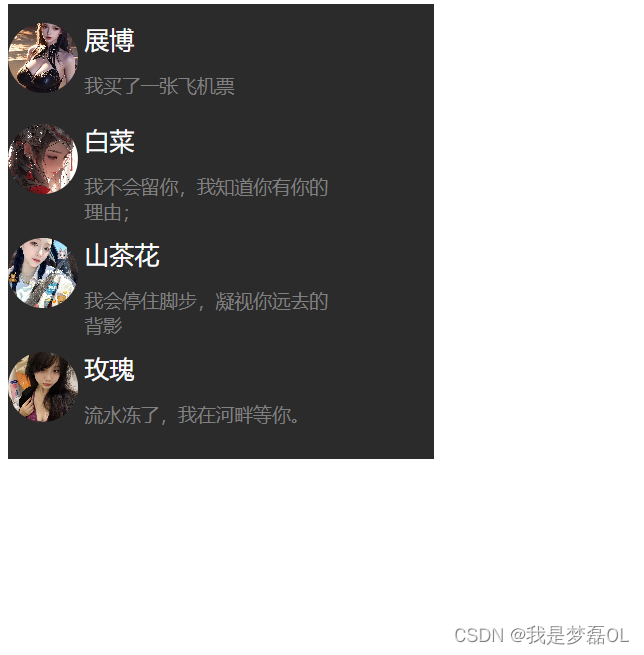
1,截图

2,源码
链接:https://pan.baidu.com/s/1-sROJDif547E1sNWoQpPIw?pwd=lsd3
提取码:lsd3
–来自百度网盘超级会员V4的分享
3,代码

chatList.vue
<template>
<div class="wrapper" :style="{'--width':width,'--height':height,'--oneofonerow':oneofonerow,'--oneoftworow':oneoftworow,
'--oneofoneofonecol':oneofoneofonecol,'--oneofoneoftwocol':oneofoneoftwocol,'--oneofoneoftwocolofonerow':oneofoneoftwocolofonerow,
'--oneofoneoftwocoloftworow':oneofoneoftwocoloftworow}">
<div class="one">
<div class="oneofonerow">
<div class="oneofoneofonecol">
<el-image
fit="cover"
style="border-radius: 50%"
:style="{'width':oneofoneofonecol,'height':oneofoneofonecol}"
:src="url1"
:preview-src-list="[url1]">
</el-image>
</div>
<div class="oneofoneoftwocol">
<div class="oneofoneoftwocolofonerow" :style="{'font-size':fontsize}" style="padding-left: 5px;padding-top: 5px">
{{title1}}
</div>
<div class="oneofoneoftwocoloftworow" :style="{'font-size':fontsize1}" style="padding-left: 5px;padding-top: 5px">
{{subtitle1}}
</div>
</div>
</div>
<div class="oneoftworow">
</div>
</div>
<div class="two">
<div class="oneofonerow">
<div class="oneofoneofonecol">
<el-image
fit="cover"
style="border-radius: 50%"
:style="{'width':oneofoneofonecol,'height':oneofoneofonecol}"
:src="url2"
:preview-src-list="[url2]">
</el-image>
</div>
<div class="oneofoneoftwocol">
<div class="oneofoneoftwocolofonerow" :style="{'font-size':fontsize}" style="padding-left: 5px;padding-top: 5px">
{{title2}}
</div>
<div class="oneofoneoftwocoloftworow" :style="{'font-size':fontsize1}" style="padding-left: 5px;padding-top: 5px">
{{subtitle2}}
</div>
</div>
</div>
<div class="oneoftworow">
</div>
</div>
<div class="three">
<div class="oneofonerow">
<div class="oneofoneofonecol">
<el-image
fit="cover"
style="border-radius: 50%"
:style="{'width':oneofoneofonecol,'height':oneofoneofonecol}"
:src="url3"
:preview-src-list="[url3]">
</el-image>
</div>
<div class="oneofoneoftwocol">
<div class="oneofoneoftwocolofonerow" :style="{'font-size':fontsize}" style="padding-left: 5px;padding-top: 5px">
{{title3}}
</div>
<div class="oneofoneoftwocoloftworow" :style="{'font-size':fontsize1}" style="padding-left: 5px;padding-top: 5px">
{{subtitle3}}
</div>
</div>
</div>
<div class="oneoftworow">
</div>
</div>
<div class="four">
<div class="oneofonerow">
<div class="oneofoneofonecol">
<el-image
fit="cover"
style="border-radius: 50%"
:style="{'width':oneofoneofonecol,'height':oneofoneofonecol}"
:src="url4"
:preview-src-list="[url4]">
</el-image>
</div>
<div class="oneofoneoftwocol">
<div class="oneofoneoftwocolofonerow" :style="{'font-size':fontsize}" style="padding-left: 5px;padding-top: 5px">
{{title4}}
</div>
<div class="oneofoneoftwocoloftworow" :style="{'font-size':fontsize1}" style="padding-left: 5px;padding-top: 5px">
{{subtitle4}}
</div>
</div>
</div>
<div class="oneoftworow">
</div>
</div>
</div>
</template>
<script>
export default {
name: "chatList",
data(){
return{
// 公用列width
width:'',
//公用行的height(共有4行,每行的height都一样)
height:'',
//第一行中的第一行的height
oneofonerow:'',
//第一行中的第二行的height
oneoftworow:'',
//第一行中的第一行中的第一列的width
oneofoneofonecol:'',
//第一行中的第一行中的第二列的width
oneofoneoftwocol:'',
/* 第一行中的第一行中的第二列的第一行的height*/
oneofoneoftwocolofonerow:'',
/* 第一行中的第一行中的第二列的第一行的字体大小*/
fontsize:'',
/* 第一行中的第一行中的第二列的第二行的heigh*/
oneofoneoftwocoloftworow:'',
/* 第一行中的第一行中的第二列的第二行的字体大小*/
fontsize1:''
}
},
props:['url1','url2','url3','url4','title1','title2','title3','title4','subtitle1','subtitle2','subtitle3','subtitle4',],
mounted() {
this.gethomeheight()
this.gethomewidth()
window.addEventListener('resize', this.gethomewidth); // 在窗口大小改变时重新获取窗口宽度
window.addEventListener('resize', this.gethomeheight);
},
methods:{
gethomewidth(){
// 获取窗口宽度
var windowwidth = window.innerWidth
//公用列width
this.width = parseInt(windowwidth/6)+'px'
//第一行中的第一行中的第一列的width
this.oneofoneofonecol = parseInt(windowwidth/9/4)+'px'
//第一行中的第一行中的第二列的width
this.oneofoneoftwocol = parseInt(windowwidth/5/4*2)+'px'
},
// 获得窗口height度
gethomeheight(){
var windowheight = window.innerHeight
this.height = parseInt(windowheight/11)+'px'
//第一行中的第一行的height
this.oneofonerow = parseInt(windowheight/10/5*4)+'px'
//第一行中的第二行的height
this.oneoftworow = parseInt(windowheight/10/5)+'px'
/* 第一行中的第一行中的第二列的第一行的height*/
this.oneofoneoftwocolofonerow = parseInt(windowheight/10/5*4/4*2)+'px'
/* 第一行中的第一行中的第二列的第一行的字体大小*/
this.fontsize = parseInt(windowheight/10/5*4/8*2)+'px'
/* 第一行中的第一行中的第二列的第二行的heigh*/
this.oneofoneoftwocoloftworow = parseInt(windowheight/11/5*4/4)+'px'
/* 第一行中的第一行中的第二列的第二行的字体大小*/
this.fontsize1 = parseInt(windowheight/11/6*4/4)+'px'
}
},
}
</script>
<style scoped>
:root{
/* 公用列width*/
--width:'';
/* 公用行height(共有4行,每行的高度一样)*/
--height:'';
/* 第一行中的第一行的height*/
--oneofonerow:'';
/* 第一行中的第二行的height*/
--oneoftworow:'';
/* 第一行中的第一行中的第一列的width*/
--oneofoneofonecol:'';
/* 第一行中的第一行中的第二列的width*/
--oneofoneoftwocol:'';
/* 第一行中的第一行中的第二列的第一行的height*/
--oneofoneoftwocolofonerow:'' ;
/* 第一行中的第一行中的第二列的第二行的heigh*/
--oneofoneoftwocoloftworow:'';
}
.wrapper{
display: grid;
grid-template-columns: var(--width);
grid-template-rows: var(--height) var(--height) var(--height) var(--height);
}
.one{
padding-top: 10px;
display: grid;
grid-template-rows: var(--oneofonerow) var(--oneoftworow);
background-color: rgb(43, 43, 43);
}
.one:hover{
background-color: rgb(54, 54, 54);
}
.oneofonerow{
display: grid;
grid-template-columns: var(--oneofoneofonecol) var(--oneofoneoftwocol);
}
.oneofoneofonecol{
padding-top: 5px;
}
.oneofoneoftwocol{
display: grid;
grid-template-rows: var(--oneofoneoftwocolofonerow) var(--oneofoneoftwocoloftworow);
}
.oneofoneoftwocolofonerow{
color: white;
}
.oneofoneoftwocoloftworow{
color: gray;
}
.oneoftworow{
}
.two{
background-color: rgb(43, 43, 43);
}
.two:hover{
background-color: rgb(54, 54, 54);
}
.three{
background-color: rgb(43, 43, 43);
}
.three:hover{
background-color: rgb(54, 54, 54);
}
.four{
background-color: rgb(43, 43, 43);
}
.four:hover{
background-color: rgb(54, 54, 54);
}
/deep/ .el-divider--horizontal {
display: block;
height: 1px;
width: 100%;
margin: 8px 0;
}
</style>
入口文件homeWl.vue
<template>
<div>
<chat-list :url1="url1" :url2="url2" :url3="url3" :url4="url4"
:title1="title1" :title2="title2" :title3="title3" :title4="title4"
:subtitle1="subtitle1" :subtitle2="subtitle2" :subtitle3="subtitle3" :subtitle4="subtitle4"></chat-list>
</div>
</template>
<script>
import ChatList from "@/components/chatlist/chatList";
export default {
name: "homeWl",
data(){
return{
url1:'http://127.0.0.1:3000/image/44.jpg',
title1:'展博',
subtitle1:'我买了一张飞机票',
url2:'http://127.0.0.1:3000/image/11.jpg',
title2:'白菜',
subtitle2:'我不会留你,我知道你有你的理由;',
url3:'http://127.0.0.1:3000/image/33.png',
title3:'山茶花',
subtitle3:'我会停住脚步,凝视你远去的背影',
url4:'http://127.0.0.1:3000/image/55.jpg',
title4:'玫瑰',
subtitle4:'流水冻了,我在河畔等你。\n' +
'\n',
}
},
components: {ChatList}
}
</script>
<style scoped>
</style>























 2318
2318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










