目录
更多内容请查看:HTML 教程 (w3school.com.cn)
一:什么是html
-
超文本标记语言(HyperText Mark-up Language )
-
用来设计网页的标记语言
-
用该语言编写的文件,以 .html或 .htm为后缀
-
由浏览器解释执行
-
不区分大小写,建议小写
二:html特点
-
简易性:超文本标记语言版本升级采用超集方式,灵活方便。
-
可扩展性:超文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超文本标记语言采取子类元素的方式,为系统扩展带来保证。
-
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
三:html标签
-
HTML用于描述功能的符号成为“标签”
-
标签都封装在一对尖括号“<…>”之中,如<html>就是一个标签
-
封闭类型标记(也叫双标记),必须成对出现,如:<p></p>
-
非封闭类型标记,也叫作空标记,或者单标记,如:<a href=" "> </a>
四:html注释
-
为代码添加适当的注释是一种良好的编程习惯
-
注释只在编辑文本情况下可见,在浏览器展示页面是并不会显示
-
注释标签不支持任何属性
-
语法:< !-- 注释的文本内容 -->
五:html元素
-
指的是从开始标签(start tag)到结束标签(end tag)的所有代码
-
HTML 元素语法:HTML 元素以开始标签起始;HTML 元素以结束标签终止
-
元素的内容是开始标签与结束标签之间的内容
六: html字符集
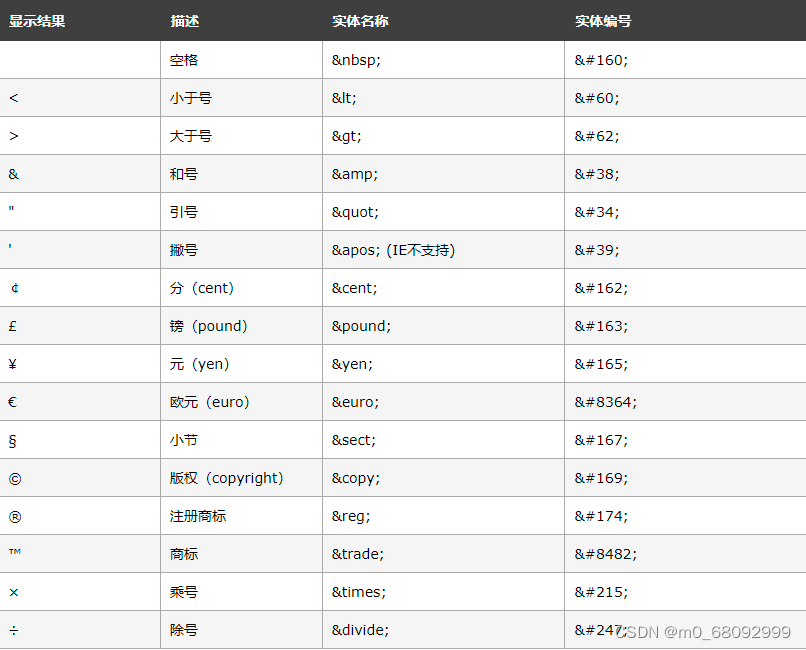
除常见的ASCII字符和汉字,HTML还有许多特殊字符,它们一起构成了HTML字符集。有2种情况需要使用特殊字符,一是网页中有其特殊意义的字符,二是键盘上没有的字符。HTML字符可以用一些代码来表示,代码可以有2种表示方式。即字符代码(命名实体)和数字代码(编号实体)。字符代码以“&”符开始,以分号";“结束,其间是字符名,如®。数字代码也以“&#”符开始,以分号”;"结束,其间是编号,如®。
七:html文档
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 一日之计在于晨。</p>
</body>
</html>
八:html数据类型
超文本标记语言定义了多种数据类型的元素内容,如脚本数据和样式表的数据,和众多类型的属性值,包括ID、名称、URI、数字、长度单位、语言、媒体描述符、颜色、字符编码、日期和时间等。所有这些数据类型都是专业的字符数据。
九 :html字符实体
更多内容请查看:HTML 教程 (w3school.com.cn)























 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










