如果我们要用html来实现一个简单的调查问卷我们可以如下操作
首先我们要确定我们需要做什么使用哪些标签我们就会接触到fieldset标签
<fieldset>`标签是HTML中的一个分组元素,它通常用于将页面上的一组相关元素分组,以便于用户理解这些元素之间的关系。`<fieldset>`标签通常与`<legend>`标签一起使用,`<legend>`标签为分组提供一个标题。
### 基本用法
```html
<fieldset>
<legend>分组标题</legend>
<!-- 相关的表单元素 -->
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email">
</fieldset>
```
在这个例子中,`<fieldset>`标签将姓名和邮箱输入框分组,`<legend>`标签提供了分组的标题“分组标题”。
### 样式和布局
`<fieldset>`标签可以应用CSS样式来改变其外观。例如,你可以改变边框、颜色、内边距等。
```css
fieldset {
border: 1px solid #ccc;
padding: 10px;
margin-bottom: 20px;
}
legend {
font-weight: bold;
color: #333;
}
以上是fieldset标签简单的介绍
<input>`标签是HTML中用于创建表单输入字段的基本元素。用户可以在`<input>`元素中输入数据,这些数据通常被发送到服务器进行处理。`<input>`标签有许多不同的类型,每种类型都有其特定的用途和外观。
```html
<input type="text" name="username" placeholder="请输入用户名">
```
在这个例子中,我们创建了一个文本输入框,用户可以在其中输入用户名。`type="text"`指定了输入字段的类型,`name`属性用于标识表单数据,`placeholder`属性提供了输入框的提示信息。
<input>`标签的`type`属性决定了输入字段的类型,以下是一些常见的输入类型:
- `text`:单行文本输入框。
- `password`:密码输入框,输入的字符会显示为星号或圆点。
- `email`:电子邮件地址输入框,提供基本的电子邮件格式验证。
- `number`:数字输入框,只允许输入数字。
- `date`:日期输入框,允许用户选择日期。
- `checkbox`:复选框,用户可以选择多个选项。
- `radio`:单选按钮,用户只能选择一个选项。
- `file`:文件上传按钮,用户可以选择文件上传。
- `submit`:提交按钮,用于提交表单。
- `reset`:重置按钮,用于重置表单。
<input>`标签有许多属性,以下是一些常用的属性:
- `name`:表单数据的标识符。
- `value`:输入字段的默认值。
- `placeholder`:输入框的提示文本。
- `required`:指定输入字段为必填。
- `disabled`:禁用输入字段。
- `readonly`:只读输入字段。
- `size`:输入字段的宽度,以字符数计。
- `maxlength`:输入字段允许的最大字符数。
然后我们要建立调查问卷的大体框架,就是html框架,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
根据我们的需求我们可以在面填上家庭问卷调查表

然后根据项目的需求确定调查表有哪些项目,一下只是一个简单示例,可以根据自己的需求去改变
<fieldset>
父亲信息
<fieldset>
<input type="text" value="姓名" chacked><br>
<input type="text" value="户口所在地" chacked><br> 男:
<input type="radio" name="sex"> 女:
<input type="radio" name="sex"><br> 年龄:<input type="number"><br>生日:
<input type="date"><br> 职业:
<select name="职业" id="">
<option value="0">工人</option>
<option value="2">医生</option>
<option value="1">教师</option>
</select> <br> 个人介绍:
<fieldset wight="100" height="200"></fieldset>
<input type="submit">
<input type="reset">
</fieldset>
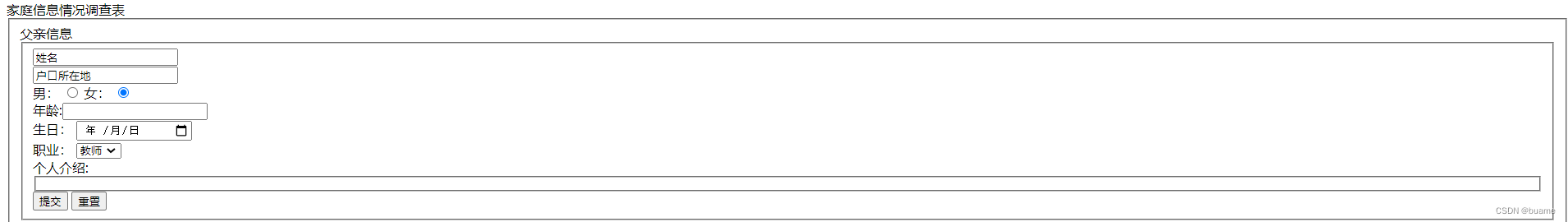
效果:
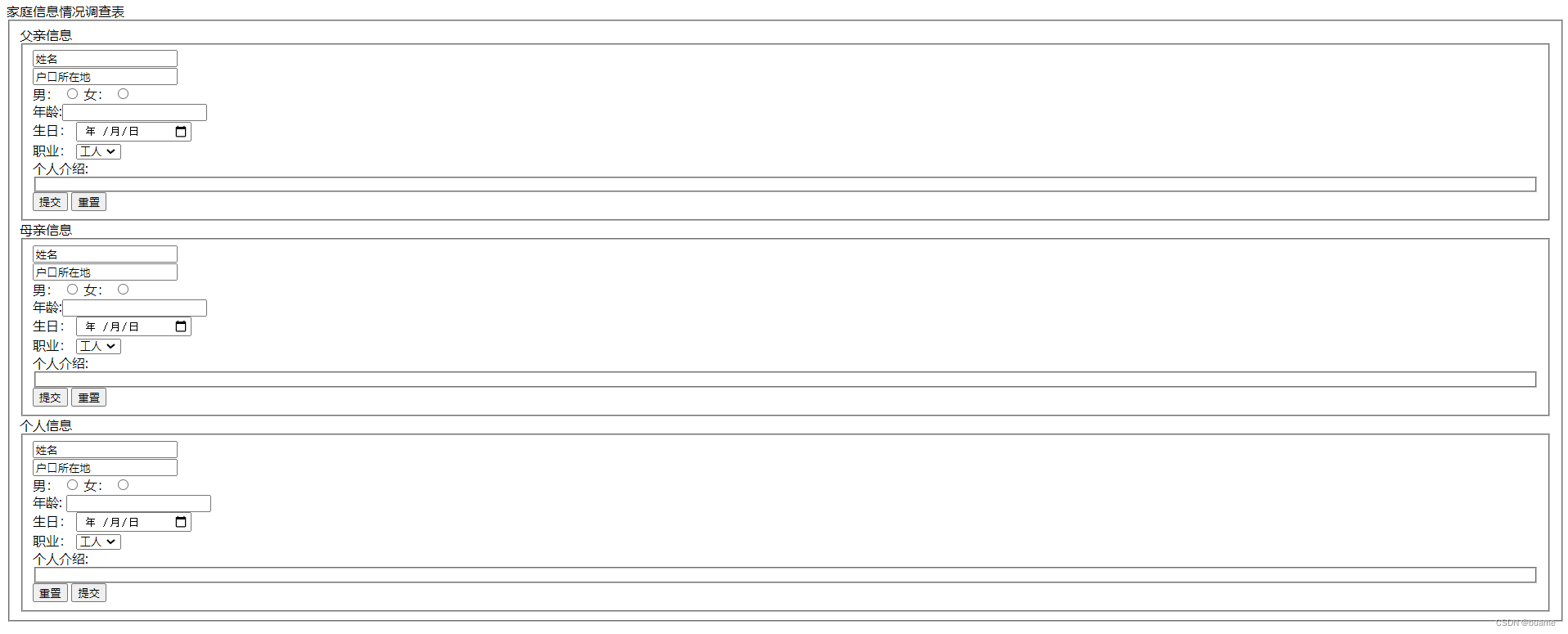
根据父亲的信息同理我们可以做出母亲信息以及其他家庭成员的一些情况做出完整的一个调查问卷
效果如下图























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








