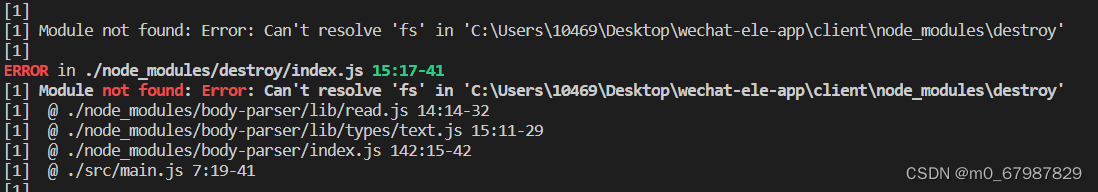
报错详情:
报错原因:手欠把body-parser安到前端了
解决方法:把body-parser删了就行了
另外进行了以下错误尝试:
找资料发现vue2出现这种情况,需要得webpack.config.js里新增
node: {
fs: 'empty'
},在vue3中,没有webpack.config.js,就在vue.config.js里加 resolve: { fallback: { fs: false } },配置后终端也是不报错了。
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
resolve: { fallback: { fs: false } }
},
devServer: {...}但是我这样配置后浏览器报错Cannot read property 'transfer-encoding ' of undefined,所以还是不能false fs,最后还是删node_modules,packjson删掉bodyparser,重新npm install的。
如果还是不行,就按照报错目录,一条条手动删bodyparser相关





















 1282
1282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








