<!DOCTYPE html>
<html>
<head>
<!-- css部分 -->
<style type="text/css">
select {
height: 140px;
border: #000 1px solid;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.2.js"></script><!-- jQuery引入 -->
<meta charset="UTF-8">
</head>
<!-- html部分 -->
<body>
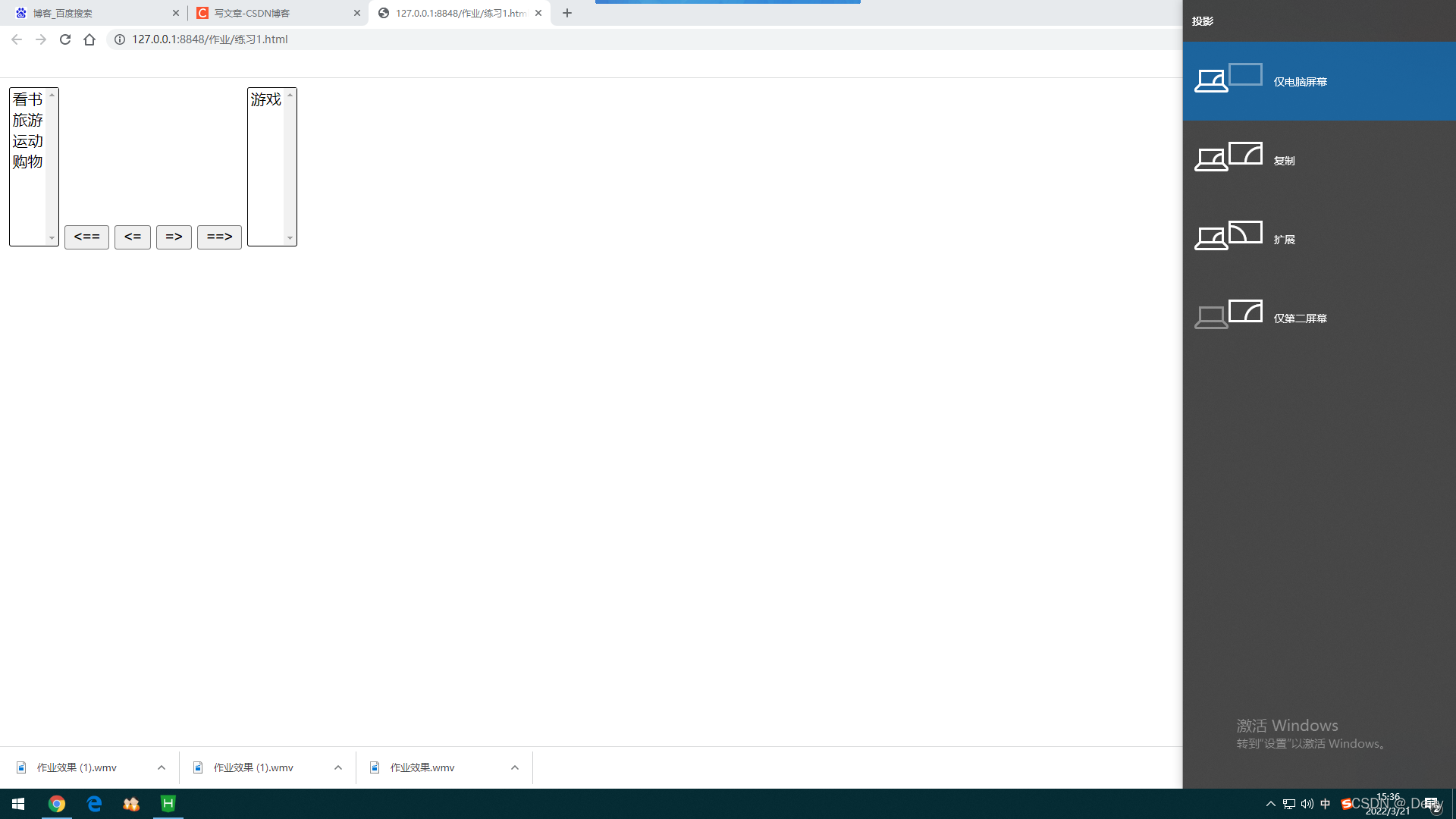
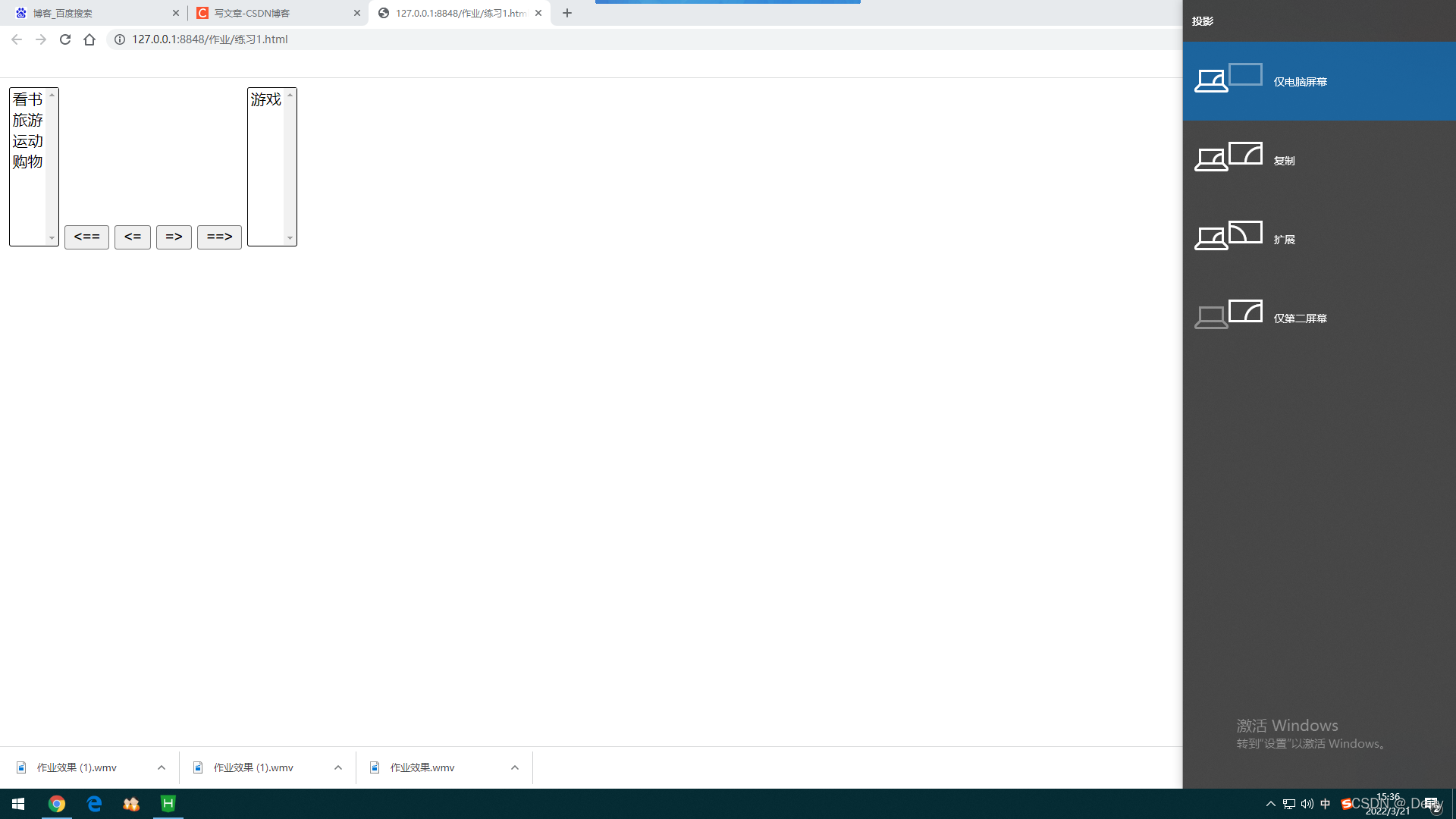
<select multiple="multiple" id="select1">
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
<input type="button" value="<==" id="b4">
<input type="button" value="<=" id="b3">
<input type="button" value="=>" id="b1">
<input type="button" value="==>" id="b2">
<select multiple="multiple" id="select2">
<option value="游戏">游戏</option>
</select>
<!-- jq部分 -->
<script type="text/javascript">
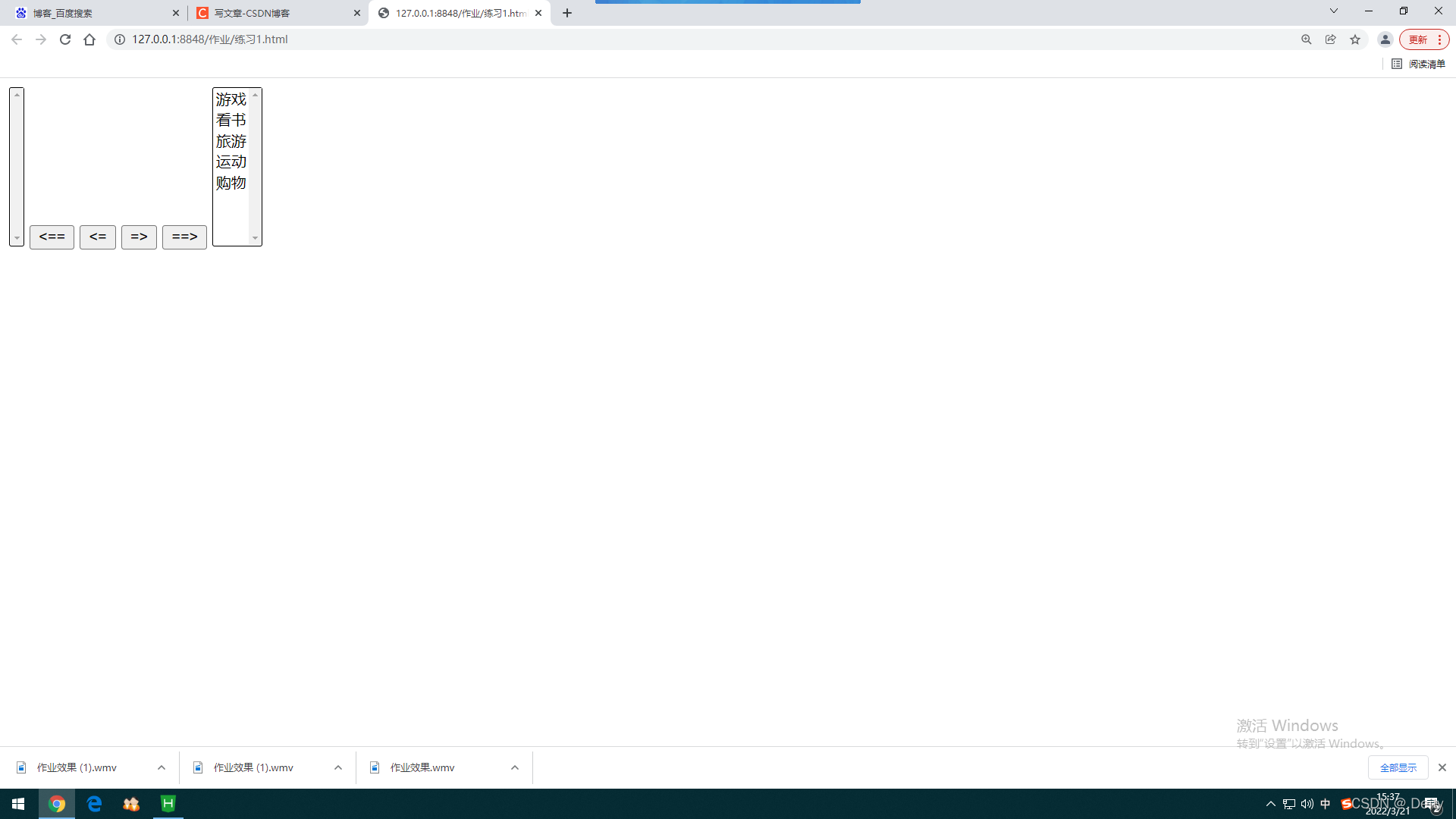
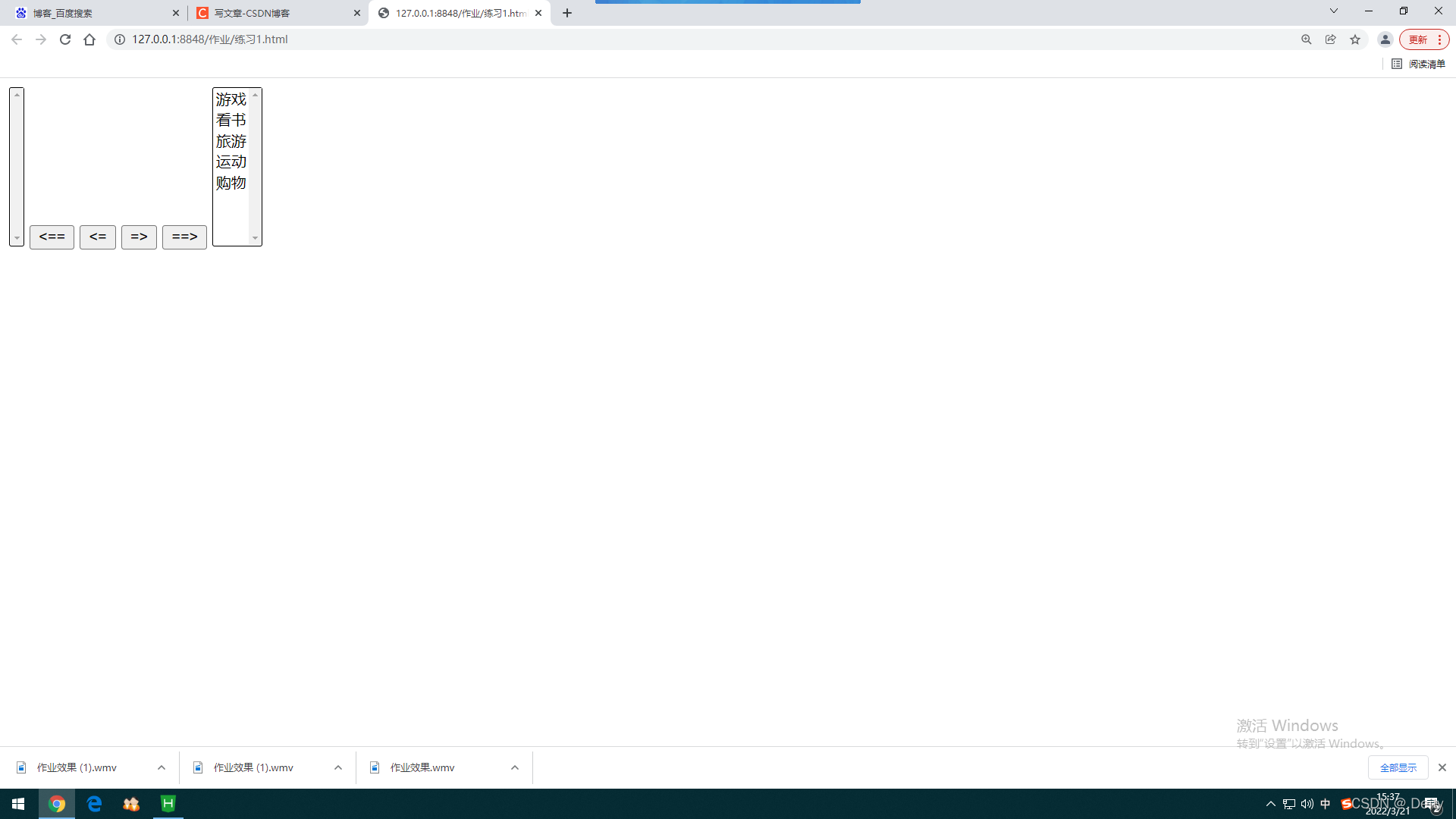
$('#b1').click(function(){
$('#select1 option:selected').appendTo('#select2')
})
$('#b2').click(function(){
$('#select1 option').appendTo('#select2')
})
$('#b3').click(function(){
$('#select2 option:selected').appendTo('#select1')
})
$('#b4').click(function(){
$('#select2 option').appendTo('#select1')
})
</script>
</body>
</html>



























 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








