利用显示字符个数来实现
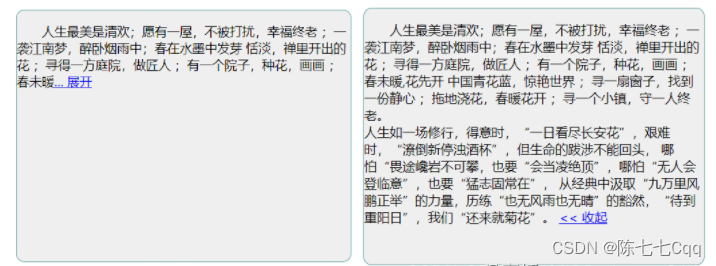
 对此段落实现展示前100字,剩下的内容收起。
对此段落实现展示前100字,剩下的内容收起。
获取该元素的 id 并得到段落全部内容
创建标签,并把 id 里面的前100字放进去
创建标签,设为展开收起,点击实现效果
设置 id 内容为空,把标签和插入进 id
<head>
<meta charset="UTF-8" />
<title>段落展开和收起</title>
<style>
.box {
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid cadetblue;
background-color: #efefef;
border-radius: 10px;
font







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








