日主题RiPro-v5绕授权-日主题ripro-v5-active.php绕授权文件下载!

这是【RiPro-v5-7.3绕授权教程和文件】(用于搭建运营虚拟软件论坛)
如你站点想使用日主题-授权贵买不起,就可配合这日主题ripro-v5-active.php绕授权
支持一键激活授权【如果有其它疑问,请联系咨询】- 创心域技术网
使用教程:
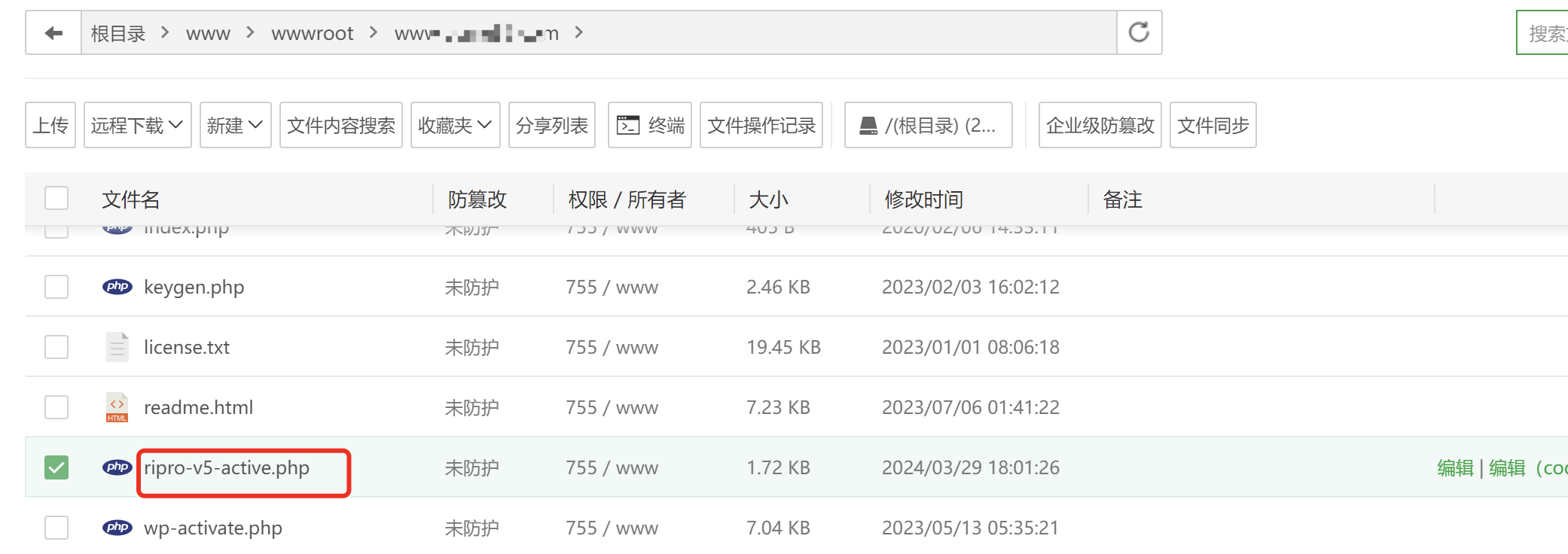
第一步:将程序下载好后 – 可以看到ripro-v5-active.php文件,将他上传至宝塔根目录!

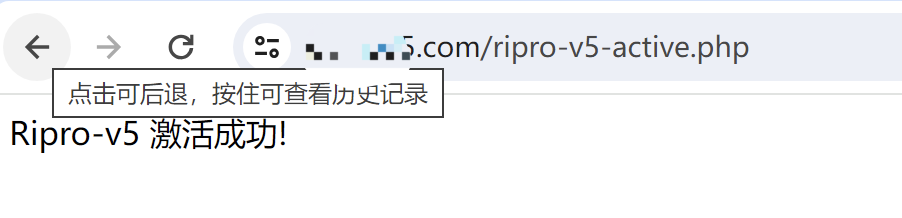
第二步:在域名后面输入 – ripro-v5-active.php 拼接在域名后面,回车即可完成激活!






















 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








