stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
语法:

参数:
stopAll:可选,规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许
任何排入队列的动画向后执行。
goToEnd:可选,规定是否立即完成当前动画。默认是 false。
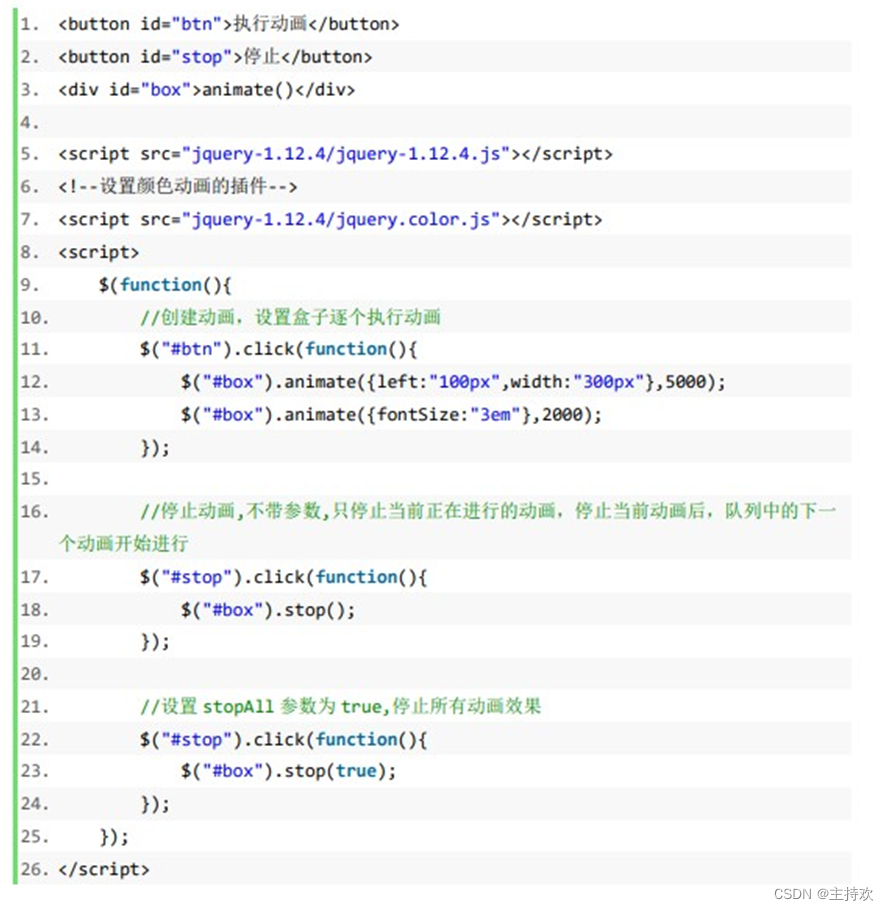
例:

jQuery – 链
通过 jQuery,可以把动作/方法链接在一起。链允许我们在一条语句中运行多个
jQuery 方法(在相同的元素上)。
在这之前,我们都是一次写一条 jQuery 语句(一条接着另一条)。
不过,有一种名为链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery
命令,一条接着另一条。这样的话,浏览器就不必多次查找相同的元素。如需链接一个动作,
您只需简单地把该动作追加到之前的动作上。
例:























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








