键可以访问超链接。
-
尽可能提供合适的图片。画面胜于语言。尽可能为文本添加适当的图片。图片可以描述网站的内容,供有读写障碍的用户使用。
-
使用简单的语言。对于有认知障碍的用户来说,使句子简单易读是非常重要的。
-
一致的导航。对于有认知障碍的用户来说,整个页面的一致导航也非常重要。保持网站的一致性,不定期修改页面是一个很好的做法。调整到新的布局是耗时的,并且可能变得困难。
-
忽略弹出窗口。使用屏幕阅读器阅读网页的用户,弹出窗口对他们来说真的很不方便。屏幕阅读器从上到下读出页面,突然弹出一个窗口,阅读器会先读出它,然后再读出实际内容。它会让视觉障碍的用户感到困惑。
-
CSS布局。基于CSS的网站比基于HTML代码的网站更容易访问。
-
把大句子分成简单的小句子。视障用户听网页上的信息并试着记住它。通过把大句子分成简单的小句子,可以帮助回忆事情很容易。
-
不要使用字幕文本。避免闪亮的文字,保持简单。
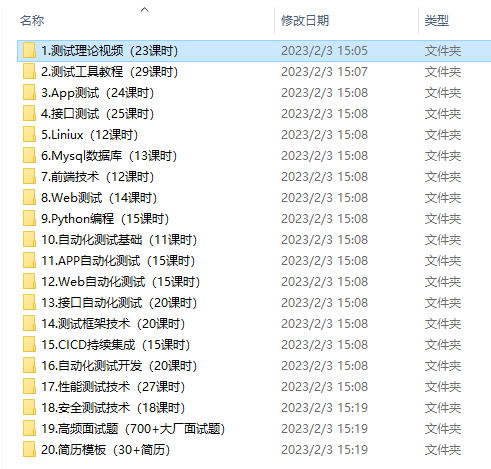
最后: 下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取 【保证100%免费】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!


























 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








