CSS的基本介绍
css(Cascading style sheets):层叠样式表
作用:给页面中的html标签设置样式
css标签写在style标签中,style标签一般写在head标签里面,title标签下面
css常见引入方式
<title>引入方式一(内嵌式)</title>

<style>
p{
/* 文字颜色 */
color: red;
/* 文字大小 */
font-size: 30px;
/* 背景颜色 */
background-color: aqua;
/* 宽度 */
width: 500px;
/* 高度 */
height: 500px;
}
</style>
</head>
<body>
<p>css标签认识</p>
</body>

内嵌式:css写在style里,作用在当前页面(小案例)
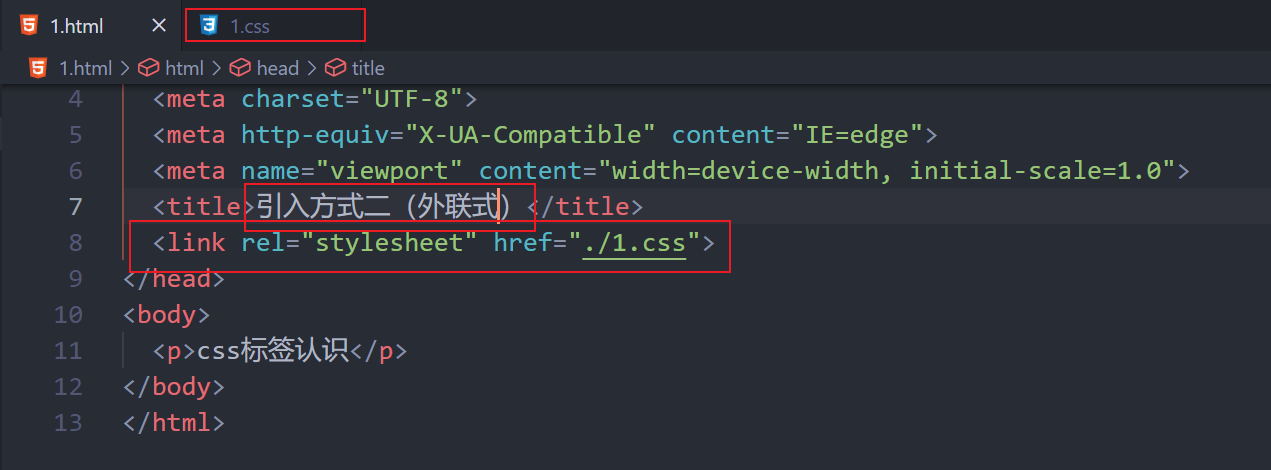
外联式:css写在单独的css文件中,通过link引入,作用多个页面(项目中)
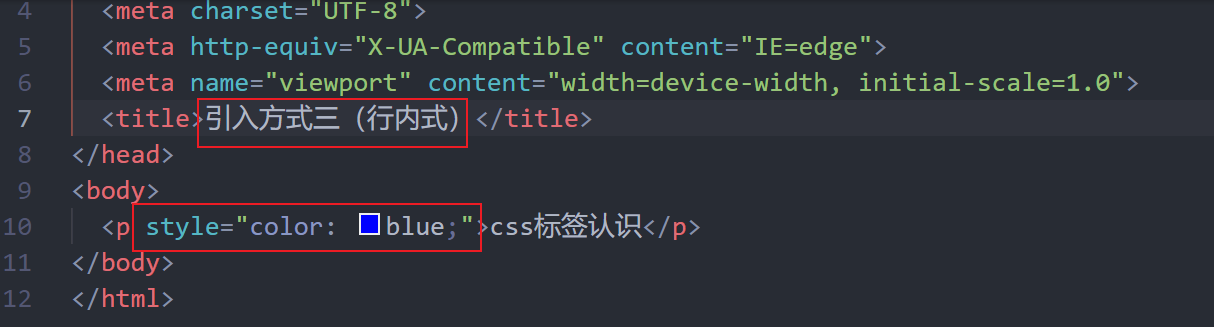
行内式:css写在标签的style属性中,作用在当前页面(配合js使用)
基本选择器
结构:标签名{css属性名:css属性值;}
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
标签选择器选择的是一类标签,而不是单独的一个
标签选择器无论嵌套关系有多深,都能找到相应的标签
类选择器
结构:.类名{css属性名:css属性值;}
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意点:
所有标签上都有class属性,class属性的属性值成为类名
类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
一个标签可以同时有多个类名,类名之间以空格隔开
类名可以重复,一个类选择器可以同时选中多个标签
id选择器
结构:#id属性值{css属性名:css属性值;}
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
所有标签上都有id属性
id属性值类似于身份证号码,在一个页面中是惟一的,不可重复
一个标签只能与一个id属性值
一个id选择器只能选中一个标签

类与id的区别
class类名与id属性值的区别
class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
类选择器与id选择器的区别
类选择器以.开头
id选择器以#开头
实际开发情况
类选择器用的最多
id一般配合js使用,除非特殊情况,否则不要使用id设置样式
实际开发中会遇到冗余代码的抽取(可以将一些公共的代码抽取到一个公共的类中去)
通配符选择器
结构:*{css属性名:css属性值;}
作用:找到页面中所有的标签,设置样式
注意点:
开发中使用极少,只会在特殊情况下才会用到
在基础小页面中可能会用于去除默认的margin和padding

字体大小
属性名:font-size
取值:数字+px
注意点:
谷歌浏览器中默认文字大小是16px
单位需要设置,否则无效
font-size: 50px;字体粗细
属性名:font-weight
取值:
关键字:
正常:normal
加粗:bold
纯数字:100~900的整百数
正常:400
加粗:700
注意点:
不是所有字体都提供了九种粗细,因此部分取值页面中无变化
实际开发中:正常/加粗两种取值使用最多
font-weight:bold;
font-weight:700;字体样式(是否倾斜)
属性名:font-style
取值:
正常(默认值):normal
倾斜:italic
font-style:italic;常见字体
无衬线字体(sans-serif)
特点:文字笔画粗细均匀,并且首尾无装饰
场景:网页中大多采用无衬线字体
常见字体:黑体、Arial
衬线字体(serif)
特点:文字笔画粗细不均,并且首尾有笔锋装饰
场景:报刊书籍中应用广泛
常见字体:宋体、Times New Roman
等宽字体(monospace)
特点:每个字母或文字的宽度相等
场景:一般用于程序代码编写,有利于代码的阅读和编写
常见字体:Consolas、fira code
字体系列font-family
属性名:font-family
常见取值:具体字体1,具体字体2,具体字体3。。。字体系列
具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等·······
字体系列:sans-serif、serif、monospace等·······
渲染规则:
从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
注意点:
如果字体名称存在多个单词,推荐使用引号包裹
最后一项字体系列不需要引号包裹
网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
系统默认字体:
window:微软雅黑
macOS:苹方
font-family: 宋体;
font-family: 甲骨文,隶书,微软雅黑,楷体,宋体,sans-serif;
样式层叠问题
问题:给同一个标签设置了相同的样式,此时浏览器会如何渲染呢?
结果:如果给一个标签设置了相同的样式,此时样式会层叠(覆盖),写在最下面的会生效
tip:
css(Cascading style sheets)层叠样式表
所谓的层叠即叠加的意思,表示样式可以一层一层的层叠覆盖

字体font相关属性的连写
属性名:font
取值:font:style weight size family;
顺序要求:swsf(稍微舒服)
省略要求:只能省略前两个,如果省略了相当于默认值
注意点:如果需要同时设置单独和连写
要么把单独的样式写在连写下面
要么把单独的样式写在连写里面


文本缩进
属性名:text-indent
取值:
数字+px
数字+em(推荐:1em=当前标签的font-size大小)

文本水平对齐
属性名:text-align
取值:
left:左对齐
center:居中对齐
right:右对齐
注意点:如果让文本水平居中,text-align属性给文本所在标签(父本的父元素)设置

文本修饰
属性名:text-decoration
取值:
underline:下划线(常用)
line-through:删除线(不常用)
overline:上划线(几乎不用)
none:无装饰线(常用)
注意点:开发中会使用text-decoration:none;清除a标签默认的下划线

水平居中的方法总结
text-align:center;能让那些元素水平居中?
文本
span标签、a标签
input标签、img标签
注意点:如果需要让以上元素水平居中,text-align:center;需要给以上元素的父元素设置
如果需要让div、p、h(大盒子)水平居中?
可以通过margin:0 auto;实现
注意点:
如果需要让div、p、h(大盒子)水平居中,直接给当前元素本身设置即可
margin:0 auto;一般针对固定宽度的盒子,如果大盒子没有设置宽度,此时会默认沾满父元素的宽度
<title>Document</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: skyblue;
/* text-align: center; */
/* margin: 0 auto; */
}
.son {
width: 100px;
height: 100px;
background-color: orange;
margin: 0auto;
}
</style>
</head>
<body>
<divclass="father">
<divclass="son"></div>
</div>
</body>行高
行高=上间距+文本高度+下间距
作用:控制行间距(给上一行和下一行增加间距)
属性名:line-height
取值:
数字+px
倍数(当前标签font-size的倍数)
应用:
让单行文本垂直居中可以设置line-height:文字父元素高度
网页精准布局时,会设置line-height:1 可以取消上下间距
行高与font连写注意点:
如果同时设置了行高和font连写,注意覆盖问题
font:style weight size/line-height family;
<style>
.box {
width: 400px;
height: 400px;
background-color: skyblue;
font-size: 20px;
line-height: 40px;
/* 1、通过行高设置单行文本的垂直居中效果 */
line-height: 400px;
/* 2、在网页精准布局的时候,会设置行高为1取消上下的间距 */
/* line-height: 1; */
/* 2、可以让单行文本在盒子中垂直居中 */
/* line-height: 400px; */
/*
font相关属性:
font:style weight size/line-height family
*/
font: italic70020px/400px 楷体;
/* line-height: 400px; */
}
</style>
</head>
<body>
<divclass="box">
我是真的帅<br>
我是真的是太帅了
</div>
</body>颜色常见取值
属性名:
文字颜色:color
背景颜色:background-color
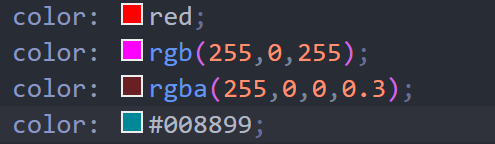
属性值:
关键词(预定义的颜色名):red、green···
rgb表示法(红绿蓝三原色。每项取值范围:0-255):rgb(255,255,255)···
rgba表示法(红绿蓝三原色+a表示透明度,取值范围:0-1):rbgd(255,255,255,0.5)···、简写可为rbgd(255,255,255,.5)
十六进制表示法(#开头,将数字转成十六进制表示):#000000···、简写#000···

注意点:实际开发中会直接使用测量工具直接得到颜色,不需要前端自己设计颜色,直接复制粘贴即可
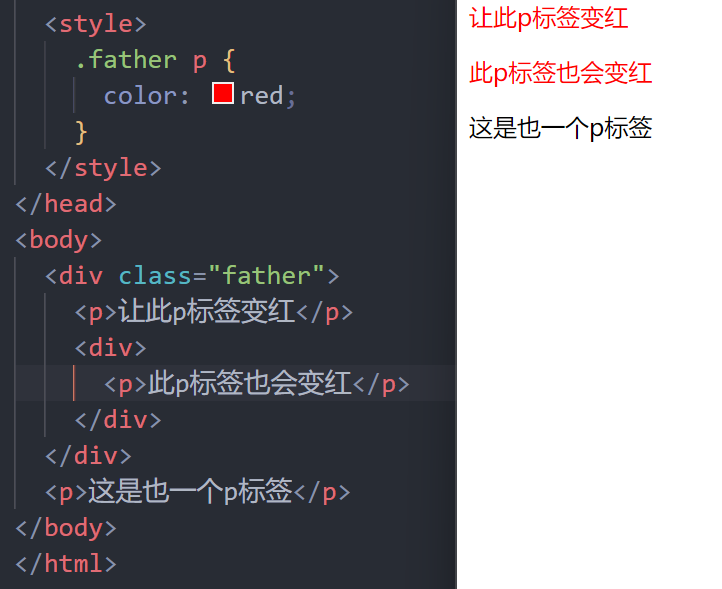
后代选择器:空格
作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
选择器语法:选择器1 选择器2 {css}
结果:在选择器1所找到标签的后代(儿子、孙子、重孙子···)中,找到满足选择器2的标签,设置样式
注意点:
后代包括:儿子、孙子、重孙子·······
后代选择器中,选择器与选择器之间用空格隔开

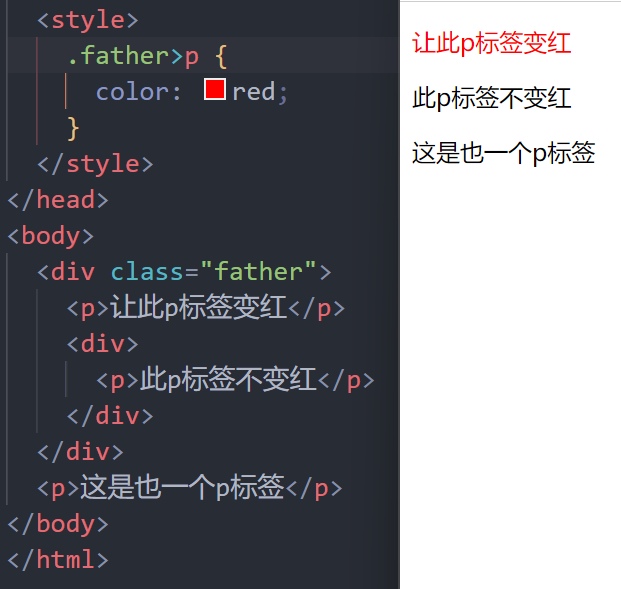
子代选择器:>
作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
选择器语法:选择器1>选择器2 {css}
结果:在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
注意点:
子代只包括:儿子
子代选择器中,选择器与选择器之间用>隔开

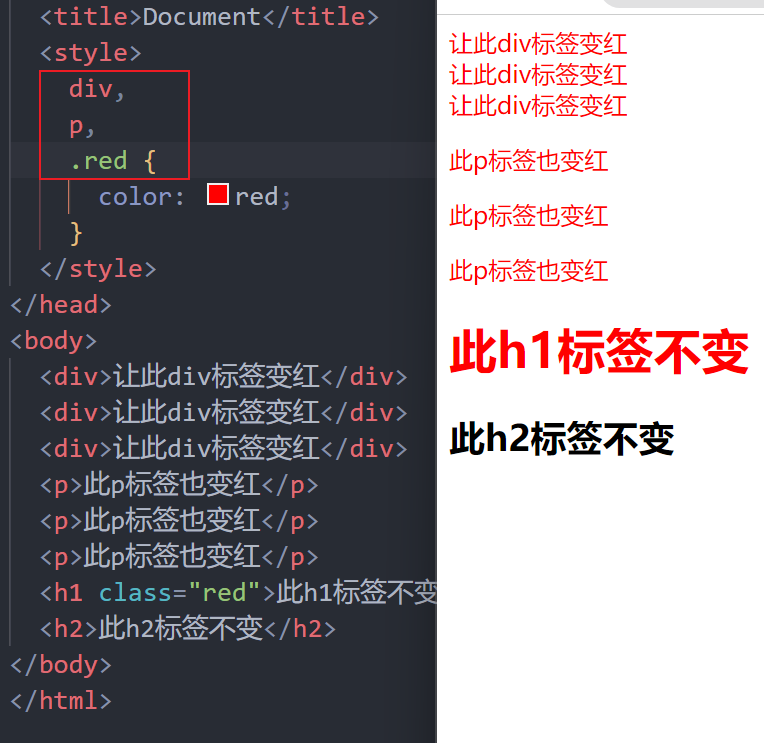
并集选择器:,
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 , 选择器2 {css}
结果:找到选择器1和选择器2选中的标签,设置样式
注意点:
并集选择器中的每组选择器之间通过,分隔
并集选择器中的每组选择器可以是基础选择器或者是复合选择器
并集选择器中的每组选择器通常一行写一个,提高代码的可读性

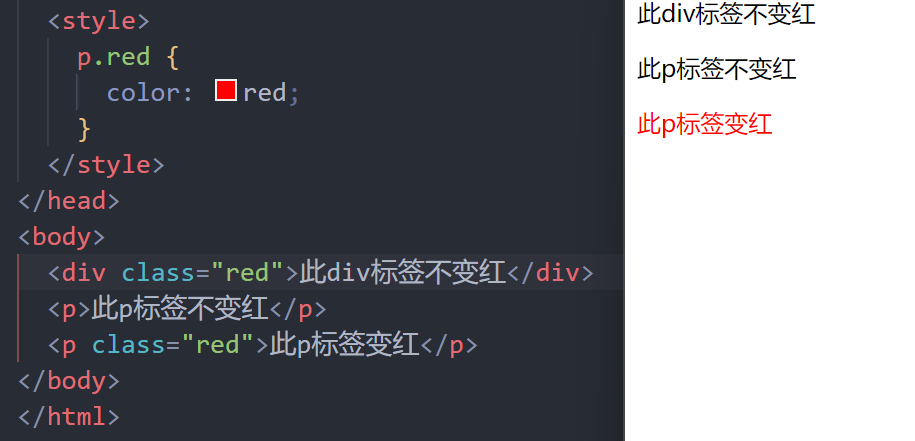
交集选择器:紧挨着
作用:选中页面中同时满足多个选择器的标签
选择器语法:选择器1选择器2 {css}
结果:(既又原则)找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
注意点:
交集选择器中的选择器之间是紧挨着的,没有分隔
交集选择器中如果有标签选择器,标签选择器必须写在最前面

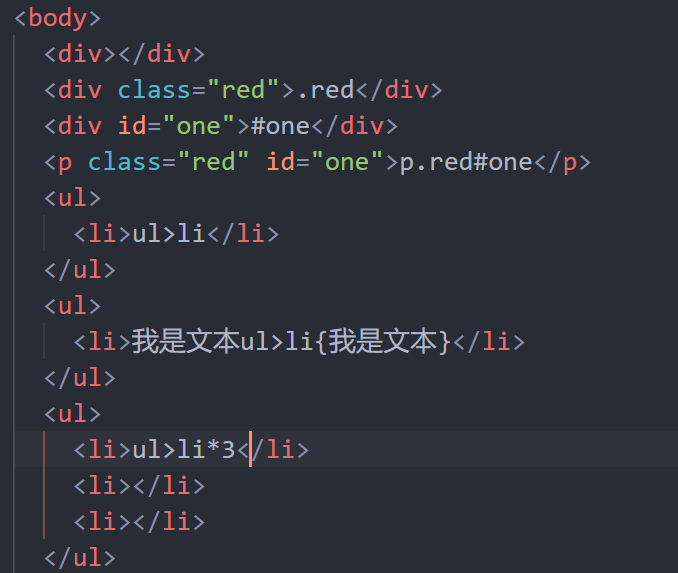
emmet语法
作用:通过简写语法,快速生成代码
语法:类似于刚刚学习的选择器写法
标签名:div
类选择器:.red
id选择器:#one
交集选择器:p.red#one
子代选择器:ul>li
内部文本:ul>li{我是文本}
创建多个:ul>li*3

hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover {css}
注意点:伪类选择器选中的元素的某种状态
<style>
a {
text-decoration: none;
}
a:hover {
color: aqua;
text-decoration: underline;
}
.box {
width: 100px;
height: 100px;
background-color: blueviolet;
}
.box:hover {
width: 500px;
height: 500px;
background-color: skyblue;
}
</style>
</head>
<body>
<ahref="#">此a标签设置hover效果</a>
<divclass="box"></div>
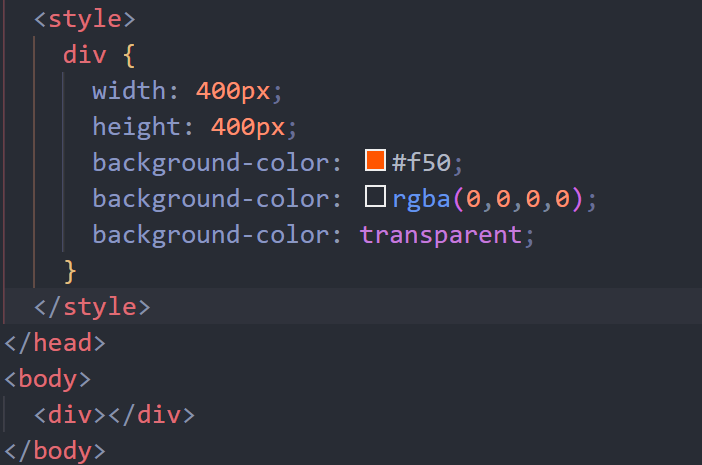
</body>背景颜色
属性名:background-color(bgc)
属性值:颜色取值:关键字、rgb表示法、rgba表示法、十六进制·······
注意点:
背景颜色默认是透明:rgba(0,0,0,0),transparent
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色

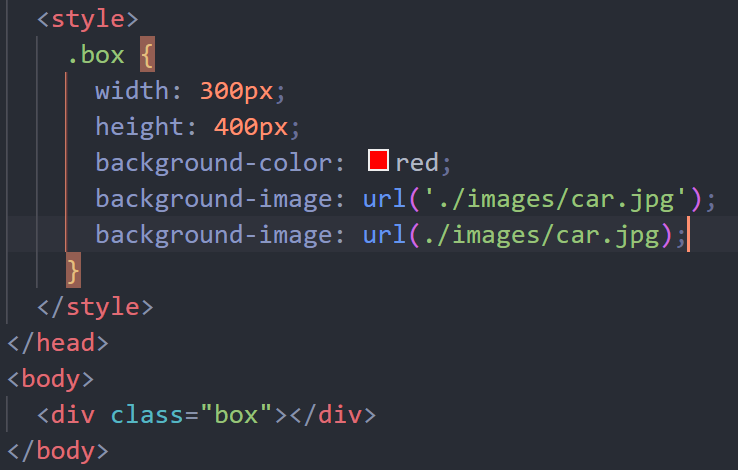
背景图片
属性名:background-image(bgi)
属性值:background-image:url(‘图片的路径’);
注意点:
背景图片中url可以省略引号
背景图片默认是在水平和垂直方向平铺的
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的

背景平铺
属性名:background-repeat(bgr)
属性值:
repeat:(默认值)水平和垂直方向都平铺
no-repeat:不平铺
repeat-x:沿着水平方向(x轴)平铺
repeat-y:沿着垂直方向(y轴)平铺








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3057
3057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








