一、浮动
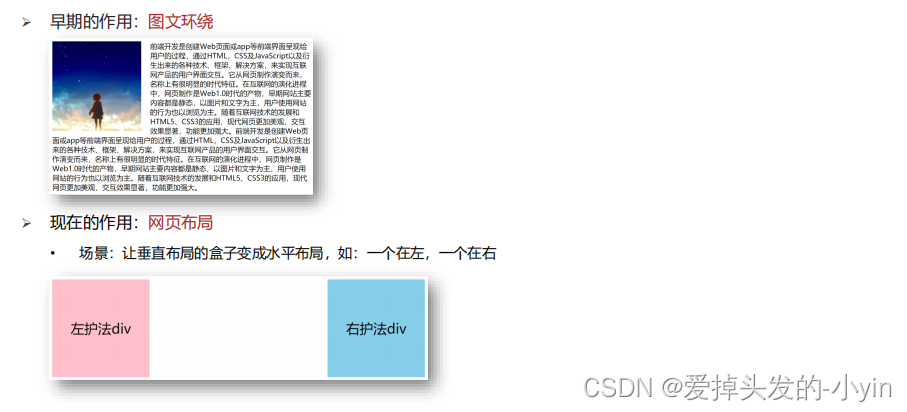
1.1 浮动的作用

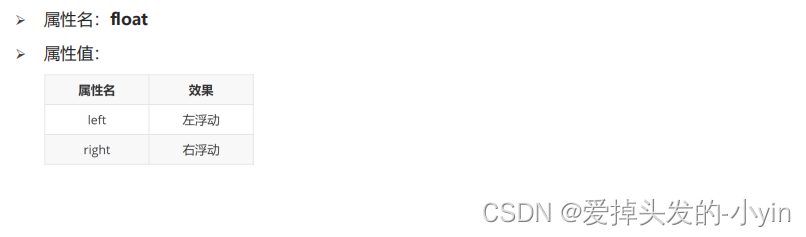
2.1 浮动的代码

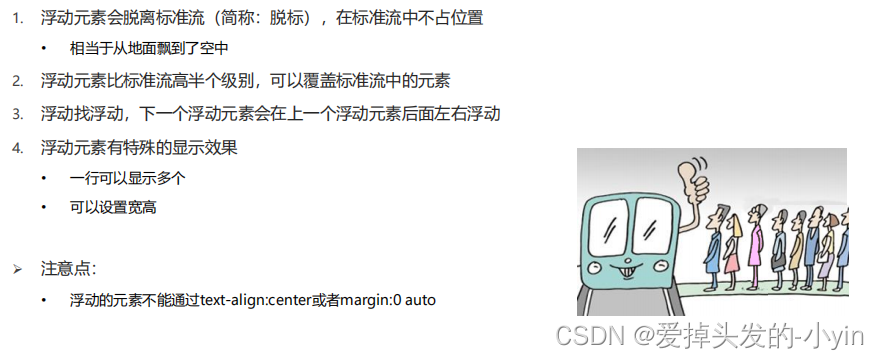
3.1 浮动的特点
 二、清除浮动
二、清除浮动
清除浮动的方法有哪些?
1. 直接设置父元素高度
2. 额外标签法
3. 单伪元素清除法
4. 双伪元素清除法
5. 给父元素设置overflow : hidden
下面对这些方法进行分别介绍:
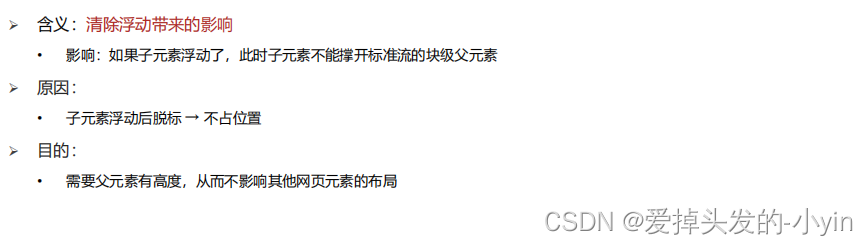
1.1 清除浮动的介绍

2.1 清除浮动的方法 — ① 直接设置父元素高度

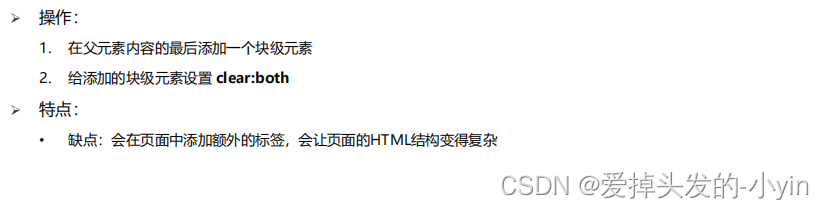
2.2 清除浮动的方法 — ② 额外标签法
 2.3 清除浮动的方法 — ③ 单伪元素清除法
2.3 清除浮动的方法 — ③ 单伪元素清除法

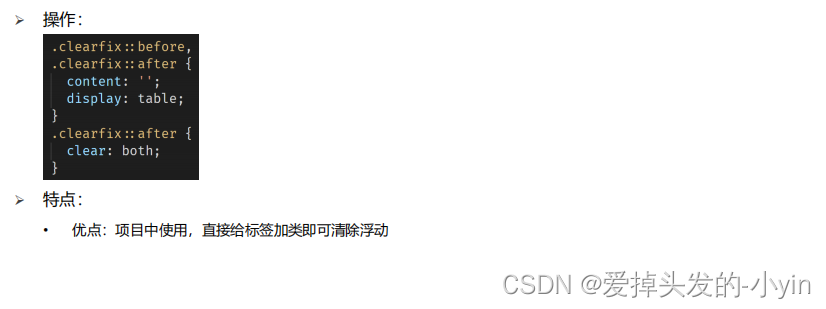
2.4 清除浮动的方法 — ④ 双伪元素清除法

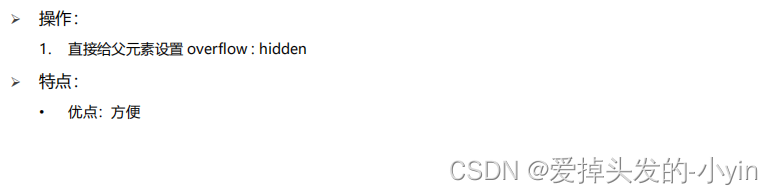
2.5 清除浮动的方法 — ⑤ 给父元素设置overflow : hidden

清除浮动比较常用的方法(需要的时候直接复制以下代码即可):
单伪元素清除浮动
.clearfix:after {
content: ".";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
双伪元素清除浮动
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
.clearfix::after{
clear:both;
}




















 384
384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








