实现索引值自增方法
想要在el-table里面自动实现序号排序可以 在el-table里面设置 type="index",即可。
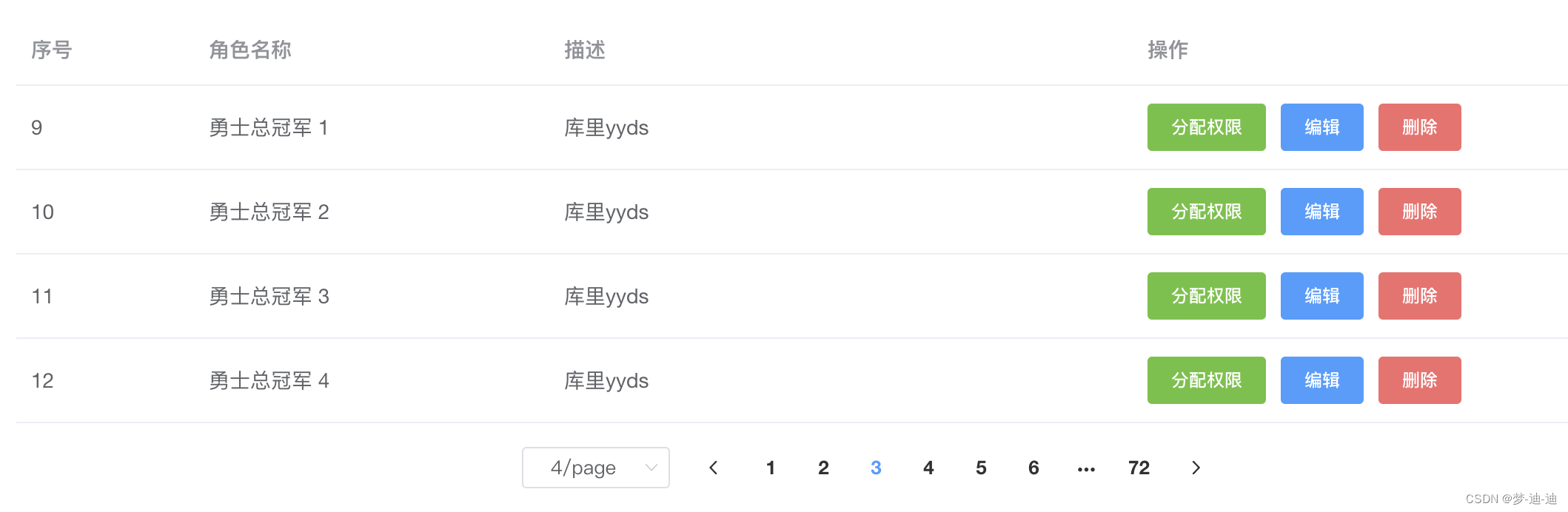
但是给表格增加了分页面,切换页面索引依然是从1开始到到自己的分页数量。
如果想让每页的序号不是从1开始,而是延续上一页的序号。示例:
实现原理很简单 页数减一✖️页面数据数量➕1 (从一开始就是加1)
注意点:自定义索引是从0开始的需要进行处理,page是页数 pagesize是数据的数量
<el-table :data="rows">
<el-table-column label="序号" type="index" width="120" :index="(page-1)*pagesize+1" />
</el-table>表单校验的基本步骤
- 定义验证规则
- 配置模板,应用规则
给表单设置 :rules属性传入验证规则
给表单设置 :model属性传入表单数据
给表单中的元素(Form-Item )设置prop属性,其值为设置为需校验的字段名 - 手动兜底验证
props的传递是异步的
// 父组件
<son ref="refSon" :id="num" />
<button @click="changeID">修改id</button>
data() {
return {
num: 1
}
}
methods: {
changeID(){
this.num = 2
console.log(this.$refs.refSon.id) // 1
}
}
//子组件
props: ['id']- 父传子时,props的传值过程是异步的。如果需要获取同步之后的最新的props数据,要使用$nextTick()






















 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








