2024年春季,我们升级了 ONLYOFFICE 协作空间,这是一个先进的联合办公平台,旨在加强与客户、合作伙伴和第三方的文档协作。使用可自定义的房间和高级安全功能可以彻底改变您的文档协作方式。在本博文中,我们将以 GitHub Pages 为例来解释如何将协作空间轻松集成到单页应用程序(SPA)中。

关于 ONLYOFFICE 协作空间
ONLYOFFICE 协作空间是一个文档办公&协作平台,自带文档编辑器,提供一整套用于文档储存、共享和协作的工具。可以高效地与同事、客户、业务合作伙伴、承包商及第三方进行文档协作。

高度兼容微软 Office:可以在房间内存储不同格式的文件,进行查看、编辑和协作:包括文本文档、电子表格、演示文稿、可填写的表单、电子书和 PDF 、多媒体文件。
以房间为基础进行协作:用户可以根据不同项目创建房间,邀请他人加入并设置访问权限,然后便可以开启文档共享与协作。
为什么要集成协作空间
无论您使用的是云版本还是服务器版本,协作空间都能为您提供大量定制选项,使您能够增强网络应用程序的功能,进行调整,让它完全符合您的要求:
- 使用协作编辑器和阅读器无缝实现内容协作
- 为各种用途设计和个性化房间
- 将特定的协作空间模块、房间或文件夹易于集成到您的网络应用程序中
- 受益于强大的安全功能,包括 AES-256 加密、JWT 授权、2FA 等
- 集成 OpenAI 人工智能提高工作效率
ONLYOFFICE 协作空间转变了文档工作流程,结合了全面的协作功能与强大的存储解决方案。它能帮助开发人员增强产品协作和存储功能,适合 CRM、PMS、消息等应用程序。
协作空间可在云端操作,也可在服务器上本地部署,为您提供精确调整和定制的灵活性选项。
在接下来的文章中,我们将介绍服务器版本如何进行本机集成。不过,今天我们要说明如何将云版本与单页应用程序(SPA)集成。有一个非常简单方法,也无需在本地安装 ONLYOFFICE 协作空间。
注册协作空间
注册协作空间账户并选择合适的版本:协作空间云端解决方案提供免费的初创版和收费的专业版。
立即注册协作空间![]() https://www.onlyoffice.com/zh/docspace.aspx
https://www.onlyoffice.com/zh/docspace.aspx
嵌入协作空间
协作空间的多样性功能使您能够:
- 嵌入整个协作空间,以支持用户与所有房间、文件和设置交互。
- 嵌入公共房间,支持用户无需注册即可查看其中储存的所有文档。
- 嵌入编辑器,以支持用户通过对应的房间编辑文件。
- 嵌入查看器,以支持用户打开文件,通过对应的房间查看。
- 嵌入房间选择器,以支持用户访问可用房间列表中的任意房间。
- 嵌入文件选择器,以支持用户访问可用文件列表中的任意文件。
- 手动配置嵌入协作空间的参数。
嵌入整个协作空间实例是一个非常简单的过程,只需点击几下即可实现:
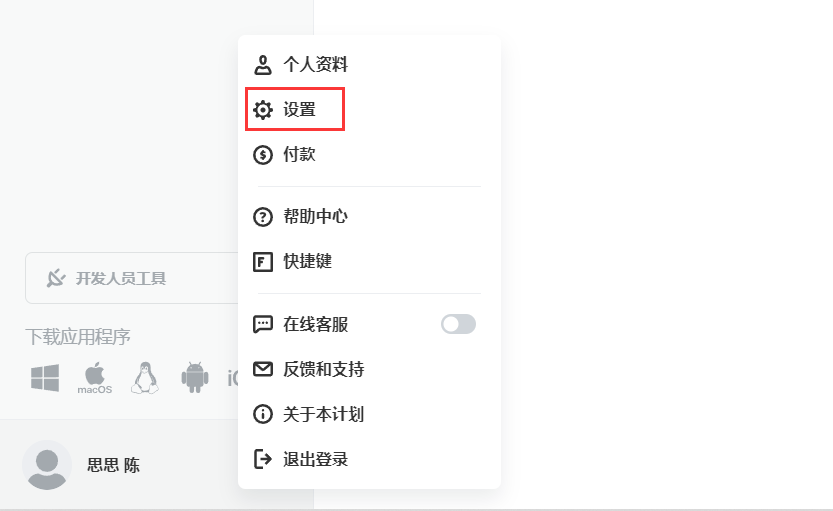
- 在协作空间主页屏幕上,点击姓名旁边的三个点,转到“设置”:

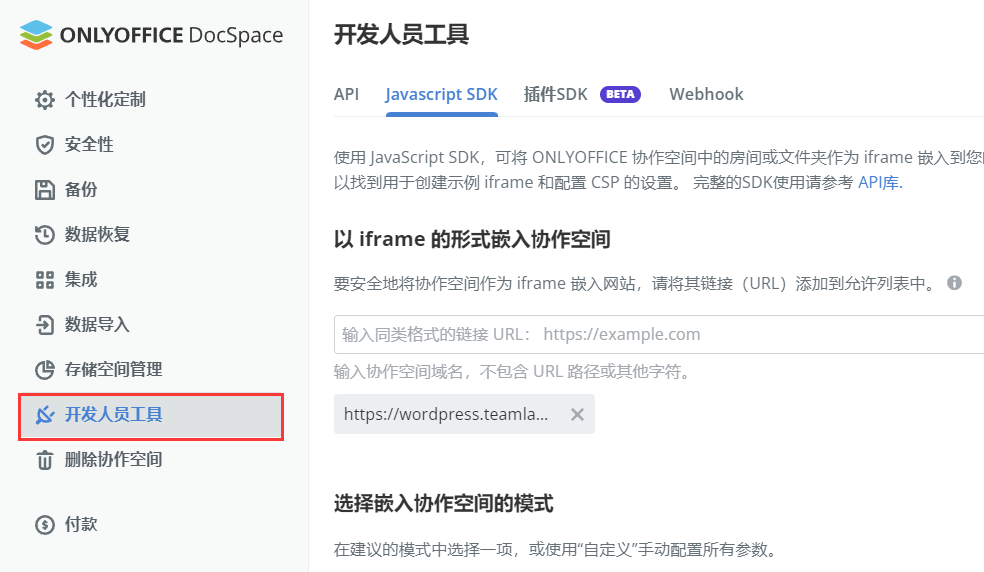
- 在右侧选项卡中,选择 “开发人员工具“:

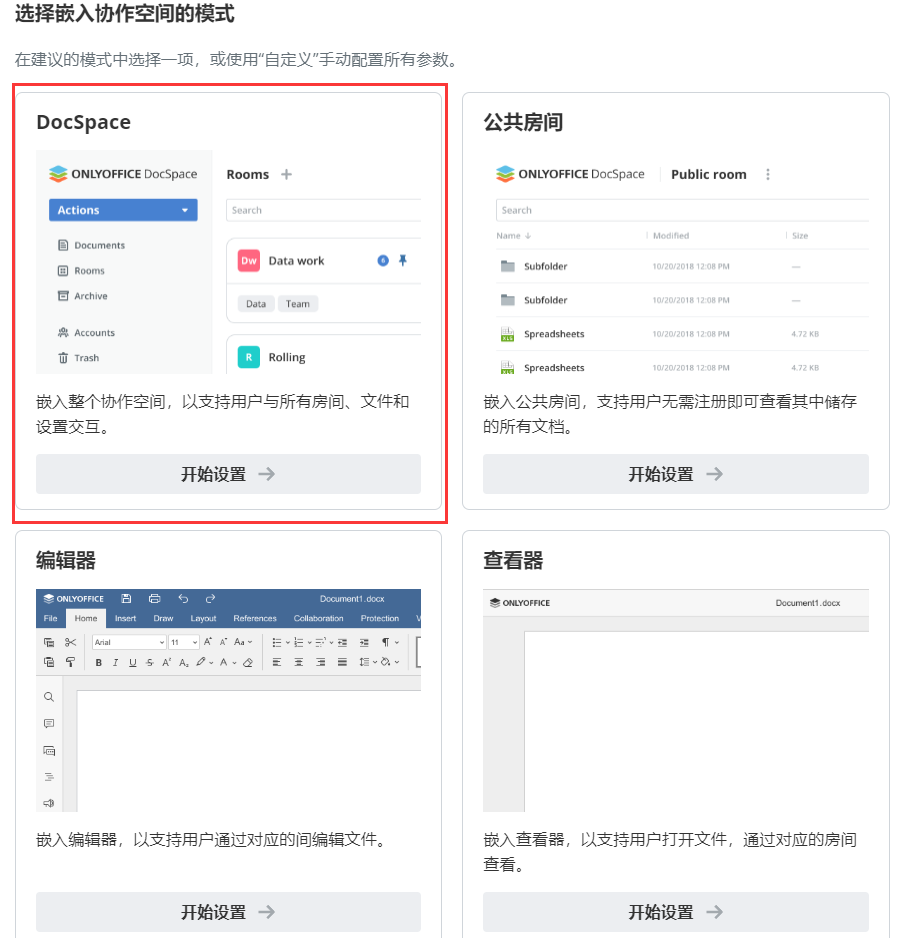
- 转到 JavaScript SDK,向下滚动到“选择嵌入协作空间的模式”模块,然后选择 DocSpace:

在这里,您可以自定义显示,包括宽度、高度、帧 ID。

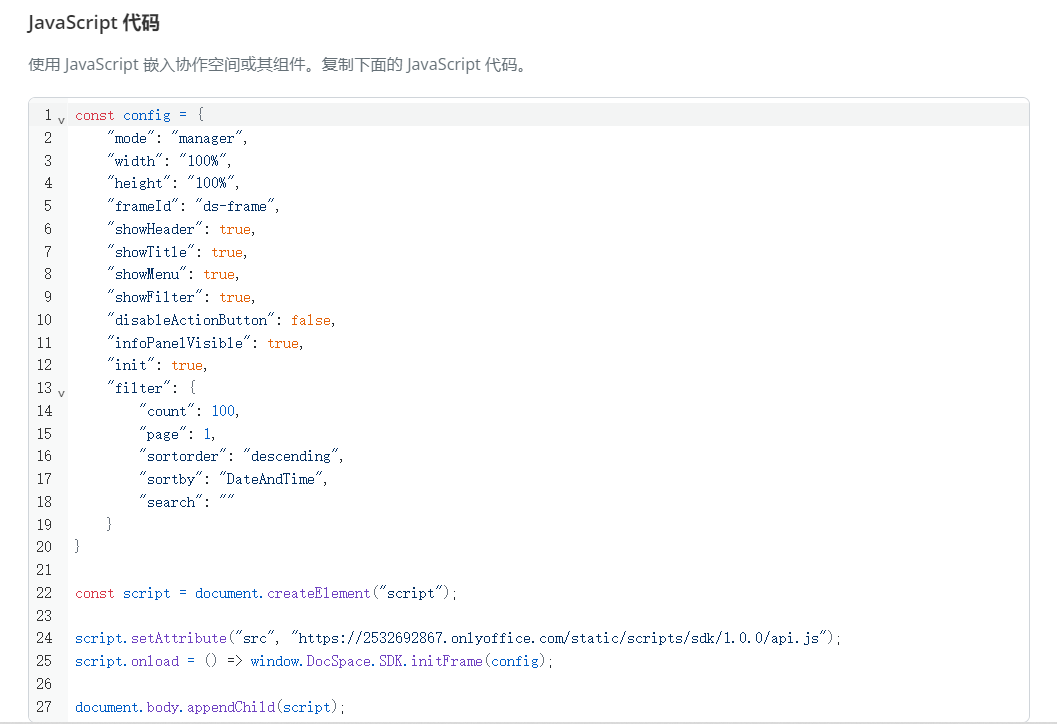
或者,您可以复制 JavaScript 代码:

- 将生成的代码插入网站的 index.html 文件。
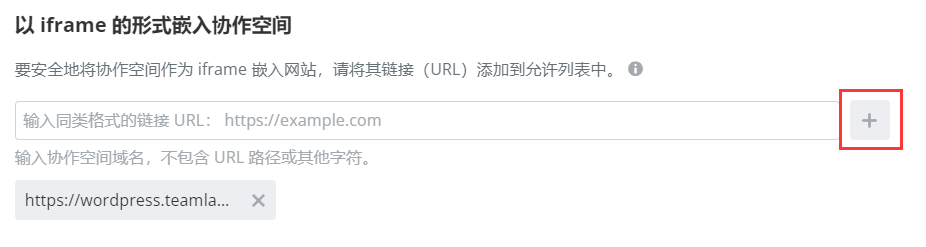
- 返回协作空间开发人员工具页面,向上滚动到“以 iframe 的形式嵌入协作空间“模块。粘贴您网站的链接,然后按下 “+“图标。链接在输入框下方将出现:

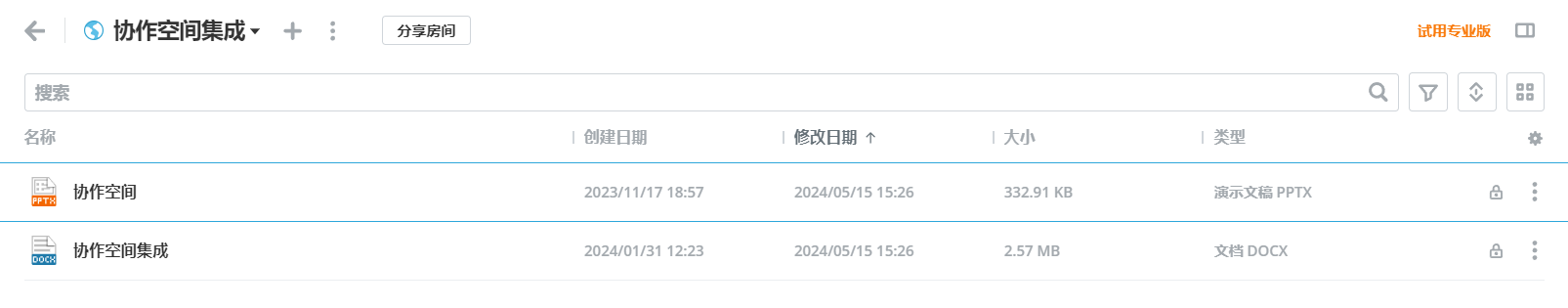
- 进入您的网站就可以了:

嵌入特定房间
要嵌入特定房间,请按以下步骤操作:
- 返回协作空间设置中的 “开发人员工具“。
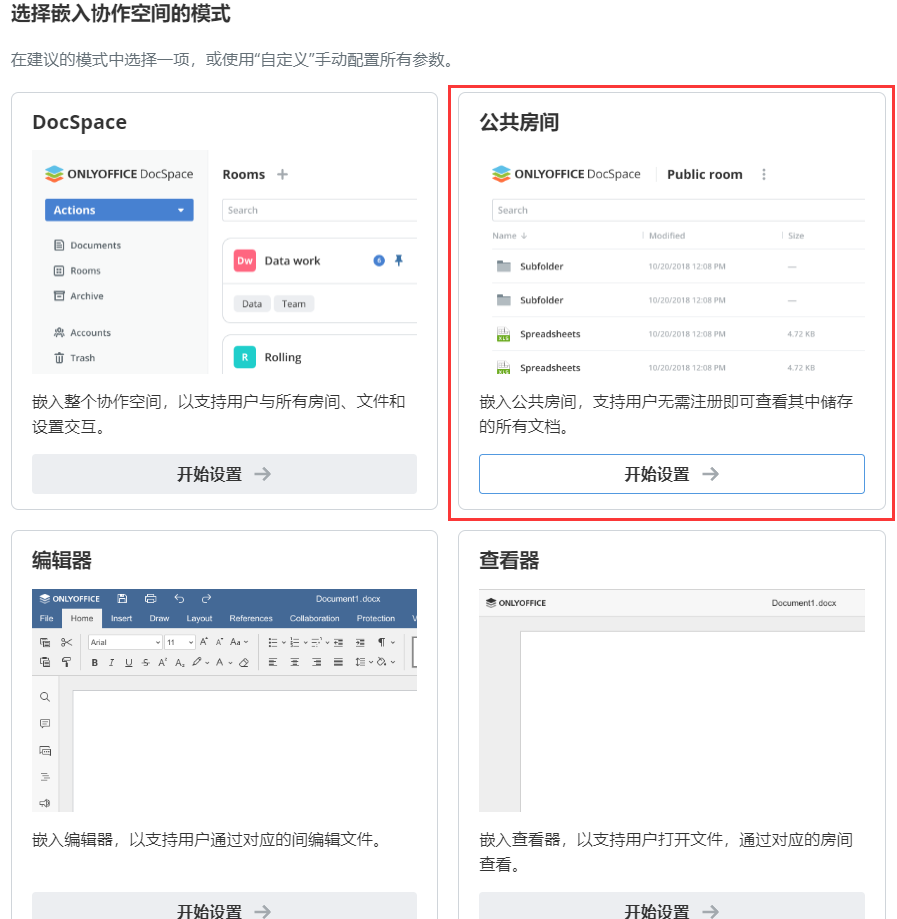
- 转到 JavaScript SDK,向下滚动到“选择嵌入协作空间的模式”模块,然后选择”公共房间”选项:

- 在这里,您可以自定义显示,包括宽度、高度和帧 ID:

- 切换到”要插入的代码“选项卡,复制生成的代码:

- 将生成的代码插入您网站的 index.html 文件并进入您的网站:

将协作空间嵌入 GitHub 页面
- 登录 GitHub。
- 在 GitHub 账户中新建仓库,在用户名后面加上 .github.io。
- 转到 GitHub 仓库,新建一个 index.html 文件,粘贴协作空间 Javascript SDK 中的代码,然后提交更改。
- 将仓库部署为 GitHub 页面。
- 返回协作空间”开发人员工具“页面,向上滚动到“以 iframe 的形式嵌入协作空间“模块。插入指向网站所在 GitHub 域名的链接,然后点击 “+” 图标。确保链接格式如下:yourGitHubName.github.io。您将看到输入框下方显示的链接。
- 进入您的网站就可以了。
我们希望这篇博文显示 ONLYOFFICE 协作空间如何能够集成到您的工作流程中提升协作效率。使用其功能,您可以轻松加强文档协作。
欢迎关注我们的即将发布的文章,涉及与服务器版本更深层次的集成方法。我们相信,这些教程将帮助您充分利用协作空间来满足您的工作需求。祝您在探索旅途中好运!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








