介绍
FACE-UI 基于前后端分离Web端项目,主要实现了网页版的人脸登录,通过调取前端摄像头拍照,传入后台进行跟数据库人脸库的相似度比对。
技术点:Springboot,Mysql,JWT,VUE 2.X 等等技术实现,主要功能点:人脸列表CRUD,日志列表CRUD,基于自建人脸库通过base64编码方式存储人脸图片,通过调用腾讯云人脸对比API场景实现
一、springboot后端项目
1,拉取项目后,导入相关依赖jar包
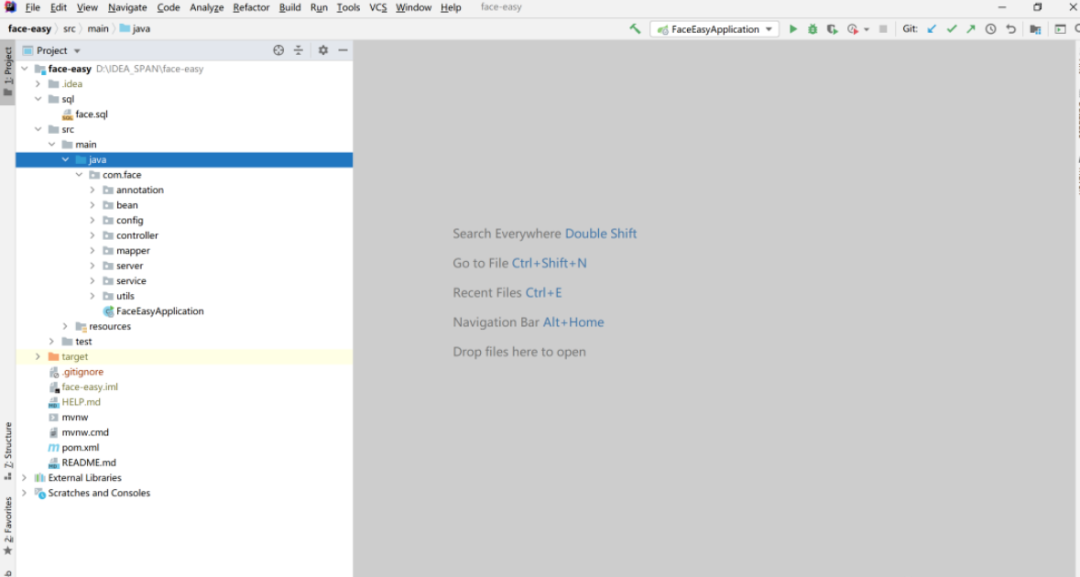
项目结构

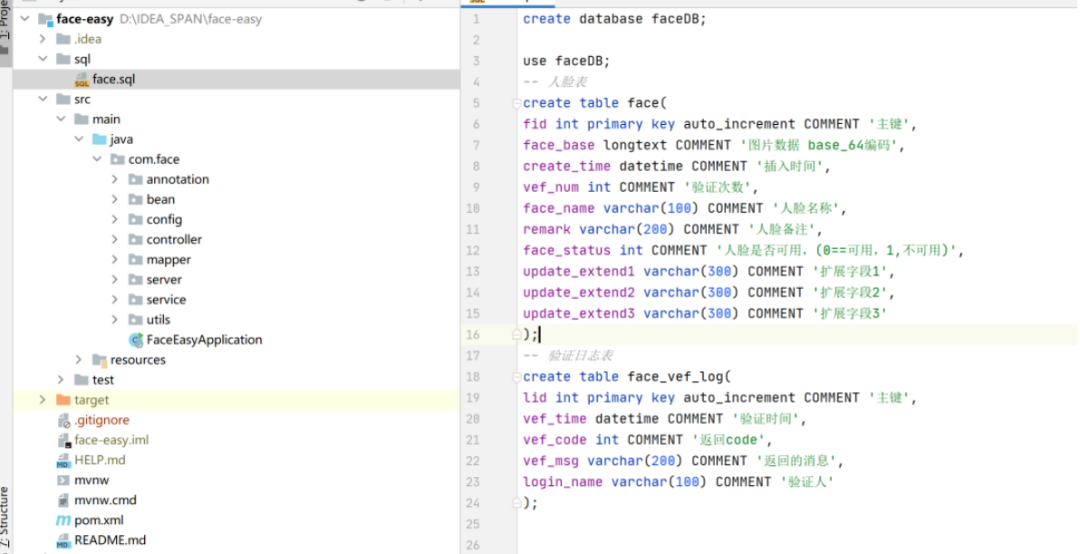
2,执行sql文件夹下面的mysql脚本

3,执行完成后,配置腾讯云
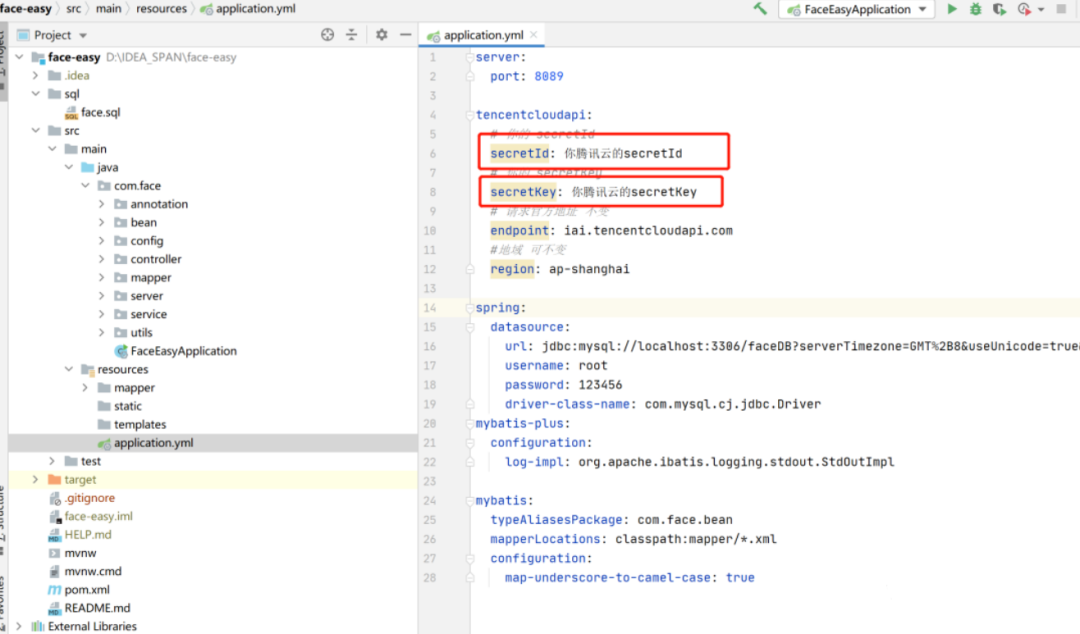
4,获取secretId和secretKey,并开通人脸服务之后,将secretId和secretKey配置到yml文件中

5,运行 FaceEasyApplication
二、vue前端项目
1,拉取项目后,安装依赖
npm install
#如果有淘宝镜像
cnpm install
运行
npm run serve
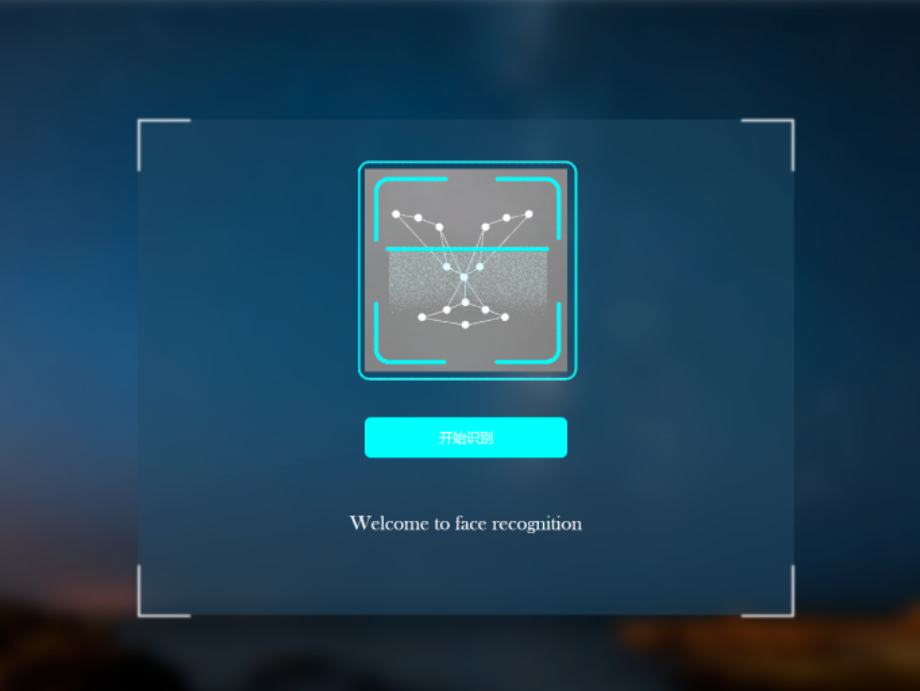
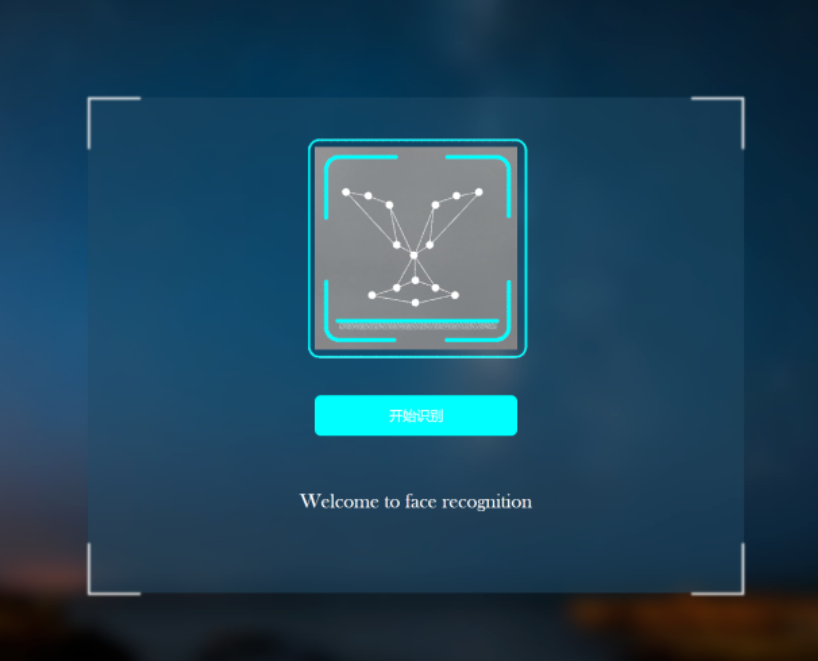
2,效果图,登录页面
“注意:刚刚初始化的时候,表里面是没有人脸的
所以登录界面第一次拍照为录入人脸,后续为验证人脸登录


摄像头被我挡住了哦😂
3,首页效果图


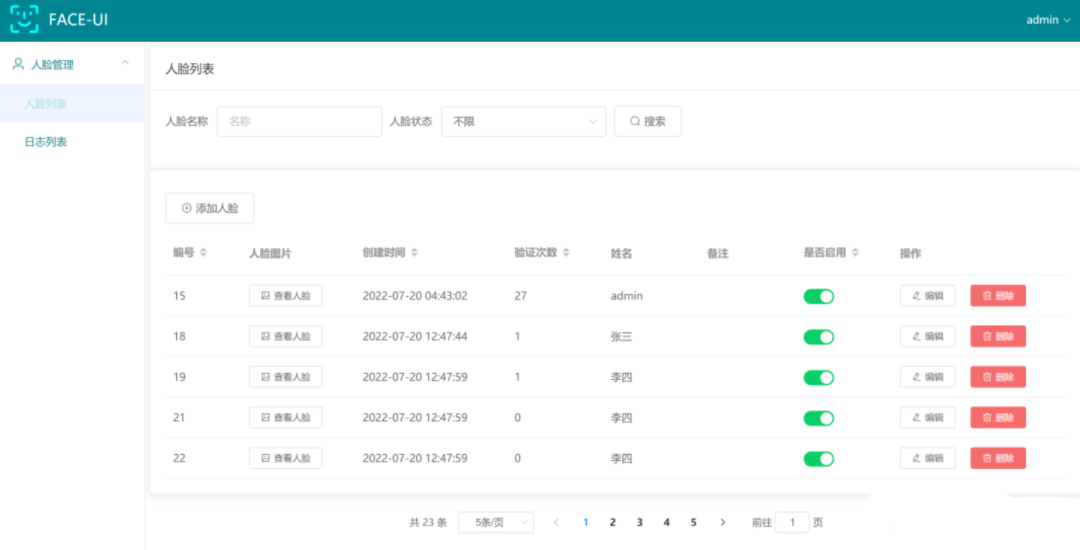
4,列表效果图

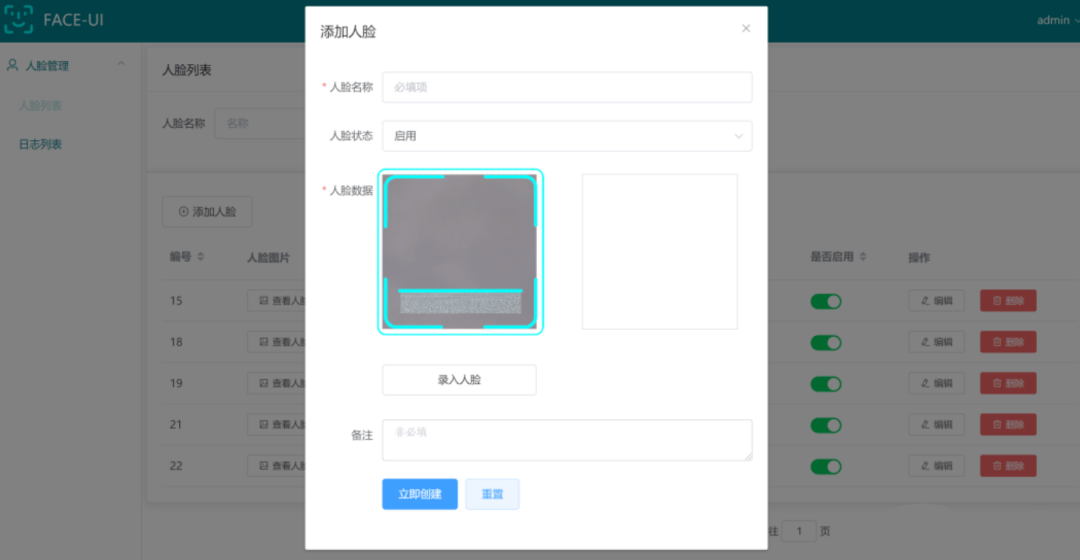
4.1,添加人脸效果图

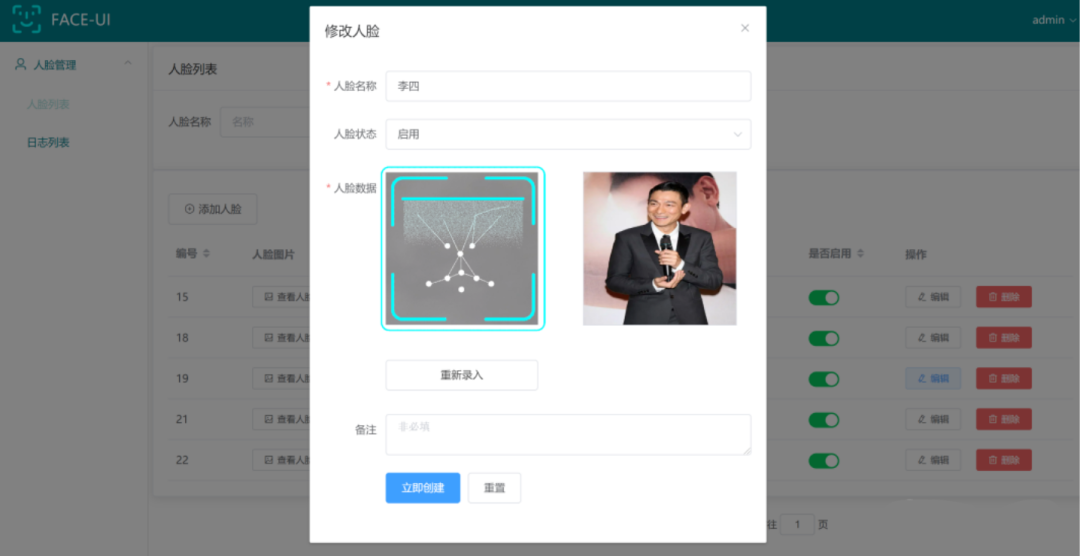
4.2,修改人脸数据效果图

其余的可以自己慢慢探索
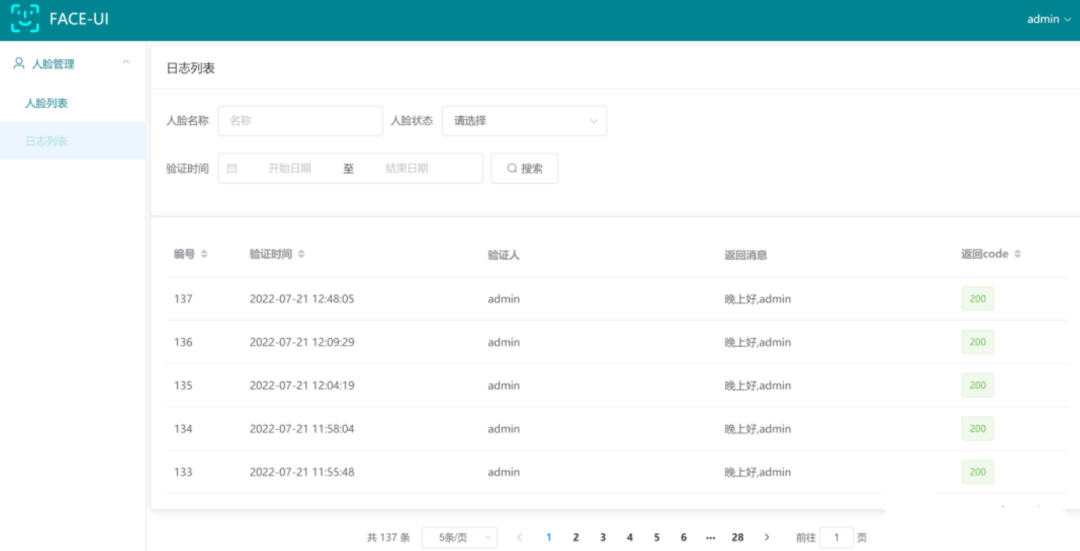
5,日志列表效果图

日志列表 主要记录近期:登录的情况以及异常
项目获取
关注本号,回复关键字:人脸 获取源码。





















 271
271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








