目录
一:Vuex中的各个js文件的用途
1,什么是vuex
Vuex
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),
让其在各个页面上实现数据的共享包括状态,并且可操作
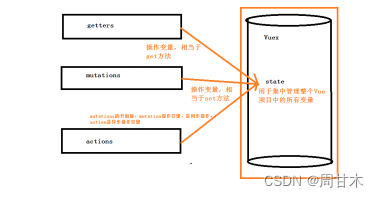
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
2,为什么要用vuex
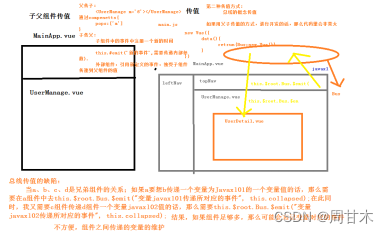
解决了前端组件传参的问题,针对当前项目所有的变量进行统一管理,可以理解为前端数据库。vuex相比于总线的优点在于能够将整个项目的变量进行统一管理。
二:Vuex中的各个js文件的用途
1,变量传值的演变形式

2,图解Vuex各组件

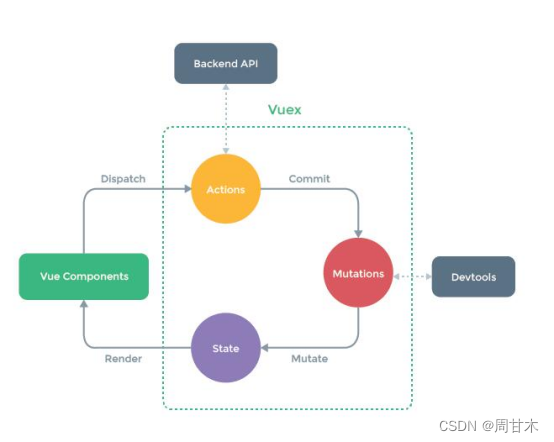
3,官方图解Vuex

import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store三:Vuex取值
1 state(保存数据的容器)
状态,即要全局读写的数据
const state = {
resturantName:'小猪备忘录'
};
this.$store.state.resturantName;//不建议
2 getters(getXxx)
获取数据并渲染,
const getters = {
resturantName: (state) => {
return state.resturantName;
}
};1 state(保存数据的容器)
状态,即要全局读写的数据
const state = {
resturantName:'飞歌餐馆'
};
this.$store.state.resturantName;//不建议








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








