相信我的读者朋友们都是热爱学习的小伙伴,习惯于在学习过程中,记录一些重点知识,保存成一篇篇文档。有时也会记录平日工作中的技术方案和工作中遇到的问题。
常用的几款知识库管理工具大叔也都用过,比如飞书文档、语雀、印象笔记。使用的体验都很不错,但是有些公司可能要求比较严格,不允许将工作上的内容放到有云端存储的笔记软件中。
所以是时候把我刚发现的一款开源知识管理工具介绍给大家啦!
项目简介
Think(云策文档)是一款开源的知识管理工具,用户可以通过独立的知识库空间,对知识进行积累和沉淀。
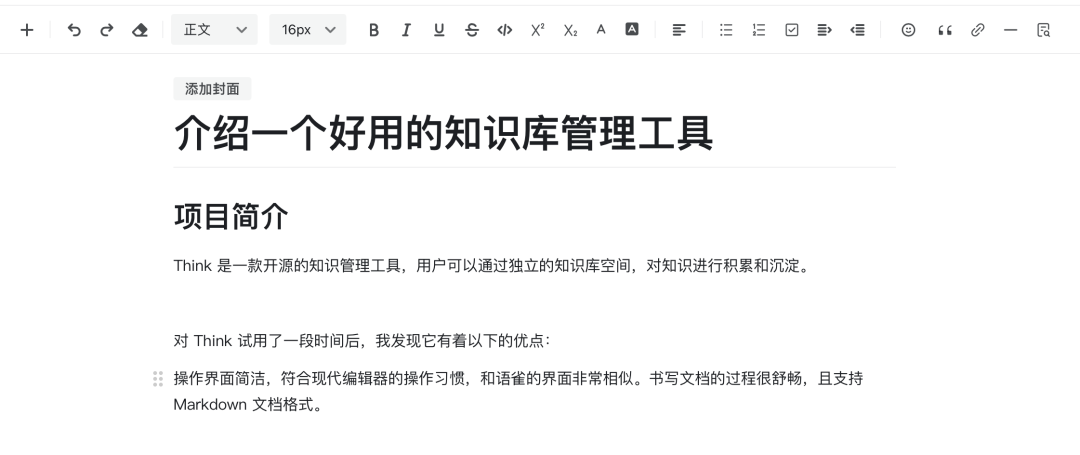
对 Think 试用了一段时间后,我发现它有着以下的优点:
-
操作界面简洁,符合现代编辑器的操作习惯,和语雀的界面非常相似。书写文档的过程很舒畅,且支持Markdown 文档格式。

-
支持在线多人协作
-
开源项目,可以在本地部署
项目部署
项目使用了以下技术栈:
-
MySQL:数据存储 -
next.js:前端页面框架 -
nest.js:服务端框架 -
tiptap:编辑器及文档协作
如果要在本地直接部署使用,首先需要在本地部署MySQL和Redis服务,然后在config 文件夹下新建 prod.yaml 配置文件,各字段配置参考 dev.yaml文件即可。
之后执行以下命令:
git clone https://github.com/fantasticit/think.git
cd think
pnpm install # 安装依赖
pnpm run build # 项目打包# 以下如果没有安装 pm2,直接 pnpm run start,推荐使用 pm2
pnpm run pm2
pm2 startup
pm2 save服务启动成功后,各个地址如下:
-
前台页面地址:
http://localhost:5001 -
服务接口地址:
http://localhost:5002 -
协作接口地址:
http://localhost:5003
使用
如果不想本地部署,也可以访问官方的在线地址试用。
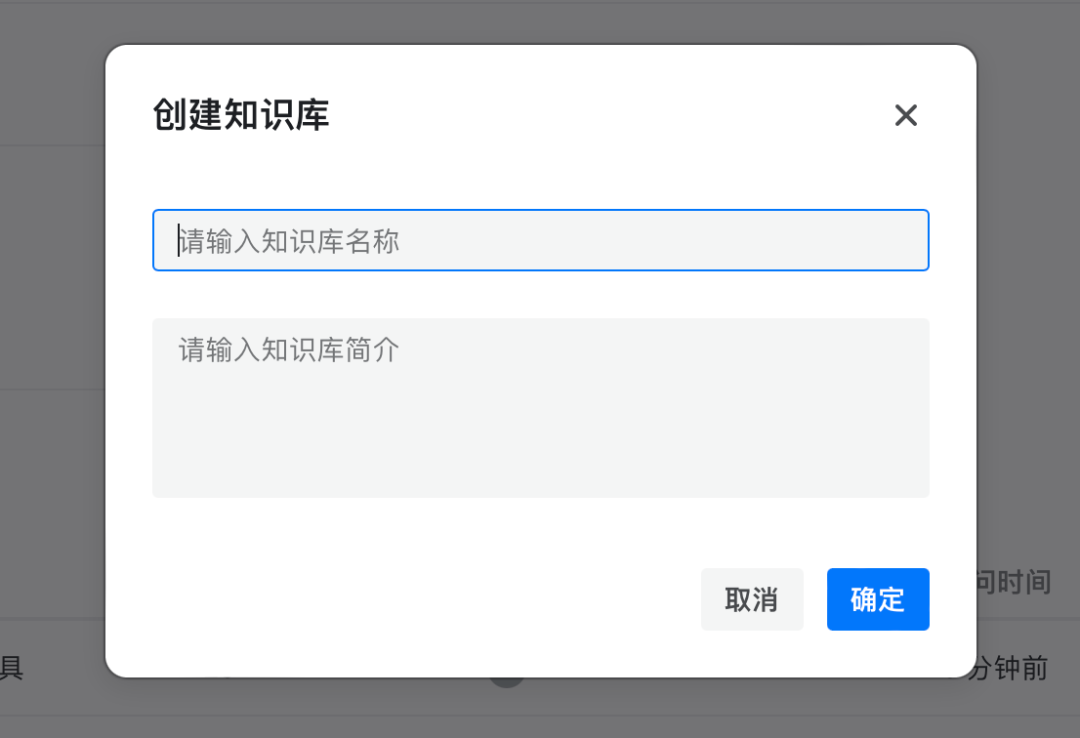
注册登录后,我们可以新建一个知识库。

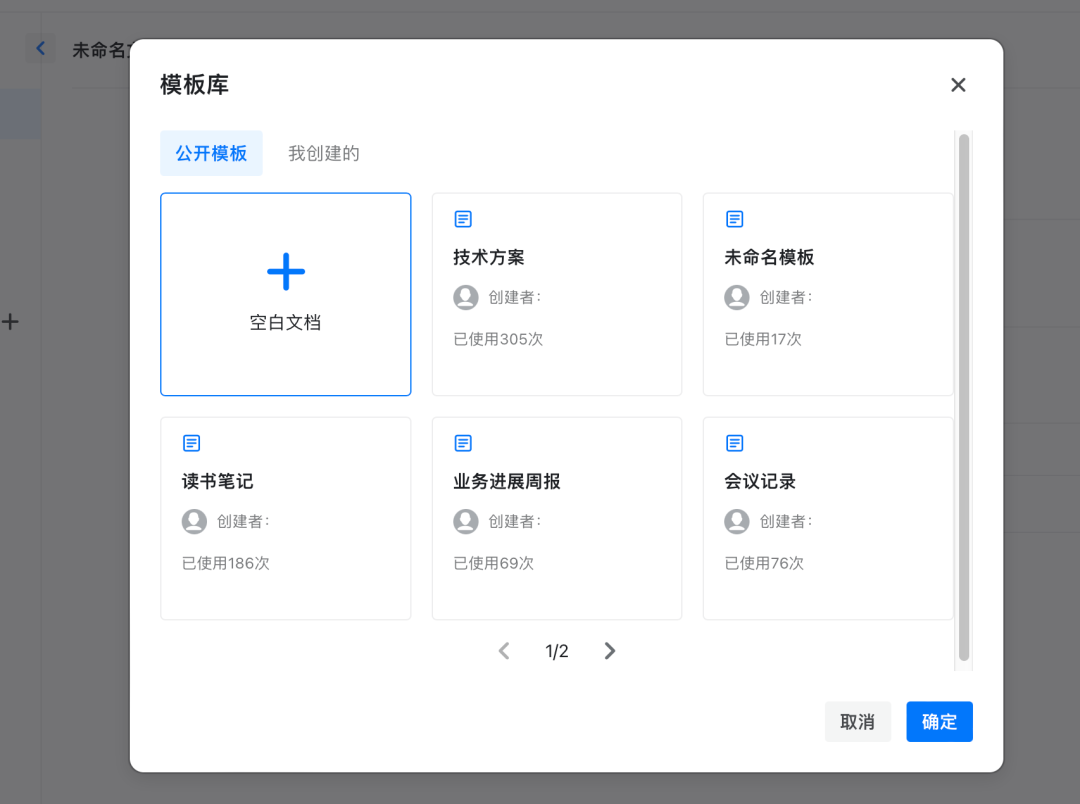
创建知识库成功后,可以新建文档,这里也可以选择已有的模板。

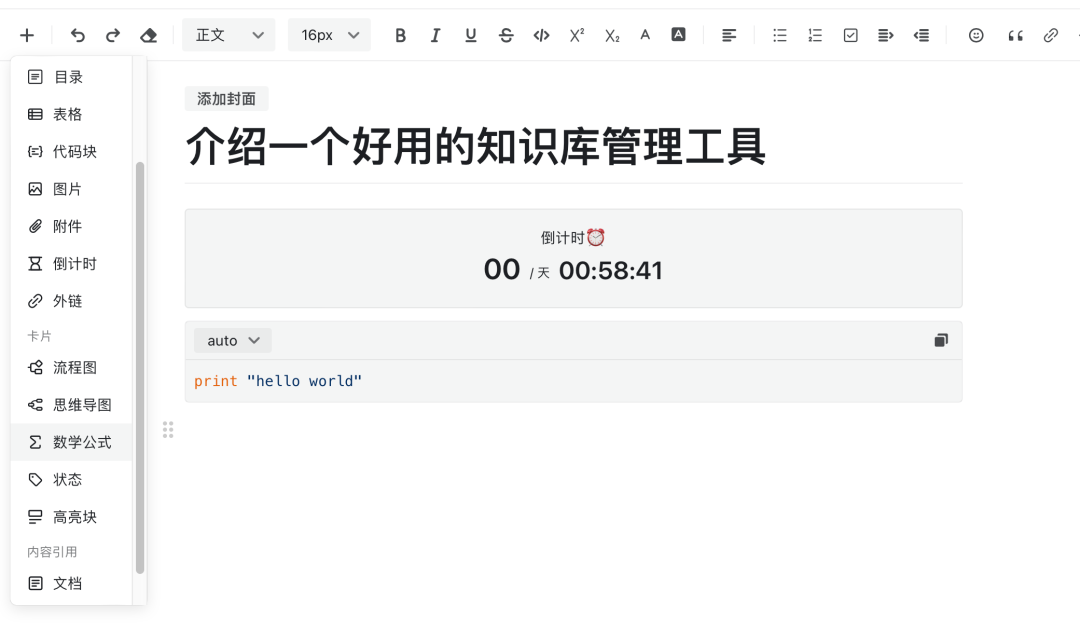
你可以在文档里插入各种元素,比如倒计时、代码块、流程图、思维导图,应有尽有。

也可以在知识库界面查看选择自己创建的知识库:

总结
好啦,这个项目就先介绍到这里了,如果大家感兴趣,可以自己去尝试一下。
总的来说,Think 的 UI 交互很简洁,操作习惯也和现有的大型知识库管理工具非常一致,文档的内容十分丰富,最重要的是可以自己独立部署,不用担心数据泄露和隐私问题。
项目的地址和在线使用网址放到下面了,大家快去试试吧。
https://github.com/fantasticit/think
https://think.codingit.cn/
写在最后(私活源码)
推荐一个后台管理系统。功能完整,代码结构清晰。值得推荐。
项目介绍
本项目系统是一款基于 SpringBoot + Bootstrap 的极速后台开发框架,可以用于所有的 Web 应用程序,易读易懂。RuoYi 支持集群,支持多数据源,支持分布式事务,拥有完善的权限管理。页面美观,完全响应式布局让你无论是电脑、平板还是手机等,都可随意使用。

运行系统
-
首先我们将项目下载到本地,在
Gitee下载页面下载解压到工作目录。 -
导入到
Eclipse,菜单File->Import,然后选择Maven->Existing Maven Projects,点击Next> 按钮,选择工作目录,然后点击Finish按钮,即可成功导入。 -
创建数据库
ry并导入数据脚本ry_2021xxxx.sql,quartz.sql。 -
打开项目运行
com.ruoyi.RuoYiApplication.java,出现如下图表示启动成功。
(♥◠‿◠)ノ゙ 若依启动成功 ლ(´ڡ`ლ)゙
.-------. ____ __
| _ _ \ \ \ / /
| ( ' ) | \ _. / '
|(_ o _) / _( )_ .'
| (_,_).' __ ___(_ o _)'
| |\ \ | || |(_,_)'
| | \ `' /| `-' /
| | \ / \ /
''-' `'-' `-..-'
-
最后打开浏览器,输入:(http://localhost:80 (opens new window)) (默认账户/密码:
admin/admin123)若能正常登陆即说明搭建成功。
内置功能
本项目系统内置了多种后台管理的功能,包含系统管理、系统监控、系统工具。
系统管理
-
用户管理:用户是系统操作者,该功能主要完成系统用户配置。
-
角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
-
菜单管理:配置系统菜单,操作权限,按钮权限标识等。
-
部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
-
岗位管理:配置系统用户所属担任职务。
-
字典管理:对系统中经常使用的一些较为固定的数据进行维护。
-
参数管理:对系统动态配置常用参数。
-
通知公告:系统通知公告信息发布维护。
-
操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
-
登录日志:系统登录日志记录查询包含登录异常。
系统监控
-
在线用户:当前系统中活跃用户状态监控。
-
定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
-
服务监控:监视当前系统 CPU、内存、磁盘、堆栈等相关信息。
-
缓存监控:对系统的缓存查询,查看、清理等操作。
系统工具
-
表单构建:拖动表单元素生成相应的HTML代码。
-
代码生成:前后端代码的生成(java、html、xml、sql)支持 CRUD 下载 。
-
系统接口:根据业务代码自动生成相关的 api 接口文档。
项目介绍
相信大家很多人都被公司领导要求过,说让大家来开发一个微信公众号的后台系统吧,大家是不是对微信这个各种繁琐的条件弄得非常头疼,今天给大家分享出一块源代码,大家以后如果有需要的,可以直接拿过来复制一下使用呦。
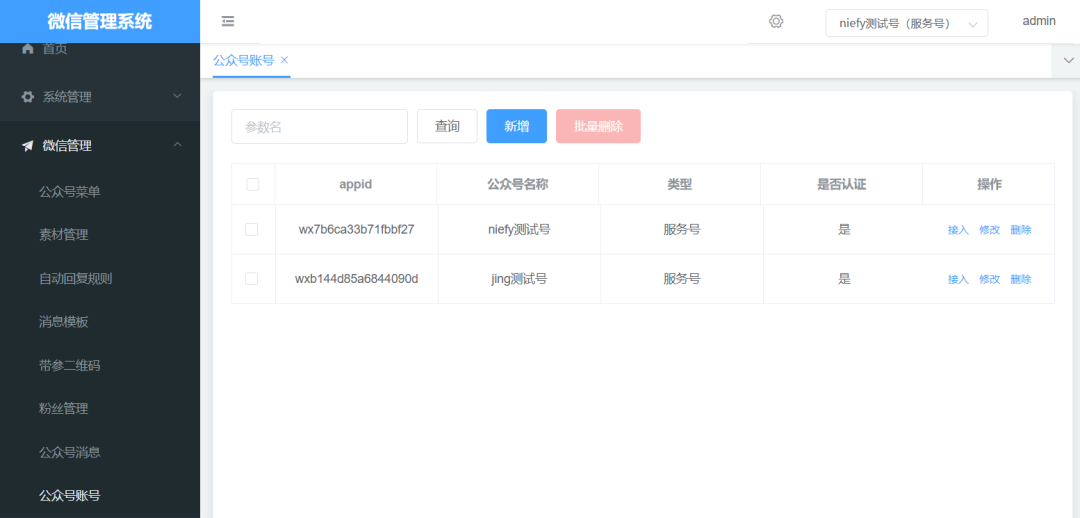
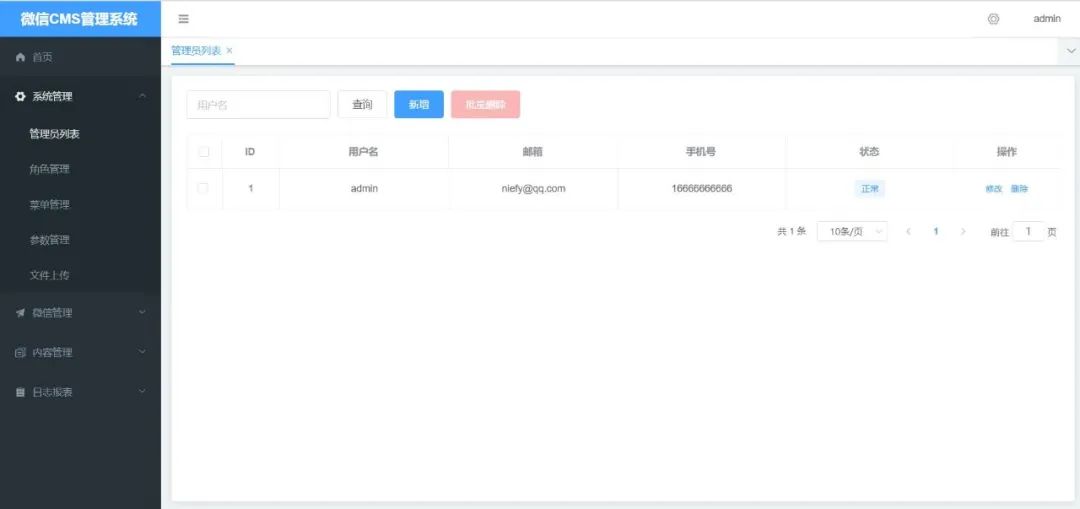
本项目系统是一个支持公众号管理系统,支持多公众号接入。本项目提供公众号菜单、自动回复、公众号素材、简易CMS、等管理功能,请注意本项目仅为管理后台界面,需配合后端程序wx-api一起使用。
项目简介
本项目系统是一个微信公众号管理系统,目前主要实现了如下功能:
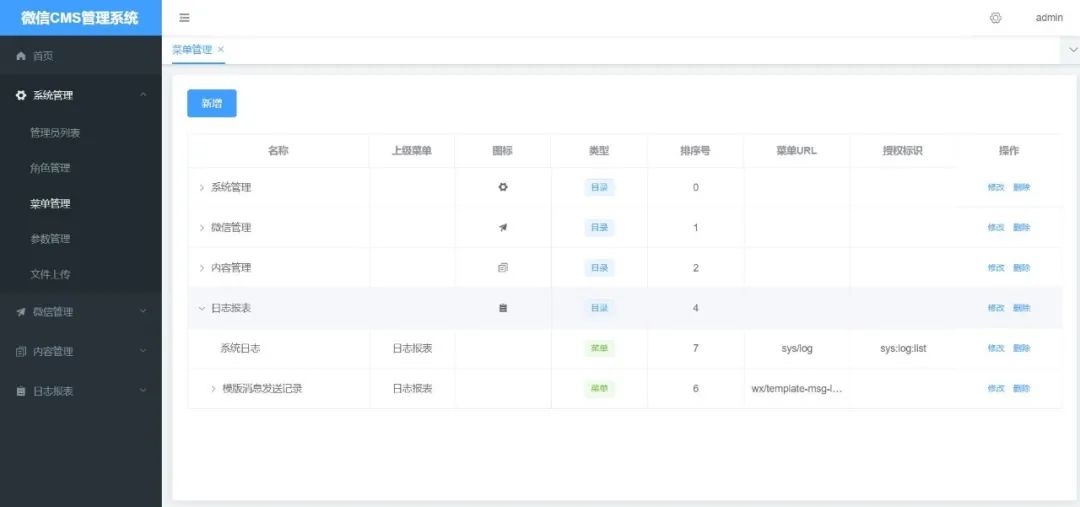
● 公众号菜单管理
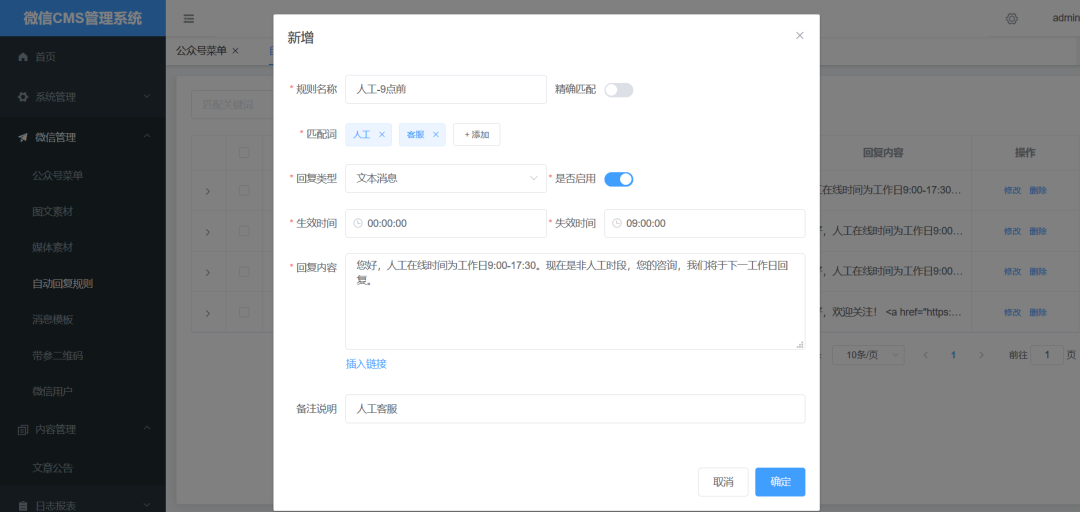
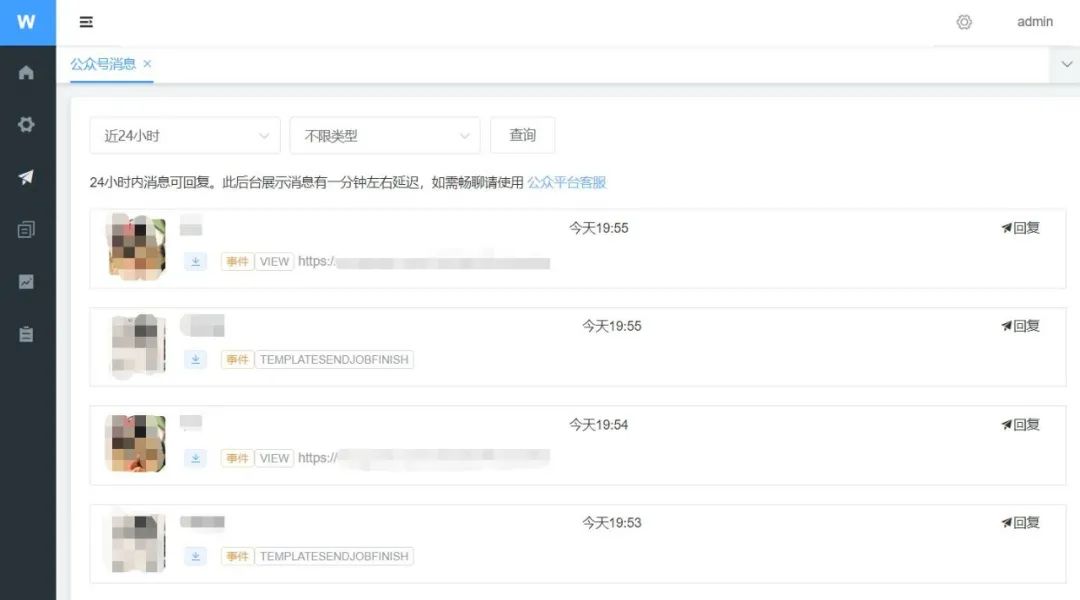
● 消息自动回复
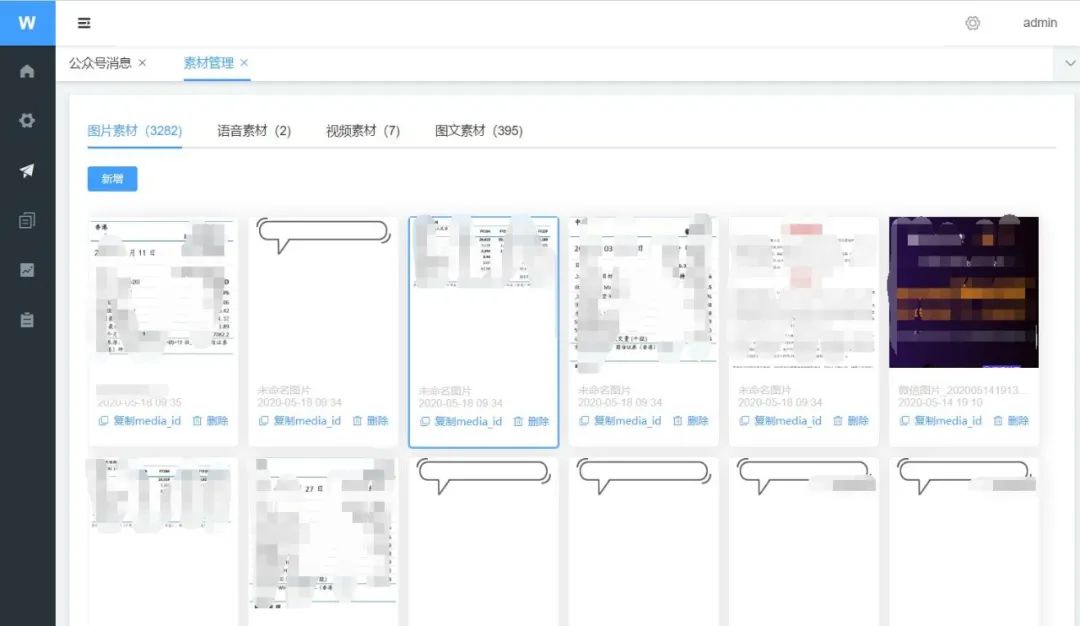
● 素材管理
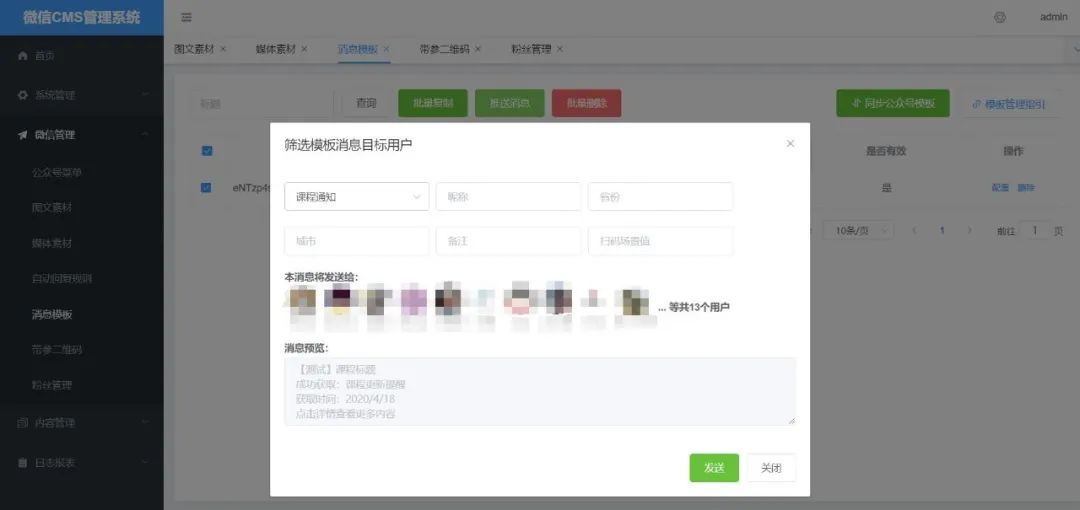
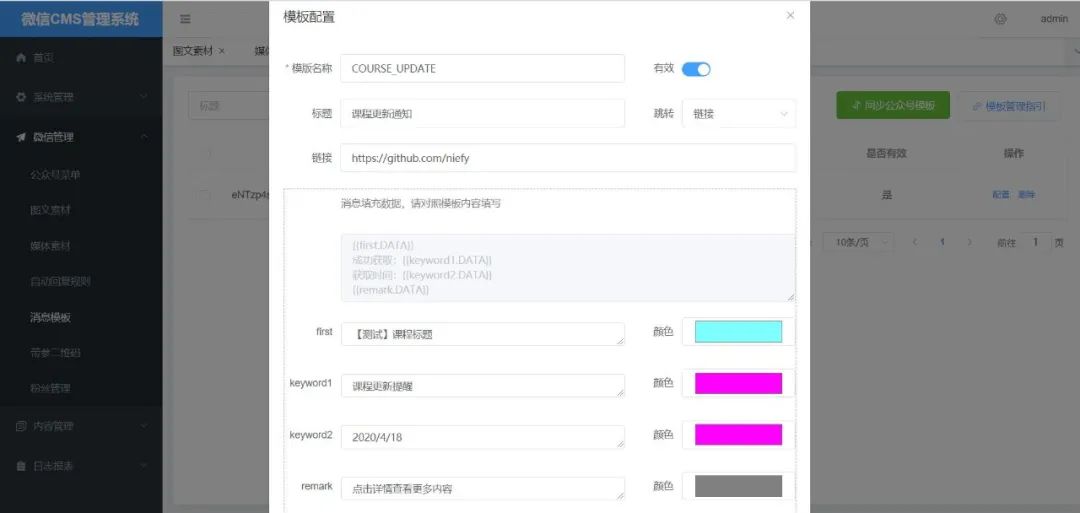
● 模板消息
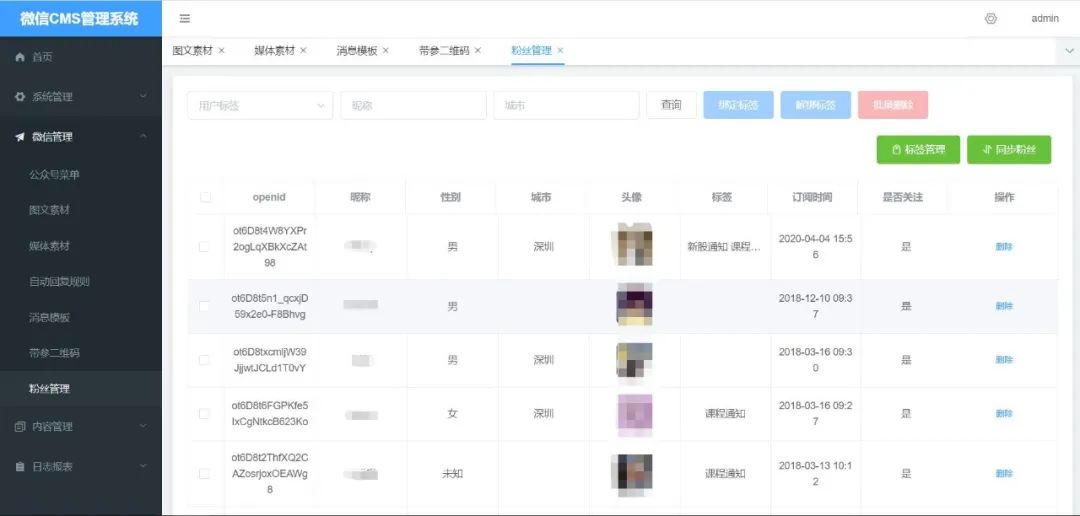
● 粉丝管理
同时它提供了如下跟公众号无关的功能
● CMS文章管理
● 对象存储
● 权限管理(管理后台菜单权限、接口权限、角色权限)
技术选型
-
核心框架:Spring Boot
-
安全框架:Apache Shiro
-
持久层框架:MyBatis-Plus
-
公众号开发框架:WxJava
-
后端脚手架:renren-fast
-
页面交互:Vue2.x
-
UI框架:ElementUI
-
管理后台界面模板:renren-fast-vue
-
富文本编辑器:tinymce5
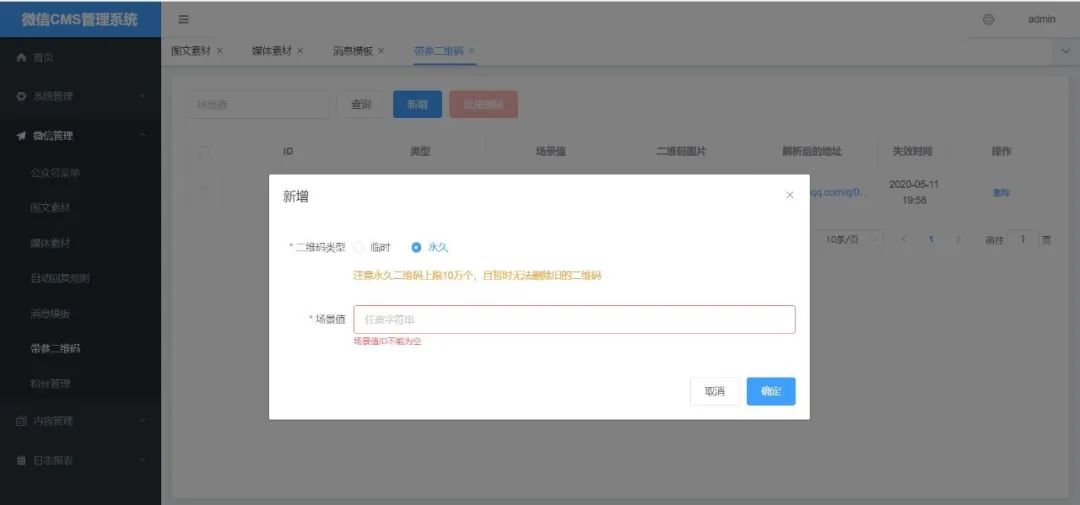
功能演示












源码获取方式:
扫码关注本号,后台回复 私活

扫码关注本号,后台回复 私活
持续关注本号,分享更多私活源码





















 6954
6954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








