- 在HTML语法中,表格主要通过3个标签来构成:<table、<tr>和<td>。表格的标签为<table>,行的标签为<tr>,表项的标签为<td>。
- Border设置表格的边缘线,width可以设置宽度,height用来设置高度,bgcolor设置背景颜色,cellspacing可以调整表格的单元格和单元格之间的间距, cellpadding属性可以调整单元格中的内容与单元格边框的距离, background属性,可以设定表格背景图像。
- <table align"left center right"> 表格的位置调整
- 跨行是指单元格在垂直方向上合并,<td rowspan="所跨的行数">单元格内容</td>
- 跨列是指单元格在水平方向上合并,<td colspan="所跨的行数”>单元格内容</td>
- 分组标签包括<thead>、<tbody>和<tfooter>,主要用于对报表数据进行逻辑分组。其中,<thead>标签定义表格的头部:<tbody>标签定义表格主体,即报表详细的数据描述;<tfoot>标签定义表格的脚部,即对各分组数据进行汇总部分。
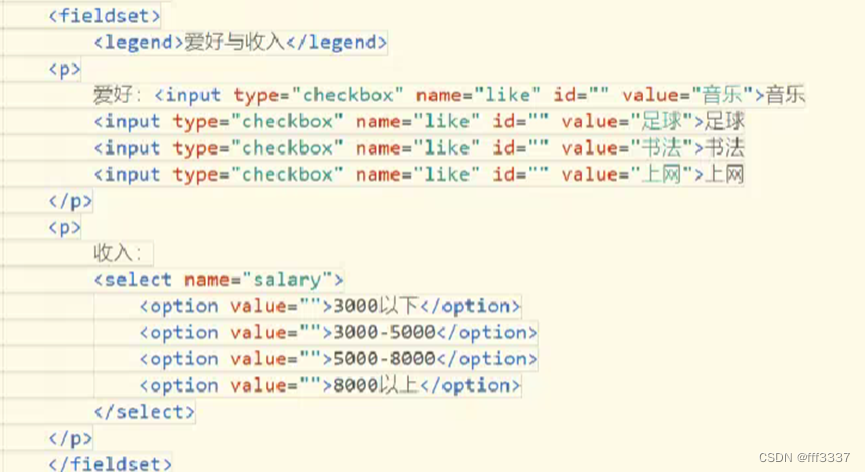
- 表单的基本语法:<form name="表单名”action="URL” method-"getlpost">

- input元素:
-
<input type="表项类型”name="表项名”value="默认值”size="x” maxlength="y”/)
- 多行文本域:<textarea name="文本域名”rows="行数”cols="列数”> 举例如下:


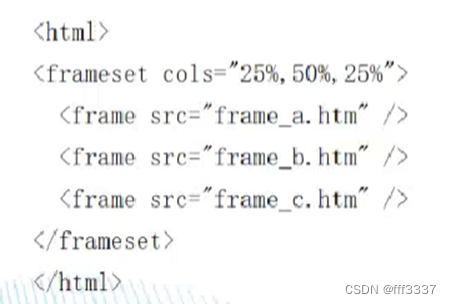
12.框架:frameset 元素可定义一个框架集。它被用来组织多个窗口(框架),frameset 元素仅仅会规定在框架集中存在多少列或多少行,使用 cols 或 rows 属性,不与body同时存在
13.iframe是网页内部内嵌的窗口

14.<address> 元素的文本通常呈现为斜体。大多数浏览器会在该元素的前后添加换行。
15.<strong>和<em>标签都用于强调文本,但前者强调的程度更强。
CSS样式的引入:
1)行内样式:就是将CSS代码直接写在HTML的代码中的一个元素内并由<style>标记支持,比如:<div style="color:#foo"></div>
(2)内嵌式也叫内部样式表,是将样式代码写在<head>头部标记中,并且用<style>标记定义。例如:
(3)链接样式:<link>标记一般位于<head>标记中<title>标记之后
<link>标记必须指定以下三个属性:
(a.) href: 定义所链接的外部样式表文件的URL
(b.) rel:定义被链接的文件是样式表文件
(c.) type: 定义所链接文档的类型为text/css,即CSS文
(4)导入样式:创建一个demo.css文件,写上一个css样式; 使用@import方式导入demo.css文件.





















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








