<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hover Example</title>
<style>
.container {
display: inline-block;
position: relative;
padding: 16px;
background-color: #f9f9f9;
border-radius: 4px;
}
.hover-text {
display: none;
position: absolute;
top: 100%;
left: 50%;
transform: translateX(-50%);
padding: 8px;
background-color: white;
border: 1px solid #ccc;
border-radius: 4px;
}
</style>
</head>
<body>
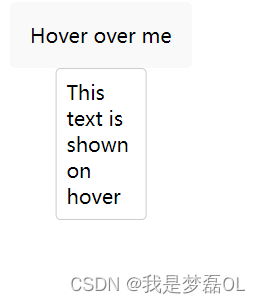
<div class="container" id="container">
Hover over me
<div class="hover-text" id="hover-text">This text is shown on hover</div>
</div>
<script>
document.addEventListener("DOMContentLoaded", function () {
var container = document.getElementById("container");
var hoverText = document.getElementById("hover-text");
container.addEventListener("mouseover", function () {
hoverText.style.display = "block";
});
container.addEventListener("mouseout", function () {
hoverText.style.display = "none";
});
});
</script>
</body>
</html>
























 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










