重学JavaScript06----- 面向对象之继承
文章目录
继承
继承可以帮助我们将重复的代码和逻辑抽取到父类中,子类只需要直接继承过来使用即可。
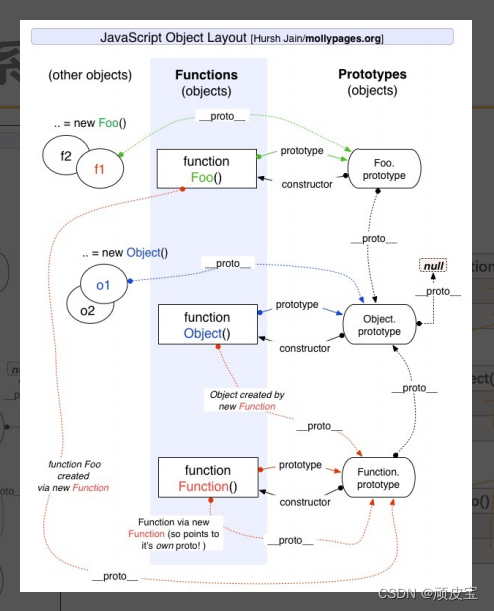
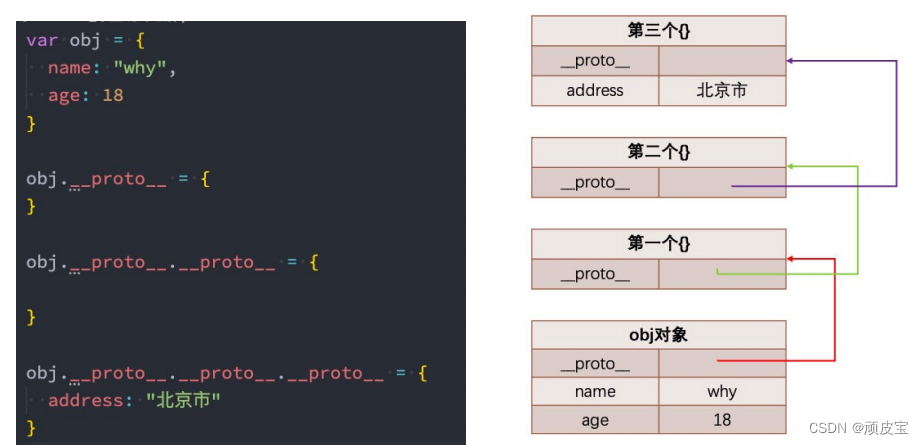
1、了解原型链
在真正实现继承之前,我们先来理解一个非常重要的概念:原型链。

从一个对象上获取属性,如果在当前对象中没有获取到就会去它的原型上面获取

2、Object的原型
原型链最顶层的原型对象就是Object的原型对象
原型链的尽头 [Object: null prototype] {}
- 特殊一:该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型了;
- 特殊二:该对象上有很多默认的属性和方法
3、通过原型链实现继承
了解完原型链,就可以利用原型链来实现继承了
// 父类: 公共属性和方法
function Person() {
this.name = "蜘蛛侠"
this.friends = []
}
Person.prototype.eating = function() {
console.log(this.name + " eating~")
}
// 子类: 特有属性和方法
function Hero() {
this.age= 111
}
var p = new Person()
Hero.prototype = p
Hero.prototype.killing = function() {
console.log(this.name + "正在大开杀戒")
}
// name/age
var hero = new Hero()
// console.log(hero.name)
// hero.eating()
// hero.killing ()
// 原型链实现继承的弊端:
// 1.第一个弊端: 打印hero对象, 继承的属性是看不到的
console.log(hero)
// 2.第二个弊端: 创建出来两个hero的对象
var hero1 = new Hero()
var hero2 = new Hero()
// 直接修改对象上的属性, 是给本对象添加了一个新属性
hero1.name = "金刚狼"
console.log(hero2)
// 获取引用, 修改引用中的值, 会相互影响
hero1.friends.push("蝙蝠侠")
console.log(hero1.friends)
console.log(hero2.friends)
// 3.第三个弊端: 在前面实现类的过程中都没有传递参数
var stu3 = new Hero("超人", 112)
原型链继承的弊端
- 第一,我们通过直接打印对象是看不到这个属性的;
- 第二,这个属性会被多个对象共享,如果这个对象是一个引用类型,那么就会造成问题;
- 第三,不能给Person传递参数,因为这个对象是一次性创建的(没办法定制化);
4、借用构造函数继承
- 为了解决原型链继承中存在的问题,开发人员提供了一种新的技术:
constructor stealing(有很多名称: 借用构造函
数或者称之为经典继承或者称之为伪造对象):steal是偷窃、剽窃的意思,但是这里可以翻译成借用;
- 借用继承的做法非常简单:在子类型构造函数的内部调用父类型构造函数.
- 因为函数可以在任意的时刻被调用;
- 因此通过
apply()和call()方法也可以在新创建的对象上执行构造函数;
// 父类: 公共属性和方法
function Person(name, friends) {
// this = stu
this.name = name
this.friends = friends
}
Person.prototype.eating = function() {
console.log(this.name + " eating~")
}
// 子类: 特有属性和方法
function Hero(name, friends, age) {
Person.call(this, name, friends)
this.age= 18
}
var p= new Person('普通人',[],18)
Hero.prototype = p
Hero.prototype.kill = function() {
console.log(this.name + '正在大开杀戒')
}
var spiderMan = new Hero("蜘蛛侠",['玛丽简'],18)
//解决原型链继承的弊端
//1、打印spiderMan对象就可以看到继承的属性
console.log(spiderMan)
//2、创建出两个对象
hero1 = new Hero('钢铁侠',['小辣椒'],35)
hero2 = new Hero('蝙蝠侠',['小丑'],35)
/// 获取引用, 修改引用中的值不会相互影响
hero1.friends.push("奥创")
console.log(hero2.friends)
借用构造函数也是有弊端的
- 第一个弊端: Person函数至少被调用了两次
- 一次在创建子类原型的时候;
- 另一次在子类构造函数内部(也就是每次创建子类实例的时候);
- 第二个弊端: stu的原型对象上会多出一些属性, 但是这些属性是没有存在的必要
- 一份在当前的实例自己里面(也就是
person本身的),另一份在子类对应的原型对象中(也就是person.__proto__里面); - 当然,这两份属性我们无需担心访问出现问题,因为默认一定是访问实例本身这一部分的;
- 一份在当前的实例自己里面(也就是
5、通过原型式继承函数继承
- 原型式继承的渊源
- 这种模式要从道格拉斯·克罗克福德(Douglas Crockford,著名的前端大师,JSON的创立者)在2006年写的一篇文章说起:
Prototypal Inheritance in JavaScript(在JS中使用原型式继承) - 在这篇文章中,它介绍了一种继承方法,而且这种继承方法不是通过构造函数来实现的.
- 为了理解这种方式,我们先再次回顾一下
JavaScript想实现继承的目的:重复利用另外一个对象的属性和方法.
- 这种模式要从道格拉斯·克罗克福德(Douglas Crockford,著名的前端大师,JSON的创立者)在2006年写的一篇文章说起:
- 最终的目的:对象的原型指向了继承的对象;
var obj = {
name: "死侍",
age: 37
}
var info = Object.create(obj)
// 原型式继承函数
function createObject2(o) {
function Fn() {}
Fn.prototype = o
var newObj = new Fn()
return newObj
}
var info = createObject2(obj)
console.log(info.name)
console.log(info.__proto__)
6、寄生式继承函数
- 寄生式(Parasitic)继承
- 寄生式(Parasitic)继承是与原型式继承紧密相关的一种思想, 并且同样由道格拉斯·克罗克福德(Douglas Crockford)提出和推广的;
- 寄生式继承的思路是结合原型类继承和工厂模式的一种方式;
- 即创建一个封装继承过程的函数, 该函数在内部以某种方式来增强对象,最后再将这个对象返回;
var personObj = {
running: function() {
console.log("running")
}
}
function createStudent(name) {
var stu = Object.create(personObj)
stu.name = name
stu.studying = function() {
console.log("studying~")
}
return stu
}
var stuObj = createStudent("死侍")
var stuObj1 = createStudent("金刚狼")
var stuObj2 = createStudent("小丑")
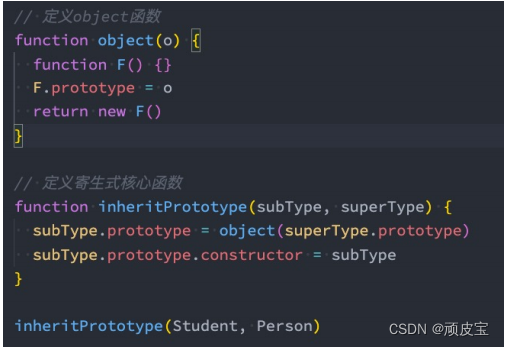
7、寄生组合式继承
- 现在我们来回顾一下之前提出的比较理想的组合继承
- 组合继承是比较理想的继承方式, 但是存在两个问题:
- 问题一: 构造函数会被调用两次: 一次在创建子类型原型对象的时候, 一次在创建子类型实例的时候.
- 问题二: 父类型中的属性会有两份: 一份在原型对象中, 一份在子类型实例中.
- 事实上, 我们现在可以利用寄生式继承将这两个问题给解决掉.
- 你需要先明确一点: 当我们在子类型的构造函数中调用父类型.call(this, 参数)这个函数的时候, 就会将父类型中的属性和方法复制一份到了子类型中. 所以父类型本身里面的内容, 我们不再需要.
- 这个时候, 我们还需要获取到一份父类型的原型对象中的属性和方法.
- 能不能直接让子类型的原型对象 = 父类型的原型对象呢?
- 不要这么做, 因为这么做意味着以后修改了子类型原型对象的某个引用类型的时候, 父类型原生对象的引用类型也会被修改.
- 我们使用前面的寄生式思想就可以了.

function createObject(o) {
function Fn() {}
Fn.prototype = o
return new Fn()
}
function inheritPrototype(SubType, SuperType) {
SubType.prototype = Object.create(SuperType.prototype)
Object.defineProperty(SubType.prototype, "constructor", {
enumerable: false,
configurable: true,
writable: true,
value: SubType
})
}
function Person(name, age, friends) {
this.name = name
this.age = age
this.friends = friends
}
Person.prototype.running = function() {
console.log("running~")
}
Person.prototype.eating = function() {
console.log("eating~")
}
function Student(name, age, friends, sno, score) {
Person.call(this, name, age, friends)
this.sno = sno
this.score = score
}
inheritPrototype(Student, Person)
Student.prototype.studying = function() {
console.log("studying~")
}
var stu = new Student("why", 18, ["kobe"], 111, 100)
console.log(stu)
stu.studying()
stu.running()
stu.eating()
console.log(stu.constructor.name)






















 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








