前言
在华为开发者大会2023上,官方正式进行发布了 OpenTiny,这是华为云出品的企业级设计体系统,一套前端 UI 组件库。适配 PC 端/移动端等多端,完成度很高。至此,web 项目开发又多一个选择。

OpenTiny,同时支持 Vue2 / Vue3 / Angular ,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。
TinyVue 是 OpenTiny 组件的 Vue 实现,本文也主要介绍它。

核心亮点
-
一套代码同时支持 Vue 2 和 Vue 3,抹平了两个版本的语法差异,大大降低了从 Vue 2 迁移到 Vue 3 的成本和风险;
-
一套代码同时支持 PC 和移动端,这意味着同一个组件在不同终端表现是不一样的,在多端场景下,组件的使用方式完全相同;
-
组件丰富。包括通用高频组件 table tree、 select 等。此外,还提供了一些独有的特色组件,如 split 面板分割器、 IP 地址输入框、 Calendar 日历、图片裁切、图表等;
-
提供了跨平台的前端工具化 CLI 工具。TinyCLI 有一系列开发套件及工程插件,覆盖前端开发的整个链路,保证团队开发过程的一致性和可复制性,提升前端开发效率;
-
提供开箱即用的中后台模板。内置了 TinyPro 中后台 admin 模板,支持 Vue 框架包含 10 多个实用功能和 20 多个典型页面场景。
目前有中后台应用和云服务控制台应用两套典型页面模板,分别适用于中后台和云服务控制台应用。
安装使用
在项目的根目录中,打开控制台,执行以下命令,为 Vue 3.0 的项目安装 TinyVue 组件库 :
yarn add @opentiny/vue@3
# 或者
npm install @opentiny/vue@3
如果是Vite 工程,安装完依赖后,修改项目的 vite.config.js ,添加以下代码突出显示的部分:
// vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
define: {
'process.env': { ...process.env }
}
})
接着就能想是其他组件那样,从依赖包 @opentiny/vue 中引用多个组件。
<template>
<div>
<tiny-button>TinyVue</tiny-button>
<tiny-alert description="TinyVue"></tiny-alert>
</div>
</template>
<script>
import { Button, Alert } from '@opentiny/vue'
export default {
components: {
TinyButton: Button,
TinyAlert: Alert
}
}
</script>
用法和我们使用Element-ui一样。因此,上手难度几乎为0。
组件示例展示
现在,让我们简单来几个示例体验下效果。
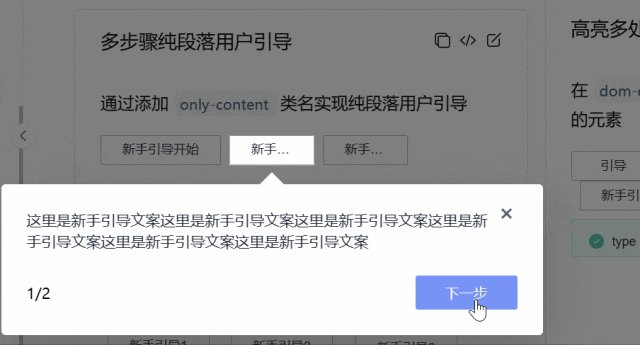
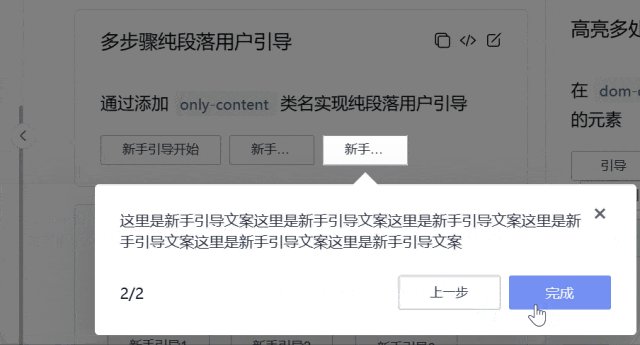
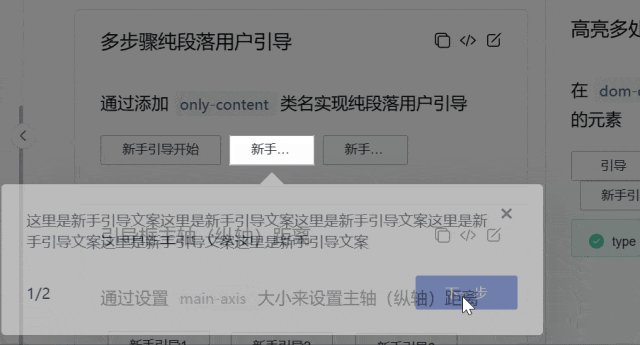
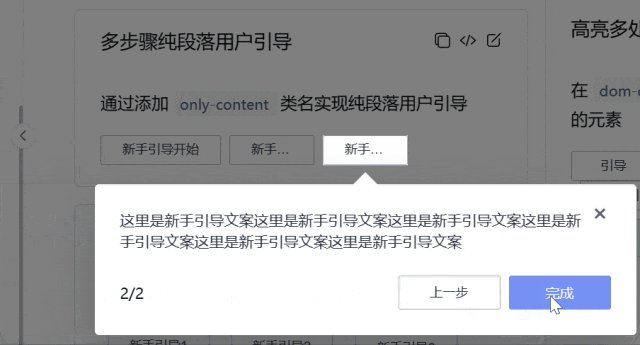
第一个不得不说的就是引导组件。

对于简单的网站引导操作功能,再也不用重新引入其他库啦~
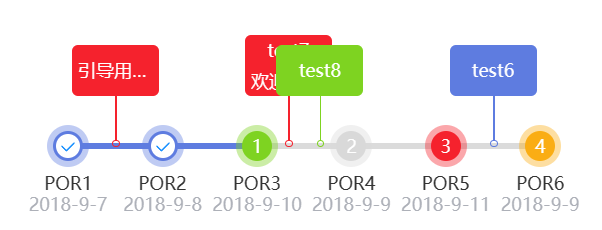
第二个,里程碑组件。

说实在的,很有中国味儿~
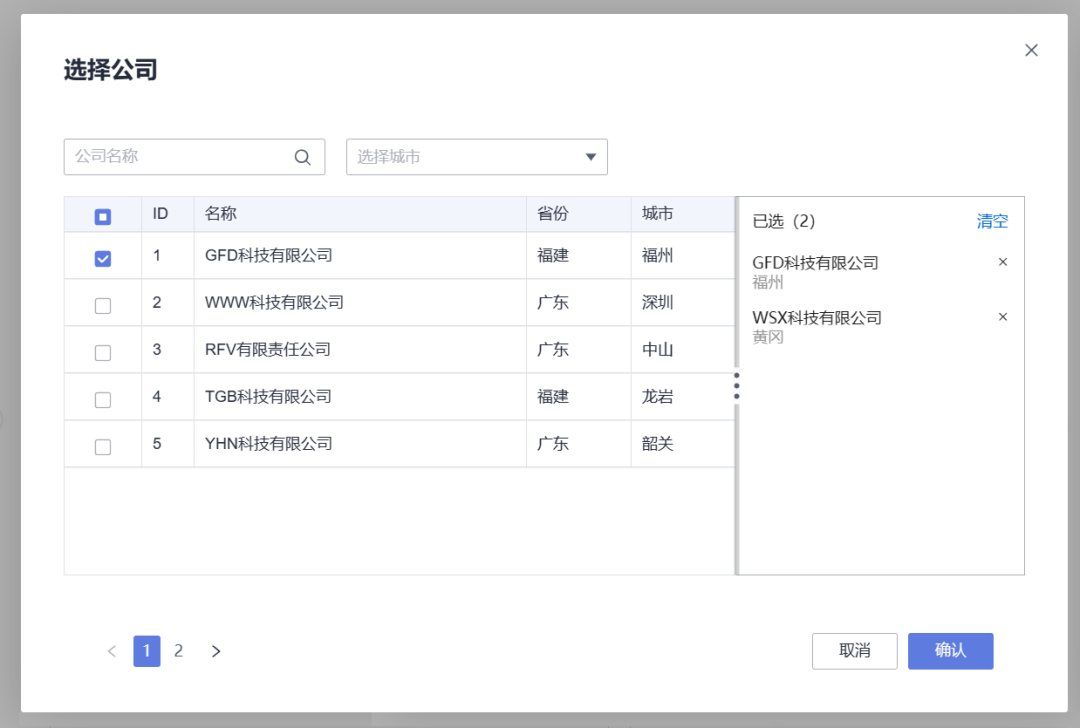
再来看看弹窗组件。

演示示例也是我们经常用到场景: 表格的单选或多选,树形单选或多选。直接copy代码即可。
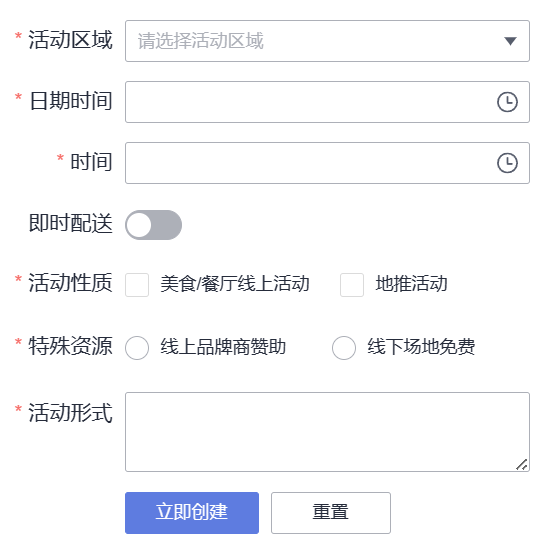
当然,还有很重要的表单组件。

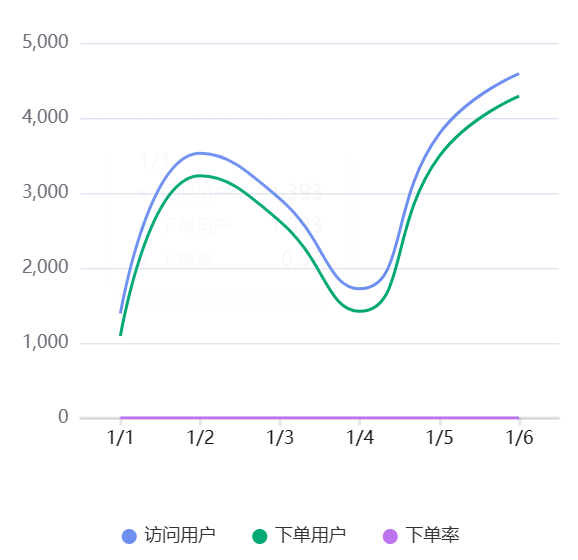
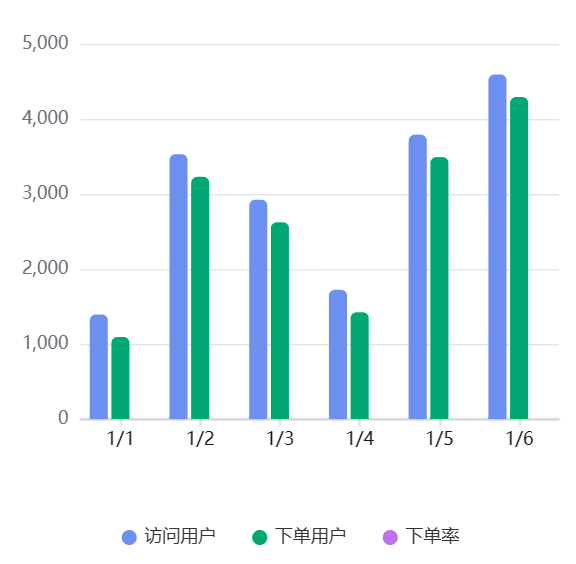
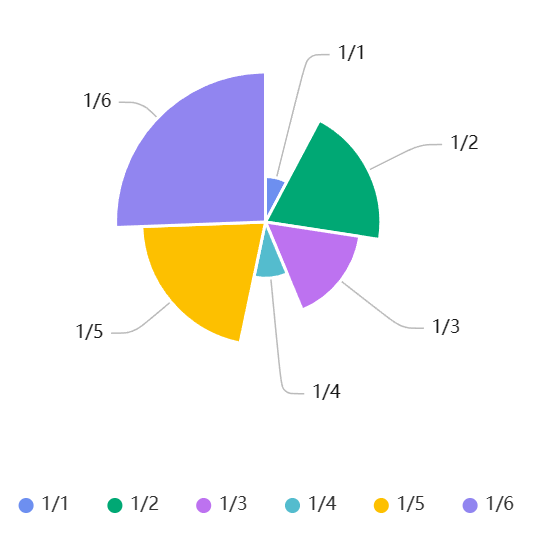
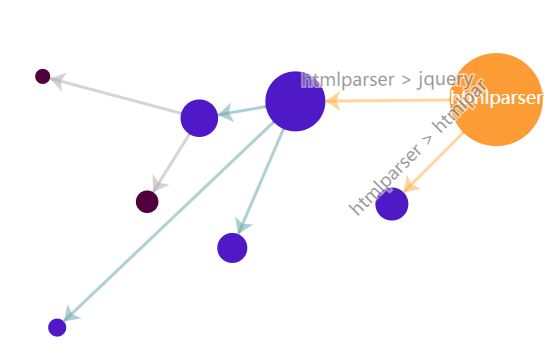
还有关于图表的一套良心组件。这是我特别喜欢的。





基于 eCharts 封装,一个纯 Javascript 的图表库。不用再引入第三方图表库了。
TinyVue中还有很多实用的组件,这里就不一一赘述啦~
其他
据发布会说, OpenTiny 孵化自华为云和流程IT,经过九年持续打磨,服务于华为内外部上千个项目,是一个稳定可靠的组件库。
关于 TinyVue 组件更加详细的使用方式,请查阅官方文档哦。
TinyVue官网
https://opentiny.design/tiny-vue/zh-CN/overview
写在最后(私活源码)
今天还给大家分享一套基于Springboot+Vue的仓库管理系统源码,在实际项目中可以直接复用。(免费提供,文末自取)
一、系统运行图(设计报告和接口文档)
1、登陆页面

2、物品信息管理

3、设计报告包含接口文档


二、系统搭建视频教程(部分截图)

源码免费领取方式
扫码关注本号,后台回复 仓库
扫码关注本号,后台回复 仓库
持续关注本号,分享更多项目源码
分享一些关于学习Java编程方面的经验
在当今的软件开发领域,Java是一种非常流行和广泛使用的编程语言。无论是大型企业级应用程序还是小型个人项目,Java都是一个强大而可靠的选择。本文将为您提供一份关于如何开发Java项目的指南,帮助您顺利进行项目开发。
1. 确定项目需求:在开始开发之前,首先要明确项目的需求和目标。这包括功能需求、性能需求、用户体验等方面。通过与项目相关人员的沟通和讨论,确保对项目的理解一致。
2. 设计项目架构:在开始编码之前,需要设计项目的架构。这包括确定项目的模块划分、数据库设计、接口定义等。良好的架构设计可以提高代码的可维护性和扩展性。
3. 选择合适的开发工具和框架:Java生态系统中有许多优秀的开发工具和框架可供选择。根据项目需求和团队经验,选择合适的工具和框架可以提高开发效率和代码质量。
4. 编写清晰的代码:编写清晰、可读性强的代码是良好的编程实践。使用有意义的变量名、注释和代码结构,可以提高代码的可维护性和可理解性。
5. 进行单元测试:单元测试是保证代码质量的重要手段。编写单元测试用例,并使用合适的测试框架进行测试,可以及早发现和修复潜在的问题。
6. 版本控制和团队协作:使用版本控制工具(如Git)来管理代码的版本和变更记录。同时,与团队成员保持良好的沟通和协作,确保项目进展顺利。
7. 完善文档和注释:良好的文档和注释可以帮助他人理解和使用您的代码。在开发过程中,及时更新文档和注释,以便后续维护和扩展。
8. 进行集成测试和部署:在开发完成后,进行集成测试,确保各个模块之间的协同工作正常。然后,将项目部署到生产环境,并进行性能测试和安全测试。
9. 持续改进和优化:软件开发是一个不断迭代和改进的过程。通过收集用户反馈和监控系统性能,不断优化和改进项目,以提供更好的用户体验和性能。
Java项目开发需要一系列的步骤和技巧,但最重要的是保持代码质量和团队协作。通过遵循上述指南,您可以更好地规划和管理Java项目开发过程,从而提高项目的成功率和质量。祝您在Java项目开发中取得优秀的成果!





















 5811
5811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








