系列文章目录
【复制就能用1】2分钟玩转轮播图,unslider的详细用法
随着大家对程序员职业的深入,可能大多都越来越喜欢复制就能用的代码,能让我们完成工作任务,早点下班。同时也能更快的学习。所以本着不浪费时间的理念,打算多分享有意思,高效的代码,且发布前经过测试,尽量不会有BUG的。欢迎大家关注交流。
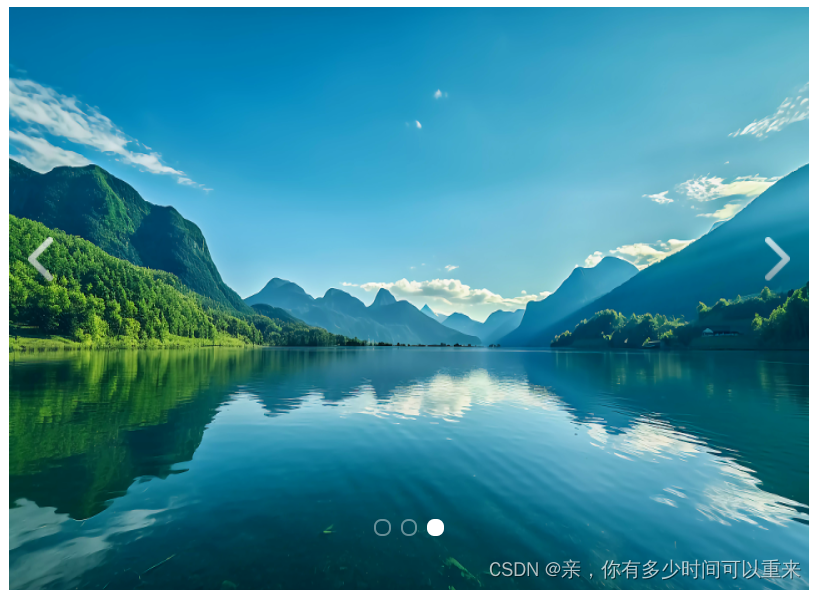
一、效果展示
话不多说,先看下效果。

二、源代码
1、div部分代码
<body>
<div class="banner" id="sliderdiv">
<ul>
<li><img src="01.jpg" alt="" width="640" height="480" ></li>
<li><img src="02.jpg" alt="" width="640" height="480" ></li>
<li><img src="03.jpg" alt="" width="640" height="480" ></li>
</ul>
<a href="javascript:void(0);" class="unslider-arrow prev"><img class="arrow" id="al" src="arrowl.png" alt="prev" width="20" height="35"></a>
<a href="javascript:void(0);" class="unslider-arrow next"><img class="arrow" id="ar" src="arrowr.png" alt="next" width="20" height="37"></a>
</div>
<script>2、style部分css源代码
<style>
ul, ol { padding: 0;}
.banner { position: relative; overflow: auto; text-align: center;}
.banner li { list-style: none; }
.banner ul li { float: left; }
#sliderdiv { width: 640px;}
#sliderdiv .dots { position: absolute; left: 0; right: 0; bottom: 20px;}
#sliderdiv .dots li
{
display: inline-block;
width: 10px;
height: 10px;
margin: 0 4px;
text-indent: -999em;
border: 2px solid #fff;
border-radius: 6px;
cursor: pointer;
opacity: .4;
-webkit-transition: background .5s, opacity .5s;
-moz-transition: background .5s, opacity .5s;
transition: background .5s, opacity .5s;
}
#sliderdiv .dots li.active
{
background: #fff;
opacity: 1;
}
#sliderdiv .arrow { position: absolute; top: 200px;}
#sliderdiv #al { left: 15px;}
#sliderdiv #ar { right: 15px;}
</style>3、script部分代码
<script src="jquery-1.11.1.min.js"></script>
<script src="unslider.min.js"></script>
<script>
//最后用js控制
$(document).ready(function(e) {
var unslider = $('#sliderdiv').unslider({
dots: true
}),
data = unslider.data('unslider');
$('.unslider-arrow').click(function() {
var fn = this.className.split(' ')[1];
data[fn]();
});
});
</script>4、注意 jquery-1.11.1.min.js、unslider.min.js这个js包,要先下载一下。我放下载资源了,免费下载。资源内容如下:

下载地址:【免费】最新unslider插件轮播图、轮播插件打开可用、unslider.min.js、jquery-1.11.1.min.js资源-CSDN文库
总结
unslider插件是一个超小的Jquery轮播(slider)插件,大小不到3k,源码托管在GitHub上,是一个开源项目。
1、跨浏览器
Unslider已经在所有最新的浏览器上测试过了,并能对那些老旧的浏览器也能做出很好的降级处理。(PS:博主亲测,在IE8上使用正常;
2、支持键盘导航;
3、自动调整高度;
4、支持响应式布局。
有空会继续再分享。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








