通常我们使用媒体、rem等形式进行页面的自适应,我们都需要进行手动的转化,webpack-px2rem-plus-loader插件自动将px转化为rem实现自适应,页面中所有元素都用px即可。使用webpack-px2rem-plus-loader需要进行如下的配置:
1.安装依赖webpack-px2rem-plus-loader
npm install webpack-px2rem-plus-loader --save-dev 2.vue搭建的项目 需要在vue.config.js中添加配置,webpack搭建的项目 需要在webpack.base.js中添加配置
{
test:/\.(vue|css|scss)$/,
loader:'webpack-px2rem-plus-loader',
//the query is optional
query:{
// 1rem=npx 默认为 10
basePx:16,
// 只会转换大于min的px 默认为0
// 因为很小的px(比如border的1px)转换为rem后在很小的设备上结果会小于1px,有的设备就会不显示
min:1,
// 转换后的rem值保留的小数点后位数 默认为3
floatWidth:3
}
}3.使用
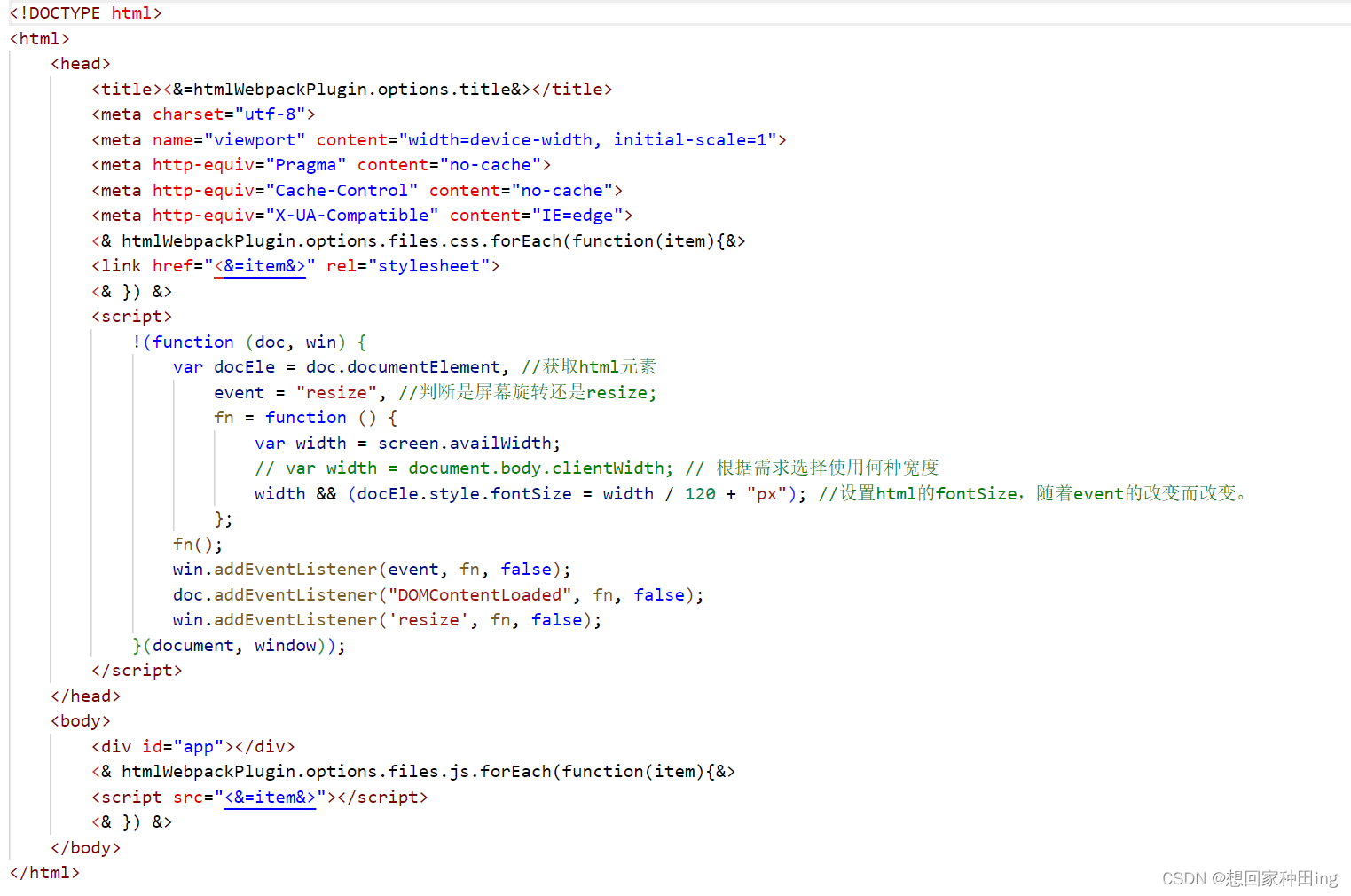
在index.html中引入如下代码

<script>
!(function (doc, win) {
var docEle = doc.documentElement, //获取html元素
event = "resize", //判断是屏幕旋转还是resize;
fn = function () {
var width = screen.availWidth;
// var width = document.body.clientWidth; // 根据需求选择使用何种宽度
width && (docEle.style.fontSize = width / 120 + "px"); //设置html的fontSize,随着event的改变而改变。
};
fn();
win.addEventListener(event, fn, false);
doc.addEventListener("DOMContentLoaded", fn, false);
win.addEventListener('resize', fn, false);
}(document, window));
</script>

























 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








