前言
在当前的Web前端开发领域,开发者经常面临如何快速构建高效、稳定、可维护的大型中台系统的问题。现有的解-决方案往往存在study 曲线陡峭、组件库不够丰富、开发效率低下等痛点。
为了解决这些问题,MyUI应运而生,提供了一个丰富、高效的Web前端项目工程框架。

介绍
MyUI是由美亚柏科旗下新德汇出品的Web前端一站式项目工程框架,它基于Vue + ElementUI,专注于中台系统的快速搭建,并已在多个项目中得到实战检验。

特点
-
代码生成器:能够自动生成底层API调用、Vuex状态管理和模拟数据代码。
-
丰富的UI组件库:内置超过150个常用基础UI组件,满足多样化的界面需求。
-
集成的图表和地图库:提供图表库和地图应用类库,简化了数据可视化的开发。
-
子前端微服务支持:支持子前端微服务子应用,实现独立开发、运行和部署。
-
自动路由生成:简化了路由配置,提高开发效率。
-
组件自动注册和按需加载:确保应用的高性能和快速响应。
-
自定义主题支持:允许在线切换主题,提供个性化的用户体验。
-
静态配置:支持通过静态配置文件来管理应用设置。
技术架构
MyUI的技术架构基于Vue.js和ElementUI,采用模块化设计,易于扩展和维护。它整合了前端开发中常用的技术栈和工具,包括但不限于Webpack、Babel、Sass等。

部署方式
MyUI支持多种部署方式,包括通过Gitee仓库克隆工程模板、使用npm安装组件库和相关插件,并提供了详细的配置指南,以适应不同的开发和生产环境需求。
开源协议
MyUI采用MIT License,允许用户免费使用、复制、修改、合并、出版发行、散布、再授权及贩售软件及软件的副本,适用于商业和非商业用途。
即刻体验一波
MyUI的功能丰富,包括但不限于:
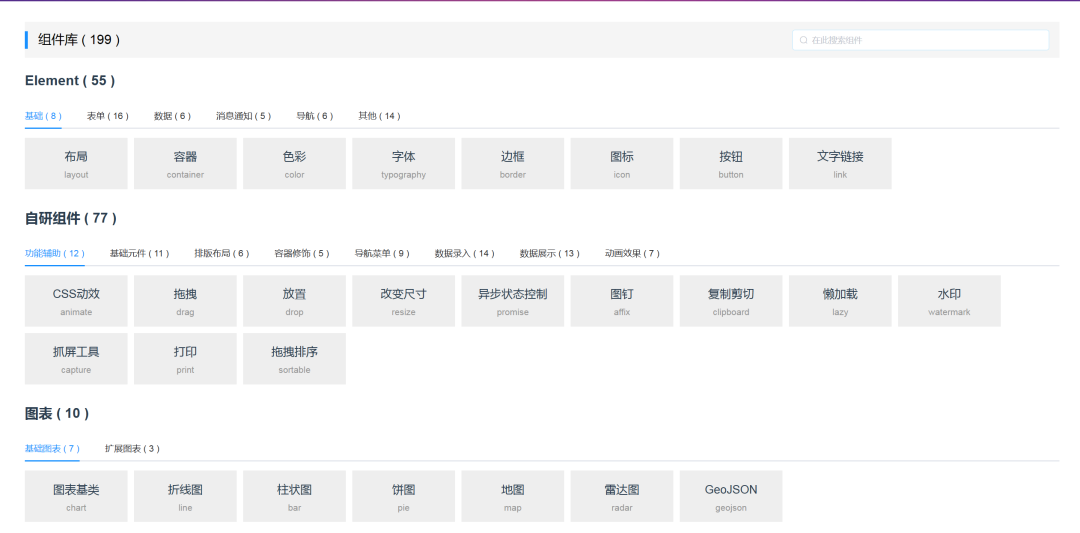
组件库:提供199个组件,涵盖Element自带组件和自研组件。

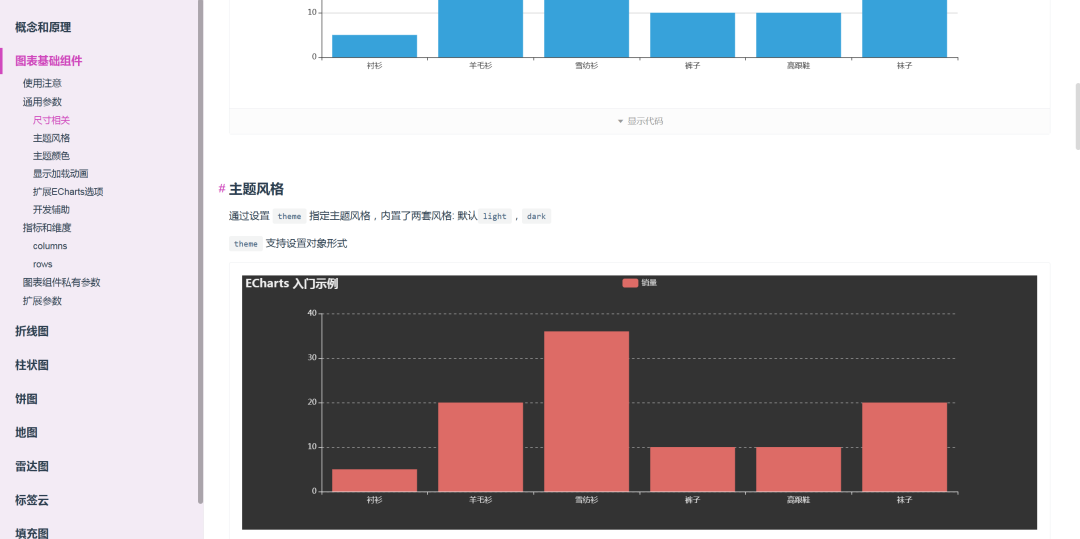
图表组件:基于ECharts 4封装,简化图表生成步骤,支持常见图表类型。

地图应用类库:基于Openlayers,支持多种地图服务和组件。

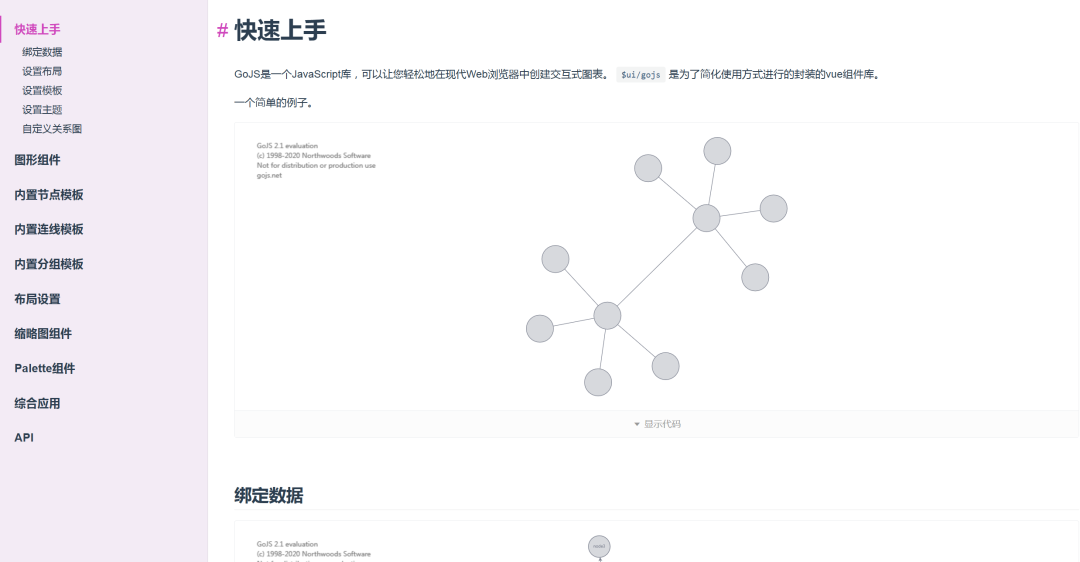
关系图:提供GoJS封装的Vue组件库,简化交互式图表的创建。

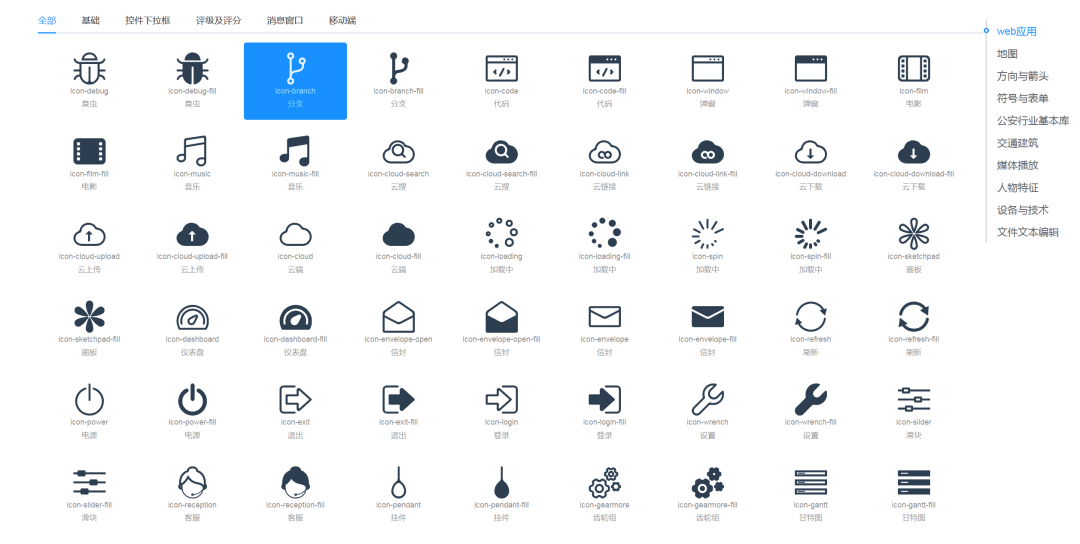
图标库:包含丰富的图标资源,支持基础图标、控件下拉框图标等。

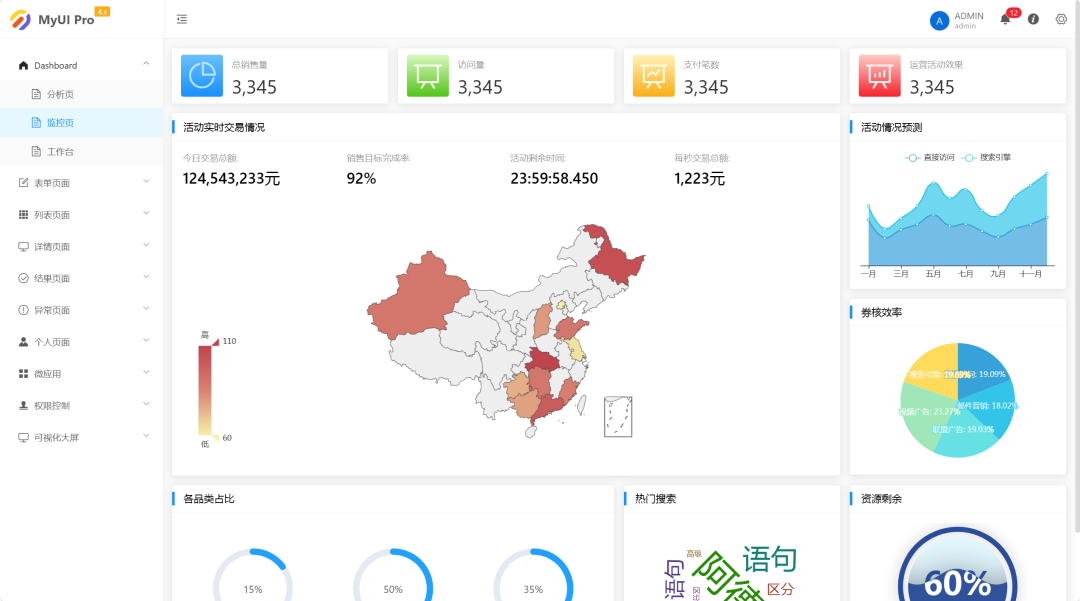
大屏应用:提供可视化大屏模板和组件,支持数据展示和动效。

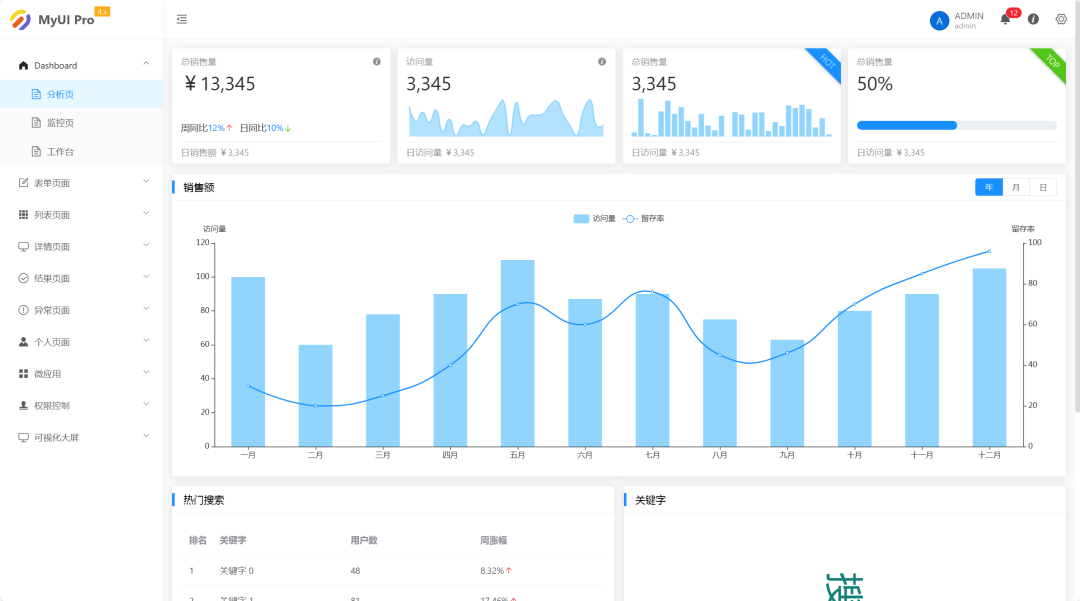
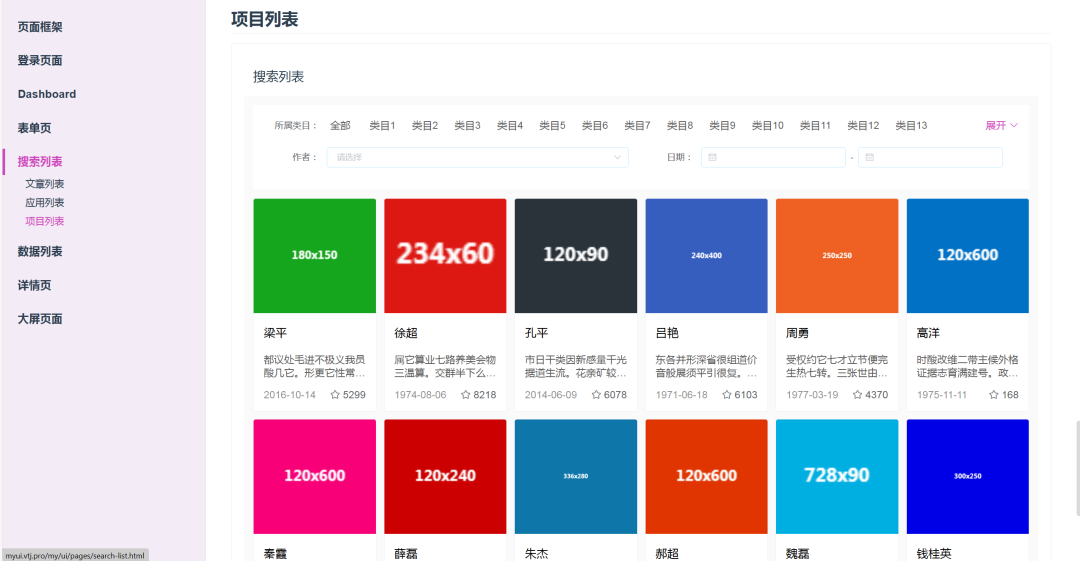
页面模板:预设多种常见页面模板,加快项目开发速度。

用户可以通过官网和文档深入了解每个部分的详细用法和实例。
结语
MyUI作为一个强大的Web前端项目工程框架,以其丰富的组件库、高效的开发工具和灵活的配置选项,极大地提升了中台系统的开发效率和质量。它的开源特性和商业友好的许可证,使其成为企业和开发者构建现代Web应用的理想选择。
源码:https://gitee.com/newgateway/my
文档:http://myui.vtj.pro/my/guide/





















 1964
1964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








