开发工具与关键技术: VS Code/js
作者:梁水秀
撰写时间:2022/4/24
js键盘事件
onkeydown: 键盘被按下事件。如果一直按着某个键不松开,则会一直触发该事件,当onkeydown事件 连续触发时,第一次和第二次之间的间隔时间稍微长一点,其他则会非常快。这是为了防止误操作的发生
onkeyup: 键盘被松开的事件。键盘事件一般都会绑定给一些可以获取焦点的对象或则是document
- 共8个步骤 按顺序操作下去
1,桌面新建一个文件夹,把img图片的文件夹放进去


2,用img 标签把图片放进来,body的外边距设置为0

3,监听键盘事件,文档绑定键盘按下事件;获取键盘码


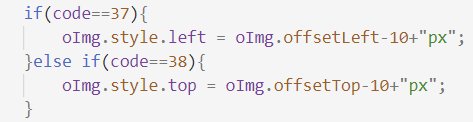
4,根据键盘码的值判断图片是向哪个方向移动的,如果code等于37就说明图片向左移动


5,设置图片向左移动 img设置绝对定位



6,code等于38图片向上移动


7,code等于39图片向右移动


8,code等于40图片向下移动


这是我所学到的js键盘事件,所以我要分享给你们,希望可以帮助到你们。

以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!





















 5339
5339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








