目录
1.检查node的安装,没有就需要下载(可以使用nvm安装node)
4.指定使用的node.js(注意搭建react项目,node版本不能太低,建议使用最新稳定版本,我这里使用的是v20.9.0)
8.(选择安装)yarn(也是 Node.js 的包管理工具)
9.(选择安装)yarn(也是 Node.js 的包管理工具,并且是最新的 Node.js 的包管理工具)
10、安装nrm(用于管理 Node.js 包管理器(npm、yarn、pnpm)镜像源的工具)
一、检查环境
1.检查node的安装,没有就需要下载(可以使用nvm安装node)
①Win+R指令,打开命令框输入cmd
②检查nvm是否安装成功(安装成功会显示对应的版本)
nvm -v 2.配置淘宝源
2.配置淘宝源
在安装nvm的文件夹里面有setting.txt文件,在里面插入以下内容:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

3.安装node.js(请根据实际情况选择)
安装指定版本:nvm install [版本号]
安装最新稳定版本:nvm install lts
安装最新版本:nvm install latest
4.指定使用的node.js(注意搭建react项目,node版本不能太低,建议使用最新稳定版本,我这里使用的是v20.9.0)
使用指定版本:nvm use [版本号]
使用最新版稳定版:nvm use lts
使用最新版本:nvm use latest
5.检查node.js是否使用成功
node -v6.检查npm
npm -v7.修改淘宝源
npm config set registry https://registry.npmmirror.com/8.(选择安装)yarn(也是 Node.js 的包管理工具)
npm i yarn -g9.(选择安装)yarn(也是 Node.js 的包管理工具,并且是最新的 Node.js 的包管理工具)
npm i pnpm -g10、安装nrm(用于管理 Node.js 包管理器(npm、yarn、pnpm)镜像源的工具)
npm i nrm -g二、用vscode快速搭建React项目
1.方法一
①在代码目录下创建一个文件夹,然后用VSCode打开
![]()

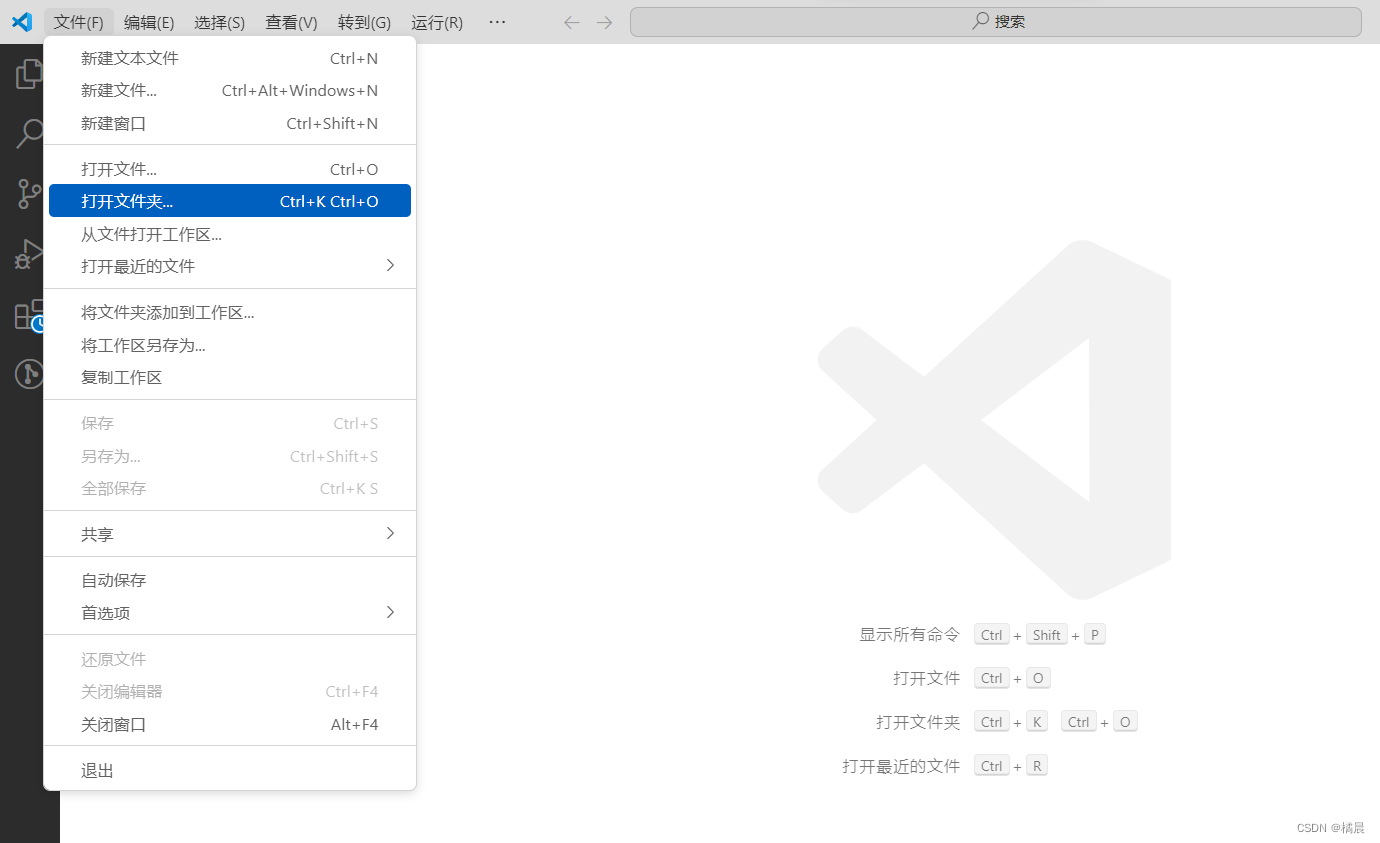
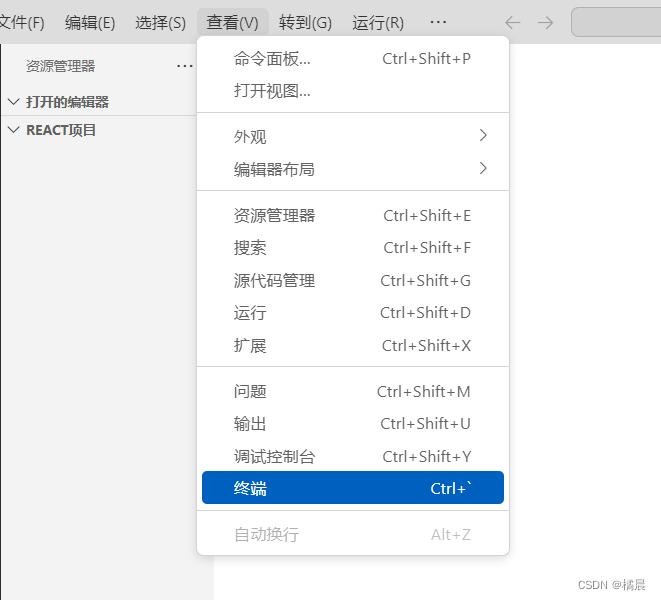
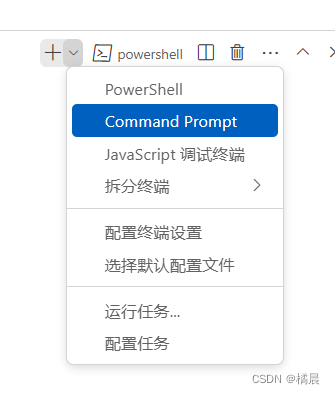
②点击工具栏中的查看打开终端,然后切换到cmd


③输入npx create-next-app@latest

④输入你想要的项目名称,点击回车
![]()
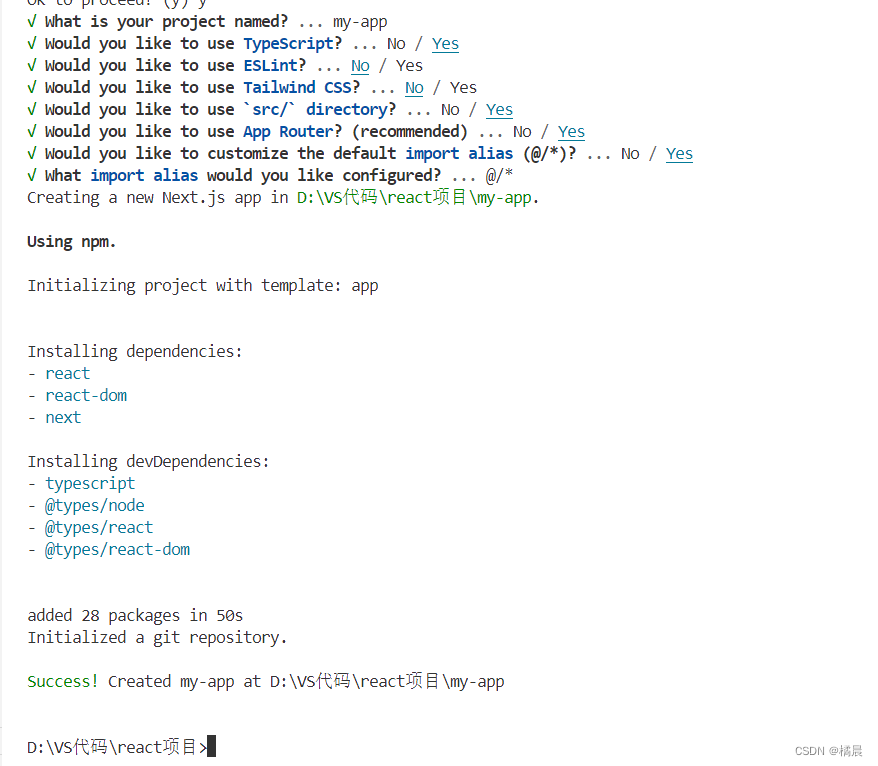
⑤回车之后根据下面图片选择进行

⑥然后再进入目录cd my-app
![]()
⑦最后使用npm run dev运行启动项目

运行效果

2.方法二
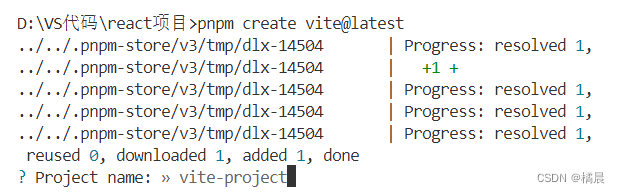
①输入pnpm create vite@latest

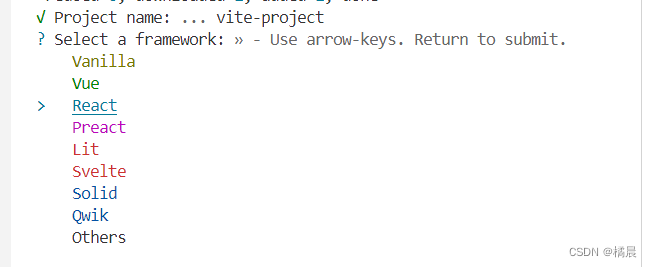
②输入项目名称vue-project,选择React(项目名字可自己决定)

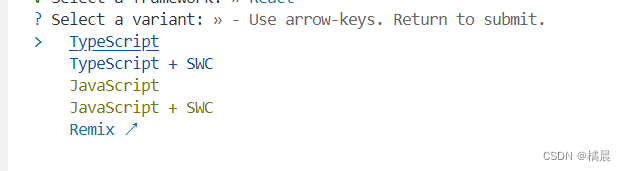
③选择TypeScript

④进入项目cd vite-project

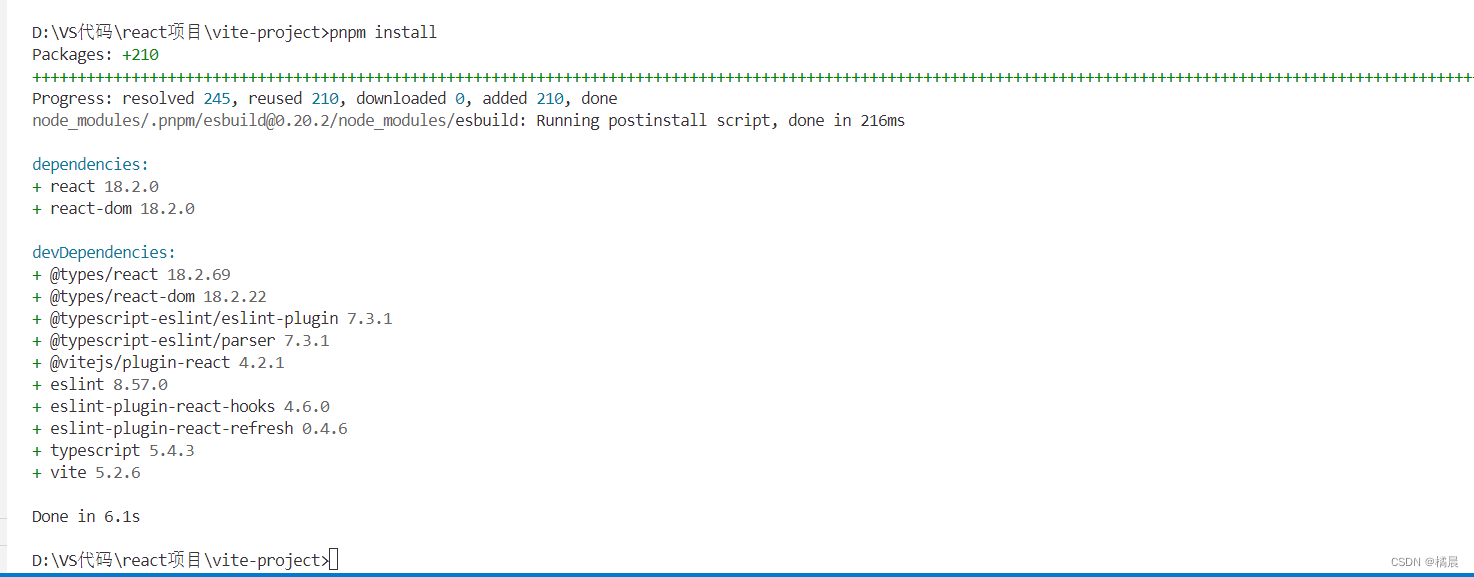
⑤运行pnpm install

⑥启动项目pnpm run dev

3.方法三
使用Umi搭建项目,Umi 是一个可插拔的企业级 React 应用框架,它具有自动化路由、按需加载、数据流管理、插件化等特性,使得开发 React 应用更加高效和灵活
①输入npx create-umi@latest

②回车之后根据下面图片选择进行

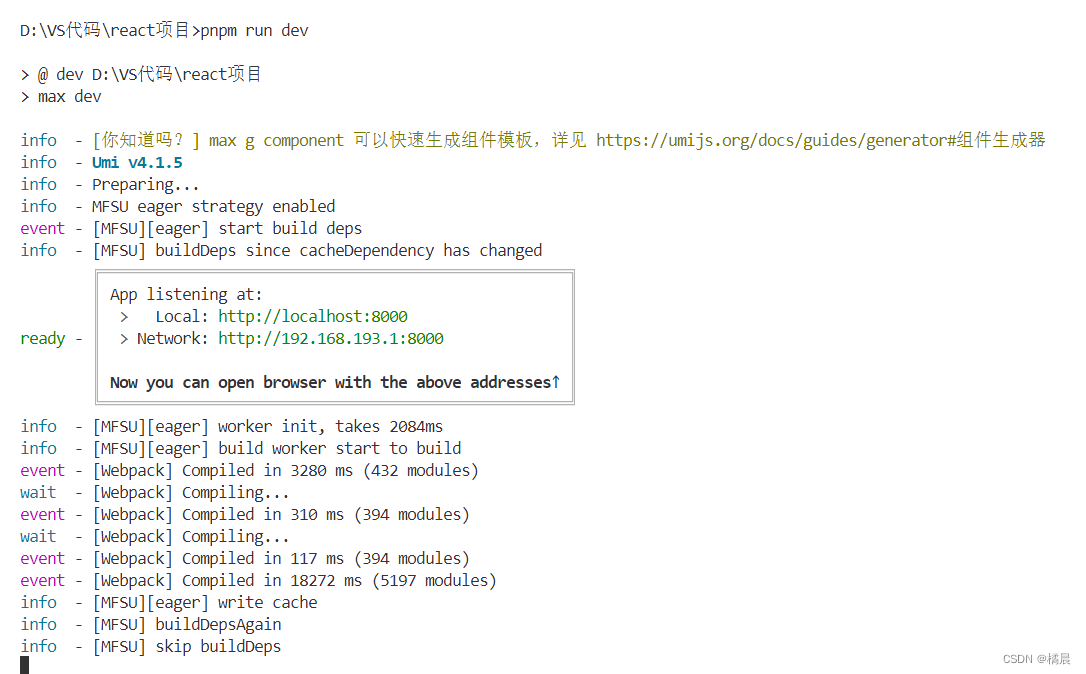
③然后运行pnpm run dev























 4592
4592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








