网站首页彩色文字广告代码,首页tp-ad-text1元素样式美化文字流广告代码教程!
自适应PC端:

这是【彩色文字广告tp-ad-text1元素的样式代码】(用于首页自适应文字流广告)
如你站点合作站长比较多,可使用首页tp-ad-text1元素样式文字流广告代码美化版!
支持以下参数【如果有其它疑问,请联系咨询】- 创心域技术网
这段代码设置了一个类名为”tp-ad-text1″的元素的样式。其中,该元素的宽度为1980像素,上边距为6像素,盒模型为border-box,超出部分隐藏,水平居中对齐,背景颜色为半透明白色。
使用教程:
该元素内部的a标签的样式设置如下:字体颜色为#7fba00(一种绿色),字体大小为13像素,行高为22像素,居中对齐,边框为虚线,颜色为半透明黑色,内边距为0 3px,盒模型为border-box,浮动在左侧,宽度为216像素,高度为23像素,超出部分隐藏,超出部分显示省略号,不换行,外边距为0 3px 2px,文本无下划线,过渡效果为0.6秒,字体加粗。
部分css展示!
.tp-ad-text1 a:hover {font-weight: bold;color:#fff!important;background:#7fba00;transition: all .6s;}
.tp-ad-text1 a:nth-child(2n) {color:#f74e1e;}
.tp-ad-text1 a:nth-child(2n):hover {background:#f74e1e;border-color: #f74e1e;}
.tp-ad-text1 a:nth-child(3n) {color:#00a4ef;}
.tp-ad-text1 a:nth-child(3n):hover {background:#00a4ef;border-color: #00a4ef;}
.tp-ad-text1 a:nth-child(4n) {color:#0517c2;}
.tp-ad-text1 a:nth-child(4n):hover {background:#0517c2;border-color: #0517c2;}
.tp-ad-text1 a:nth-child(5n) {color:#601165;}
.tp-ad-text1 a:nth-child(5n):hover {background:#601165;border-color: #601165;}
.tp-ad-text1 a:nth-child(6n) {color:#0e7168;}
.tp-ad-text1 a:nth-child(6n):hover {background:#0e7168;border-color: #0e7168;}
.tp-ad-text1 a:nth-child(7n) {color:#762790;}
.tp-ad-text1 a:nth-child(7n):hover {background:#762790;border-color: #762790;}
.tp-ad-text1 a:nth-child(8n) {color:#f78005;}
.tp-ad-text1 a:nth-child(8n):hover {background:#f78005;border-color: #f78005;}
.tp-ad-text1 a:nth-child(9n) {color:#272d39;}
.tp-ad-text1 a:nth-child(9n):hover {background:#272d39;border-color: #272d39;}
.tp-ad-text1 a:nth-child(10n) {color:#bb1fef;}
.tp-ad-text1 a:nth-child(10n):hover {background:#bb1fef;border-color: #bb1fef;}
.tp-ad-text1 a:nth-child(11n) {color:#f74e1e;}
.tp-ad-text1 a:nth-child(11n):hover {background:#f74e1e;border-color: #f74e1e;}
.tp-ad-text1 a:nth-child(12n) {color:#0e7168;}
.tp
CSS代码样式:
/* 首页广告位*/
.tp-ad-text1 {
width: 1980px; /* 【可修改】*/
padding-top: 6px; /* 【可修改】*/
box-sizing: border-box;
......
......
完整展示地址:https://www.cxyxt.com/30578.html
......
......
HTML代码展示:https://www.cxyxt.com/30578.html
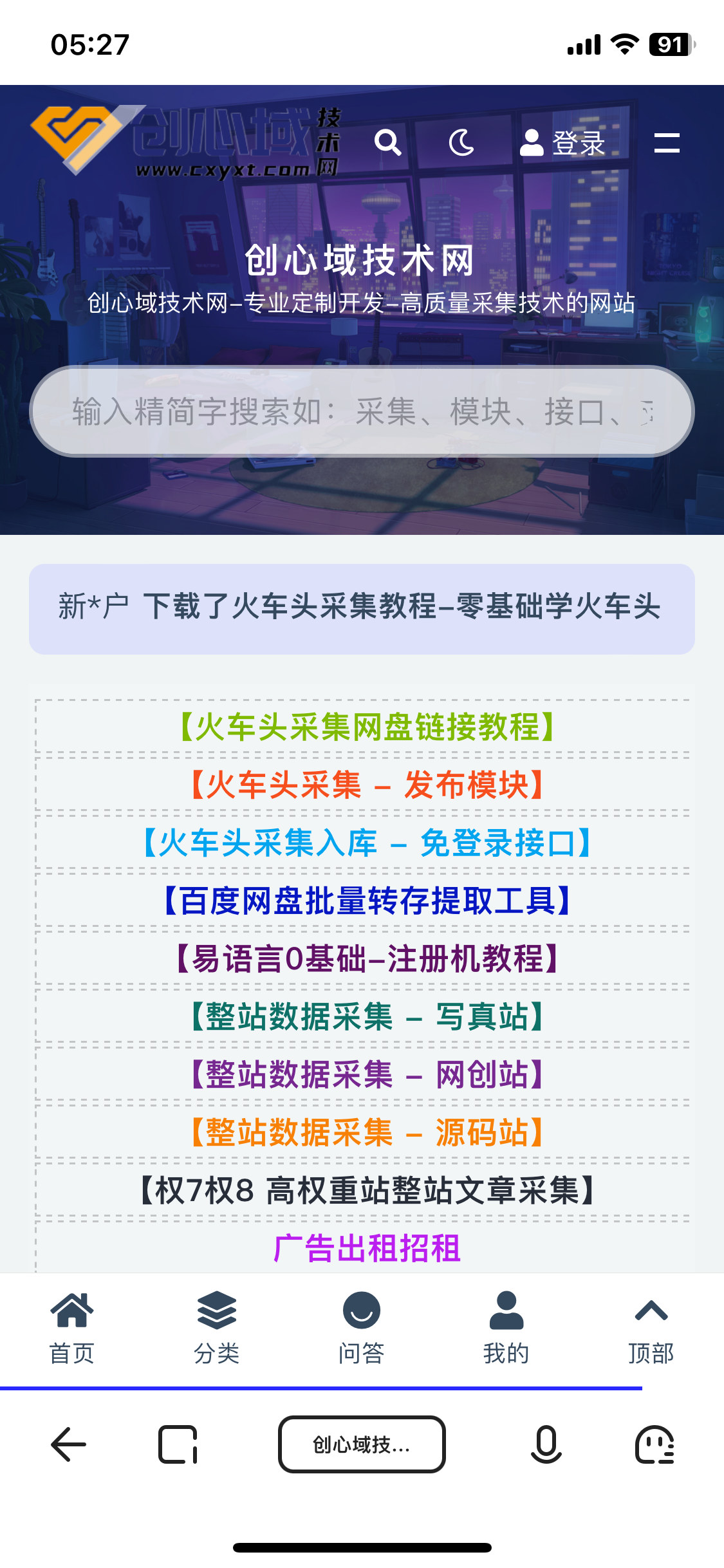
移动端自适应展示:






















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








