
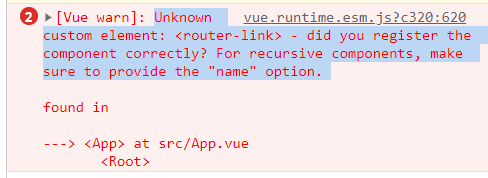
写路由的时候,报了这样的错误,也查看了代码没有任何问题。突然想起来,在写main.js的时候,把两行代码删掉了。因为我在router写了一个路由,自认为觉得main.js没必要留着这两行代码,毕竟router文件会导入到main,所以就删了,最后尝试恢复过来就OK了。
解决方案:
错误的:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import router from './router'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App),
router: router
})
正确的:
import VueRout from ‘vue-router’
Vue.use(VueRout)
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import VueRout from 'vue-router'
import router from './router'
Vue.use(VueRout)
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App),
router: router
})
加了这两行代码就OK了























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










