文章目录
前言
本周主要学习了html常用标签,并且认识了浏览器
一、html标签是什么?
html标签指的是超文本标记语言
超文本标记语言(Hyper Text Markup Language),缩写为HTML,标准通用标记语言下的一个应用。HTML不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的工具。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分。
二、html基本特点
- 由尖括号包围的关键词
- 分为单标签和双标签,但以双标签为主。
双标签格式例如:< html >文本< /html > - 标签对中的第一个标签是开始标签,第二个标签是结束标签。开始和结束标签也被称为开放标签和闭合标签。
三、html标签种类
1.标题标签
代码如下:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
2.段落标签和换行标签
代码如下:
段落标签:<p>文本文字</p>
换行标签:</br>
二者区别:无论多少个br,代表的都是在一个段落内的换行;p标签是代表着不同的段落。
p标签段落控制标记
<p align =" 对齐方式 "> ... </p>
属性名称:align
属性值:left center right
3.文本格式化标签
文本格式化标签是为文字设置粗体、斜体或下划线等效果

4.< div >和< span >标签
二者都没有语义,就是一个盒子,用来装内容
<div>
.
内容:div是一个大盒子,用来布局,一行只能放一个
.
</div>
<span>
.
内容:span是一个小盒子,用来布局,一行可以有多个
.
</span>
5.图像标签和路径
图像标签

路径

了解:目录文件夹和根目录(打开目录文件夹的第一层就是根目录)
相对路径
是指图片相对于HTML页面的位置
绝对路径
是指目录下的绝对位置,直接到的目标位置,通常是从盘符开始的路径或完整的网络地址。
6.超链接标签
语法格式
<a href="路转目标" target="目标窗口弹出的方式">...</a>
a是指单词anchor 的缩写,意为锚。

链接分类
(1)外部链接
必须以http://开发+web地址
(2)内部链接
直接写网页名称就可以
(3)空链接
如果当时没有确定链接目标时,可以用
<a href="#">首页</a>
(4)下载链接
href 里面地址是一个文件或压缩包
(5)网页元素链接
链接可以是一个字、一个词、一组词、一幅图像,点击这些内容会跳转到新的文档或当前文档的某个具体位置。一般情况下,当鼠标移动到网页中的某个链接上时,鼠标的光标会由箭头变为一只小手。
(6)锚点链接
点击链接,可以快速定位到页面中的某个位置,在href属性中,设置属性值为 #名字 的形式。
7.列表标签

有序列表
<ol>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
无序列表
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
自定义列表(重点)
使用场景:自定义列表常用于对术语或名词进行解释和描述,定义列表的;列表项前没有任何的项目符号
基本语法
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
注意:
- < dl >中只能包含< dt>< dd >
- 经常一个< dt >对应多个< dd >
8.表单标签
目的:为了收集用户信息
组成:表单域、表单控件(也称表单元素)、提示信息

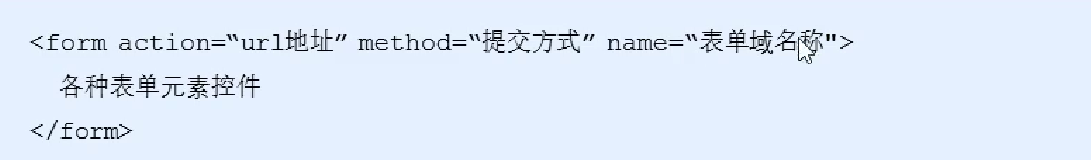
表单域
包含表单元素的区域
< form >会把表单元素的信息送给服务器

常用属性

表单控件
1.< input >表单元素
作用:用于收集用户信息
在<input>标签中,包含一个type属性,根据属性的不同,输入字段表有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值"/>
- 单标签
- type属性设置不同的属性值用来指定不同的控件类型

除了type属性外,还有其他的属性

- value和name是每个表单都有的属性值,主要给后台人员使用
- 单选按钮和复选框都要有相同的name属性值
- checked主要针对单选按钮和复选框,只要一打开页面,就可以默认选中某个表单元素
< lable >标签
<lable>标签为input元素定义标注(标签)

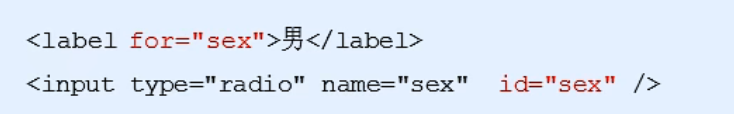
语法:

主要是用来增加用户体验
4.select下拉表单
语法:

- 一个
<select>标签中至少含有一对<option>标签 - 在option中设置selected="selected"可默认选择
3.textarea表单元素
用于定义多行文本输入
四、认识浏览器
常用浏览器
IE、火狐、谷歌、Edge、Safari、Opera
其中谷歌浏览器和Edge浏览器在前端开发中使用最多
浏览器内核
常见的浏览器内核有四种:Trident(IE/Edge)、Gecko(火狐)、Blink(谷歌/Opera)、Webkit(Safari)

排版引擎
WebCore
KHTML
技术分支
浏览器内核主要包括以下三个技术分支:排版渲染引擎、 JavaScript引擎,以及其他。
总结
学习心得
以上是我第二周预习的结果,在这次预习中,我加深了对html标签的理解,同时,了解到了浏览器的相关知识,让我对浏览器的了解不仅仅停留在360、百度等国内浏览器上。
认识不足
这周的预习结果于自己而言不是很满意,预习博客写的有些匆忙,很多学到的知识点没有很好地表达出来。另外前端开发的标签有很多,我现在学习到的只是冰山一角,在接下来的学习中要留心补习空缺的知识,多动手实践!另外,关于标签的这篇博客我也会继续更新学习。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








