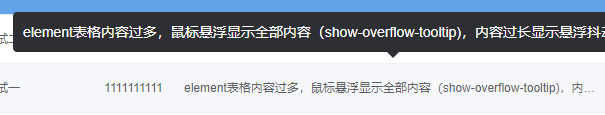
实现一个table单元格文字只显示一行文字,剩余显示为...的功能,当鼠标移入时单元格的上方会弹出一个小tips来显示单元格得所有内容,效果如图:

用法很简单,加一行show-overflow-tooltip就可以了
<el-table-column
show-overflow-tooltip
prop="description"
align="center"
label="测试"
>
</el-table-column>
还有一个小问题
有时候因为table中的文字非常的多,而show-overflow-tooltip默认是把折叠的内容全部折叠为一行。那么当文字多的时候视觉体验就会变得比较差。

tips的class名为.el-tooltip__popper,开始我试着直接通过它class名来给tips设置样式。
<style lang="scss" scoped>
.el-tooltip__popper{
max-width:20%
}
</style>发现并没有效果,后来发现是因为scoped导致的。但是如果去掉scoped样式,那么这个组件的其他style样式就会影响到所有组件。所以我们需要新建一个style标签来修改tips的样式。
<style>
.el-tooltip__popper{
max-width:20%
}
</style>这样设置就可以生效了。

部分内容来自:element-Ui table只显示一行超出文字隐藏element-Ui table只显示一行超出文字隐藏为...,鼠标移入显示所有内容。:show-overflow-tooltip=“true“,并设置弹出内容的宽度。_:show-overflow-tooltip='true_喜陈的博客-CSDN博客element-Ui table只显示一行超出文字隐藏





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








