这些天以来学习了部分HTML和CSS。
HTML术语、语义化标签
CSS术语,IE盒模型
FELX布局、伪类选择器等。
下面是了解到的一些知识点作为以上学习的补充。

1、交集选择器.
写法: div.red{ } div元素中的class为 red的类选择器。

2、选择器分组(并集选择器)
多个选择器设置相同的样式。

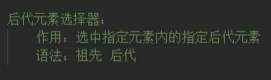
3、后代选择器

4、兄弟选择器 (选择兄弟后面的一个兄弟/所有弟兄)

5、属性选择器
6、A 超链接的伪类 link visited 只适用于a标签

7、伪元素

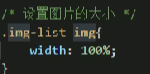
8、竖着排列图片 当图片大小超过容器 要显示完整的图片 就要设置图片大小
不用一个个单独调整图片宽高
只要选择一个img 里的宽 调成100% (就变成和div 一样宽度,图片就会等比例缩放成合适的大小)





















 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








