事件对象是什么:
也是个对象,这个对象里有事件触发时的相关信息
例如:鼠标点击事件中,事件对象就存了鼠标点了哪个位置等信息
如何获取
在事件绑定的回调函数的第一个参数就是事件对象
一般命名为event ,ev,e
1.什么是事件对象?
答:也是个对象,这个对象里有事件触发时的相关信息
2.事件对象在哪里?
答:在事件绑定的回调函数的第一个参数就是事件对象
能够使用常见的对象属性:
部分常用属性:
type
获取当前事件的类型
clientX / clientY
获取光标相对于浏览器可见窗口左上角的位置
offsetX / offsetY
获取光标相当于当前DOM元素作上角度
key
用户按下的键盘的值
现在不提倡使用keycode
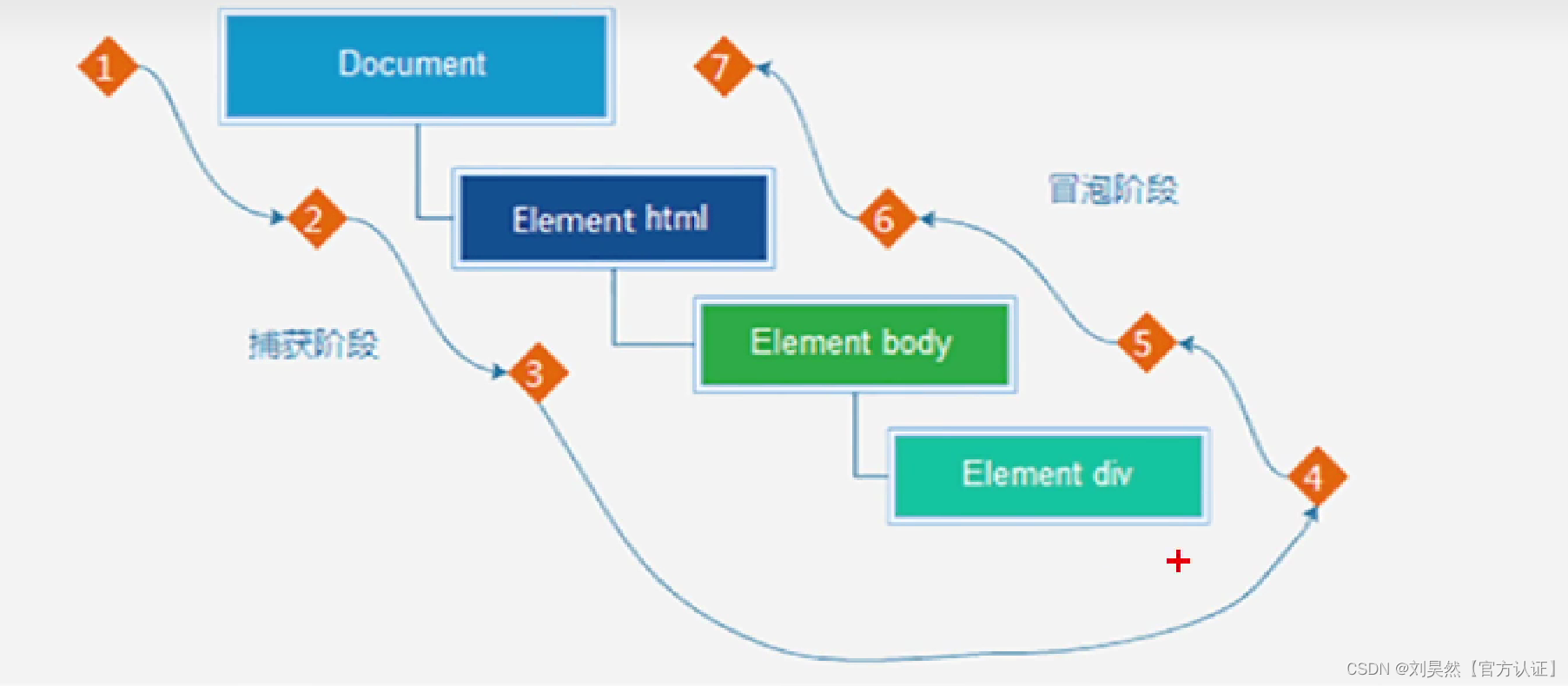
事件流:
事件流指的是事件完整执行过程中的流动路径
说明:假设页面里面有个div,当触发事件时,会经历两个阶段,分别是捕获阶段,冒泡阶段
简单来说: 捕获阶段是从父到子 冒泡阶段是从子到父
事件冒泡概念:
当一个元素的事件触发的时,同样的事件将会在该元素的所有祖先元素依次被触发。这一过程被称为事件冒泡
简单理解:当一个元素触发事件后,会依次向上调用所有父级的同名事件
事件冒泡是默认存在的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .father { width: 300px; height: 300px; background-color: pink; } .son { width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div class="father"> <div class="son"> </div> </div> <script> let father = document.querySelector('.father'); let son = document.querySelector('.son'); father.addEventListener('click',function(){ alert('我是爸爸'); }) son.addEventListener('click',function(){ alert('我是儿子') }) document.addEventListener('click',function(){ alert('我是爷爷') }) </script> </body> </html>事件捕获概念:
从DOM的根元素去执行对应的事件(从外到里)
事件捕获需要写对应的代码才能看到效果
说明:
addEventListener第三个参数传入true代表的是捕获阶段触发(很少使用)
若传入的是false代表冒泡阶段触发
若是用L0事件监听,则只是冒泡阶段,没有捕获
阻止事件流动
因为默认就有冒泡模式的存在,所以容易导致事件影响到父级
若想把事件就限制在当前元素内,就需要阻止事件流动
阻止事件流动需要拿到事件对象
此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
鼠标经过事件:
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果(推荐)
阻止默认行为:
阻止默认行为,比如连链接不跳转,表单域不提交
语法
a.addEventListener('click',function(e){ e.preventDefault() })
两种事件的区别:
传统的on注册(L0)
同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
直接使用null覆盖,偶就可以实现事件的解绑
都是冒泡阶段执行的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>登录</button> <script> //多次相同的事件只执行一次 let button = document.querySelector('button'); button.onclick = function(){ alert('hello'); } //第二次 button.onclick = function(){ alert('hello'); } //解绑事件 btn.onclick = null; </script> </body> </html>事件监听事件(L2)
语法:addEventListener(事件类型,事件处理函数,是否使用捕获)
后面注册的事件不会覆盖前面的事件(同一个事件)
可以通过第三个参数去确定在冒泡或者捕获阶段执行
必须使用removeEventListener(事件类型,事件处理函数,是否使用捕获)
匿名函数无法被解绑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>登录</button> <script> //多次相同的事件只执行一次 let button = document.querySelector('button'); button.addEventListener('click',add); function add() { alert('第一次') } //解绑事件 button.removeEventListener('click',add); </script> </body> </html>
3.事件委托
事件委托就是利用事件流的特征解决一些开发需求的知识技巧
总结:
优点:给父级元素加事件(可以提高性能)
原理:事件委托其实是利用事件冒泡的特点,给父元素添加事件,子元素可以触发





























 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








