如何完成验证码登录业务?
封装axios请求,通过登录页发送请求,获取验证码后进行判断登录成功。
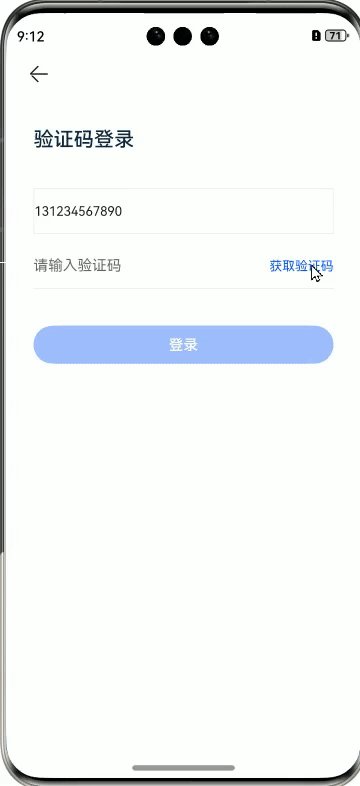
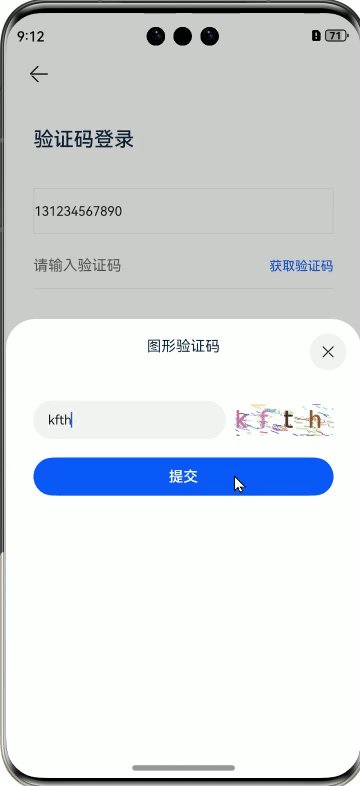
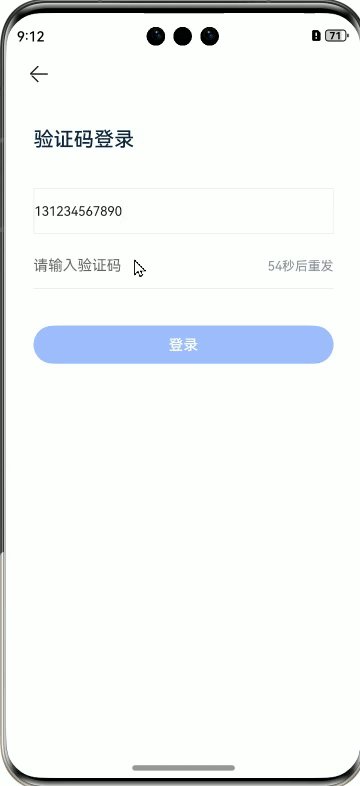
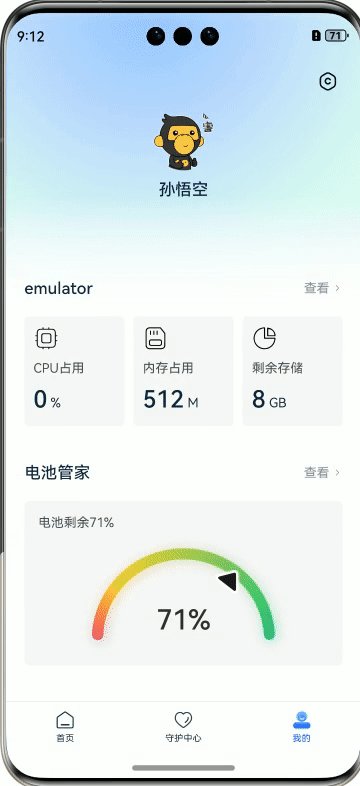
效果图:

一、解压封装好的axios资源包并导入使用
鸿蒙编译器里面使用axios需要进行安装(详情看完之前文章),在命令控制台输入:
ohpm install @ohos/axios
安装完成后将我封装好的包负责粘贴到项目中ets目录下即可:

二、登录页面ets:
import {
BizType,
LoginInfoResponse,
postCodeGraphicCheckAPI,
postCodeSmsSendAPI,
postUserLoginVerifyCodeAPI
} from '../../api'
import { BASE_URL, LOGIN_INFO, } from '../../common/constants'
import { promptAction, router } from '@kit.ArkUI'
PersistentStorage.persistProp<LoginInfoResponse>(LOGIN_INFO, {})
@Entry
@Component
struct UserLoginPage {
// 用户信息持久化
@StorageLink(LOGIN_INFO) loginInfo: LoginInfoResponse = {}
// 手机号
@State phoneNumber: string = '131234567894'
// 短信验证码
@State verifyCode: string = ''
// 显示半模态转场结构
@State isShowSheet: boolean = false
// 用于更新验证码的时间戳
@State timestamp: number = Date.now()
// 图形验证码
@State graphicCode: string = ''
// 倒计时数值
@State count: number = 0
// 倒计时定时器
private intervalID: number = -1
// 校验图形验证码
async onSubmitGraphic() {
try {
await postCodeGraphicCheckAPI({
bizType: BizType.PhoneLogin, // 业务类型,1:手机号短信验证码登录
phone: this.phoneNumber, // 手机号
verifyCode: this.graphicCode // 图形验证码
})
// 图形验证码正确,发送短信验证码
this.onSendSmsCode()
// 关闭模态层
this.isShowSheet = false
} catch (error) {
// 刷新验证码
this.timestamp = Date.now()
}
}
// 发送短信验证码
async onSendSmsCode() {
// 发送验证码
await postCodeSmsSendAPI({
bizType: BizType.PhoneLogin,
phone: this.phoneNumber,
})
// 用户提醒
promptAction.showToast({ message: '短信发送到手机上,请注意查收' })
// 界面更新倒计时
this.startCountDown()
}
// 开始倒计时
startCountDown() {
// 初始化倒计时秒数
this.count = 60
// 关闭旧的定时器
clearInterval(this.intervalID)
// 开启定时器
this.intervalID = setInterval(() => {
this.count--
if (this.count <= 0) {
clearInterval(this.intervalID)
}
}, 1000)
}
// 页面销毁,停止倒计时,释放资源
aboutToDisappear() {
clearInterval(this.intervalID)
}
// 登录提交
async onLoginSubmit() {
const res = await postUserLoginVerifyCodeAPI({
phone: this.phoneNumber,
verifyCode: this.verifyCode
})
//
promptAction.showToast({ message: '登录成功' })
// 更新持久化存储的信息
this.loginInfo = res.data.result
// 返回上一页
router.back()
}
// 半模态转场
@Builder
SheetBuilder() {
Column() {
Text('图形验证码')
.fontSize(16)
.fontColor($r('app.color.font'))
.margin({ top: 20, bottom: 50 })
Column({ space: 20 }) {
Row({ space: 10 }) {
TextInput({ placeholder: '图形验证码' })
.fontSize(14)
.height(42)
.layoutWeight(1)
.maxLength(4)
.onChange((value) => {
this.graphicCode = value
})
.onSubmit(() => {
// TODO:提交图形验证码
this.onSubmitGraphic()
})
Image(`${BASE_URL}/code/graphic?phone=${this.phoneNumber}&bizType=${1}×tamp=${this.timestamp}`)
.width(108)
.height(42)
.objectFit(ImageFit.Contain)
.onClick(() => {
this.timestamp = Date.now()
})
}
Button("提交")
.height(42)
.backgroundColor($r('app.color.brand'))
.width('100%')
.enabled(this.graphicCode.length > 0)
.onClick(() => {
// TODO:提交图形验证码
this.onSubmitGraphic()
})
}
}
.padding({ left: 30, right: 30 })
.width('100%')
.height('100%')
}
build() {
Navigation() {
Column() {
Row({ space: 30 }) {
Text('验证码登录')
.fontSize(22)
.fontWeight(500)
.fontColor($r('app.color.font'))
}
.width('100%')
Column({ space: 10 }) {
TextInput({ placeholder: '请输入手机号', text: this.phoneNumber })
.type(InputType.PhoneNumber)
.maxLength(12)
.fontSize(14)
.height(50)
.backgroundColor(Color.Transparent)
.border({ width: { bottom: 1 }, color: $r('app.color.border'), radius: 0 })
.padding(0)
.onChange((value) => {
this.phoneNumber = value
})
Stack({ alignContent: Alignment.End }) {
TextInput({ placeholder: '请输入验证码', text: this.verifyCode })
.type(InputType.Number)
.maxLength(6)
.fontSize(14)
.height(50)
.backgroundColor(Color.Transparent)
.border({ width: { bottom: 1 }, color: $r('app.color.border'), radius: 0 })
.padding(0)
.onChange((value) => {
this.verifyCode = value
})
if (this.count > 0) {
Text(this.count + '秒后重发')
.fontSize(14)
.fontColor($r('app.color.font_sub'))
} else {
Text('获取验证码')
.fontSize(14)
.fontColor($r('app.color.brand'))
.enabled(this.phoneNumber.length > 0)
.onClick(() => {
this.isShowSheet = true
})
}
}
}
.margin({ top: 40, bottom: 40 })
Column({ space: 20 }) {
Button('登录')
.backgroundColor($r('app.color.brand'))
.height(42)
.width('100%')
.enabled(this.phoneNumber.length > 0 && this.verifyCode.length > 0)
.onClick(() => {
// TODO:登录表单提交
this.onLoginSubmit()
})
}
}
.padding({ left: 30, right: 30, top: 30 })
.width('100%')
.height('100%')
}
.titleMode(NavigationTitleMode.Mini)
.mode(NavigationMode.Stack)
.bindSheet($$this.isShowSheet, this.SheetBuilder(), {
// 半模态转场,屏幕高度一半,无法修改关闭图标样式
detents: [SheetSize.MEDIUM],
backgroundColor: $r('app.color.white')
})
}
}
查验证码:
在线WebSocket地址:wss://guardian-api.itheima.net/verifyCode
























 1086
1086

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








